Редизайн интернет-магазина на основе аналитики за 2 месяца
Оглавление:
- Интервью с владельцем магазина. Cбор требований и ограничений
- Юзабилити-аудит в связке с просмотром карты ссылок, кликов и вебвизора
- Отлавливаем через вебвизор все проблемы пользователей
- Анализ воронки продаж, яндекс-метрики
- Анализ записей звонков клиентов и истории онлайн-чата поддержки
- Сравнение цен и условий доставки с конкурентами
- Анализ отзывов на сторонних сайтах
- Юзабилити-анализ 14 конкурентов ключевых страниц
- Проектирование на основе собранных данных
- Дизайн всех страниц
Редизайн интернет-магазина на основе данных подойдет далеко не всем. Полезно будет в интернет-магазинах, у которых:
- Посещаемость в среднем от 1000+ чел/день или высокий средний чек
- Оборот интернет-магазина (без офлайна) от 5 млн+ руб. в месяц
- У вас десятки тысяч товаров
- В вашем интернет-магазине низкая конверсия продаж через сайт, но много заказывают по телефону или в офлайн точках.
- У вас есть 300-400 тыс руб. на редизайн интернет-магазина (еще нужно будет Х2 денег на верстку, программирование и тестирование)
- 2-3 месяца на сам редизайн интернет-магазина (2-3 раза в неделю созвоны и обсуждение проделанной работы от руководства, программиста, seoшника и всех людей/отделов, которые выдвигают ограничения по сайту)
- Есть программист или команда разработчиков в штате
- Вы собираете данные в системах аналитики минимум 6 последних месяцев
- У вас есть записи звонков, чатов вашего отдела продаж и вы готовы предоставить все данные по вашему бизнесу
- Вы готовы вносить изменения не только в интернет-магазине, но и в вашем бизнесе, так как проблема часто в связке интернет-магазина и бизнес-процессов (логистики, склада, отдела продаж и тд).
Если вы только запустили интернет-магазин, у вас мало трафика, маленький оборот, вы ничего не измеряете, нет подобных средств, команды – то редизайн интернет-магазина на основе глубокой аналитики никогда вам не окупится, макеты продуманного дизайна останутся в столе на века.
Зачем читать?
- Вы поймете зачем делать редизайн интернет-магазина на основе данных, а не слепо копировать конкурентов. В чем преимущество такого подхода для бизнеса.
- Поймете все этапы редизайна интернет-магазина, “что”, “зачем”, “как”, в какой последовательности и “почему именно так” делается на реальном примере. Как аналитика и исследования влияют на проектирование интернет-магазина. И почему проектирование – это не накидать “по-быстрому” кнопочек и фильтров.
Редизайн интернет-магазина, этап 1. Интервью с владельцем магазина. Cбор требований и ограничений
- Сходимся ли мы в подходе к работе – фокусе на повышение метрик, а не раскрашивании кнопочек.
- Цели и задачи, какие есть проблемы, ради чего делается редизайн интернет-магазина.
- Все ограничения, для того чтобы в середине или конце проекта неожиданно не оказалось, что что-то нельзя сделать технически или нужно переделывать из-за seo, юридических ограничений.
- Во время созвона в скайпе владелец интернет-магазина прошелся по всему сайту и рассказал, показал, о том что ему не нравится, что неудобно, что хочется доработать.
- Выяснили что их интернет-магазин отличается от конкурентов: они фокусируются только на сантехнике и работают на “расширении в глубь”, то есть у них гораздо больший выбор всех цветов, материалов, деталей, возможности собрать свой комплект в ванну/санузел. Конкуренты в основное шли по пути расширения и захвата смежных ниш по ремонту дома.
- Посмотрели конкурентов и как сделано у них. В основном по “удобству” для пользователей было 2 ориентира – это лидер в нише магазин сантехника-онлайн и яндекс-маркет.
- Я Попросил предоставить доступ к яндекс-метрике, записям разговоров продажников, истории онлайн-чата.
- После разговора создали чат в ватсапе с командой, в составе которой помимо владельца были маркетолог (отвечающим за seo) и разработчик.
- В середине проекта возникала интересная ситуация, как оказалось мы недопоняли с Евгением друг друга, во время первого созвона. Я рассказывал что программа figma, в которой делается дизайн – сильно упрощает верстку и выдает готовый год всех элементов. А Евгений подумал что получит в итоге работы сверстанный интернет-магазин, чего я не обещал и не было в подписанном им договоре. Благо, c позволения заказчиков я делаю запись всех разговоров и мы быстро решили этот вопрос. В целом, крайне рекомендую делась запись – это избавляет от любых разногласий, когда проекты длятся 2-4 месяца, все забывают детали и у каждого “своя правда”. У меня часто заказчики просят записи для своей команды, чтобы они могли пересмотреть и лучше понять все детали.
- Когда перешли к этапу дизайна, сделали дизайн-концепцую. Евгению не понравилась “голубизна” (слишком много синего) и он решил пораскрашивать моим руками прямо в онлайне на разборе. После 30 минут мое терпение кончилось, я напомнил что формат работы о котором мы договорились у нас другой, мы сделали дубликат проекта. Евгений весь день раскрашивал и менял стили. После этого стало понятно что он хочет по визуальной части. Это кстати довольно хороший способ, так как часто заказчик на словах не может выразить что хочет, moodboard (доска с примерами дизайновпо стилю и текстовым описанием) не всегда помогают. А вот в figma на все элементы повесить стили, потратить пол часа научив заказчика менять цвета в результате можно уже лучше понять что хочет заказчик.
Редизайн интернет-магазина, этап 2.
Юзабилити-аудит в связке с просмотром карты ссылок, кликов и вебвизора
Чтобы видеть все комментарии, нужно сначала зарегистрироваться на платформе UXpin, а затем уже можно смотреть юзабилити-анализ
Что сделано и зачем:
Разобрал детально каждую страницу интернет-магазина в связке с просмотром карты ссылок, карты кликов, вебвизора из яндекс-метрики. Для того чтобы:
- Понять какие элементы лишние, по каким люди вообще не кликают.
- Правильно расставить при редизайне интерент-магазина пункты меню, элементы фильтров, то что чаще кликают – выше, то что реже – ниже, то на что не кликают – скрыть или убрать и тд.
- Понять что не работает или работает не так как было задумано
- Понять что неудобно, где люди “зависают”, впадают в ступор и узнать почему.
Процесс, детали:
Многие моменты были мягко говоря очевидны невооруженным взглядом просто обычному пользователю.
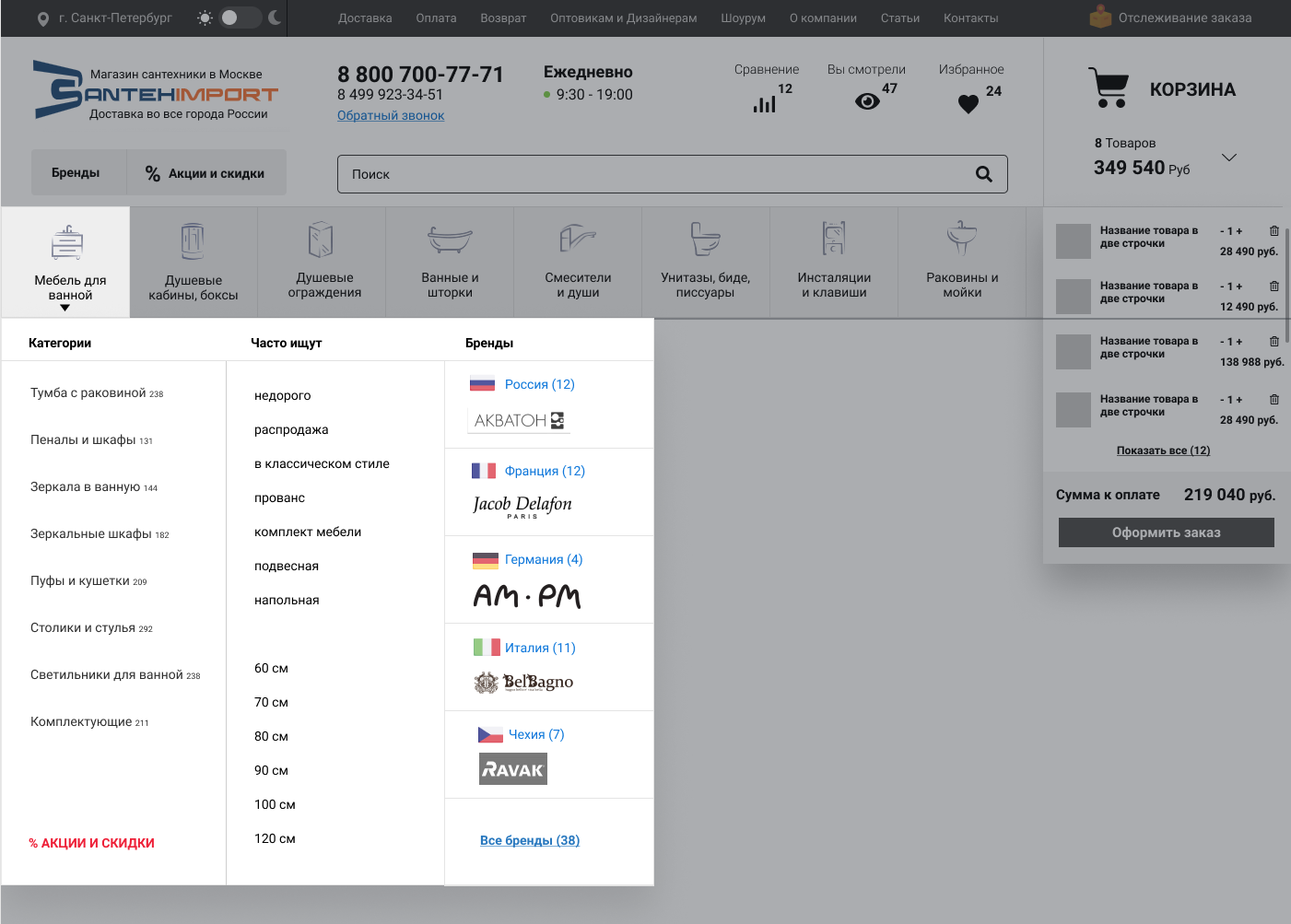
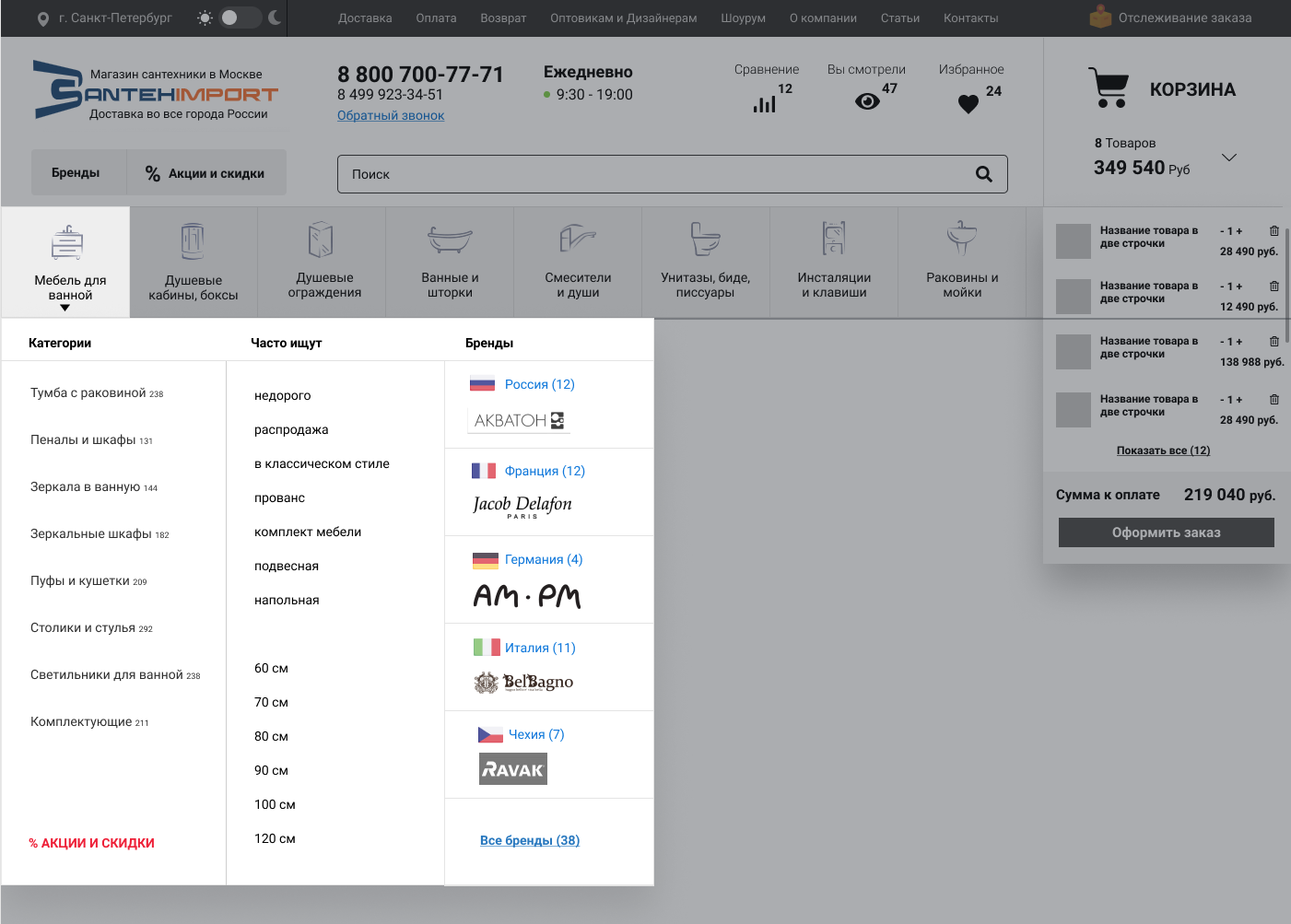
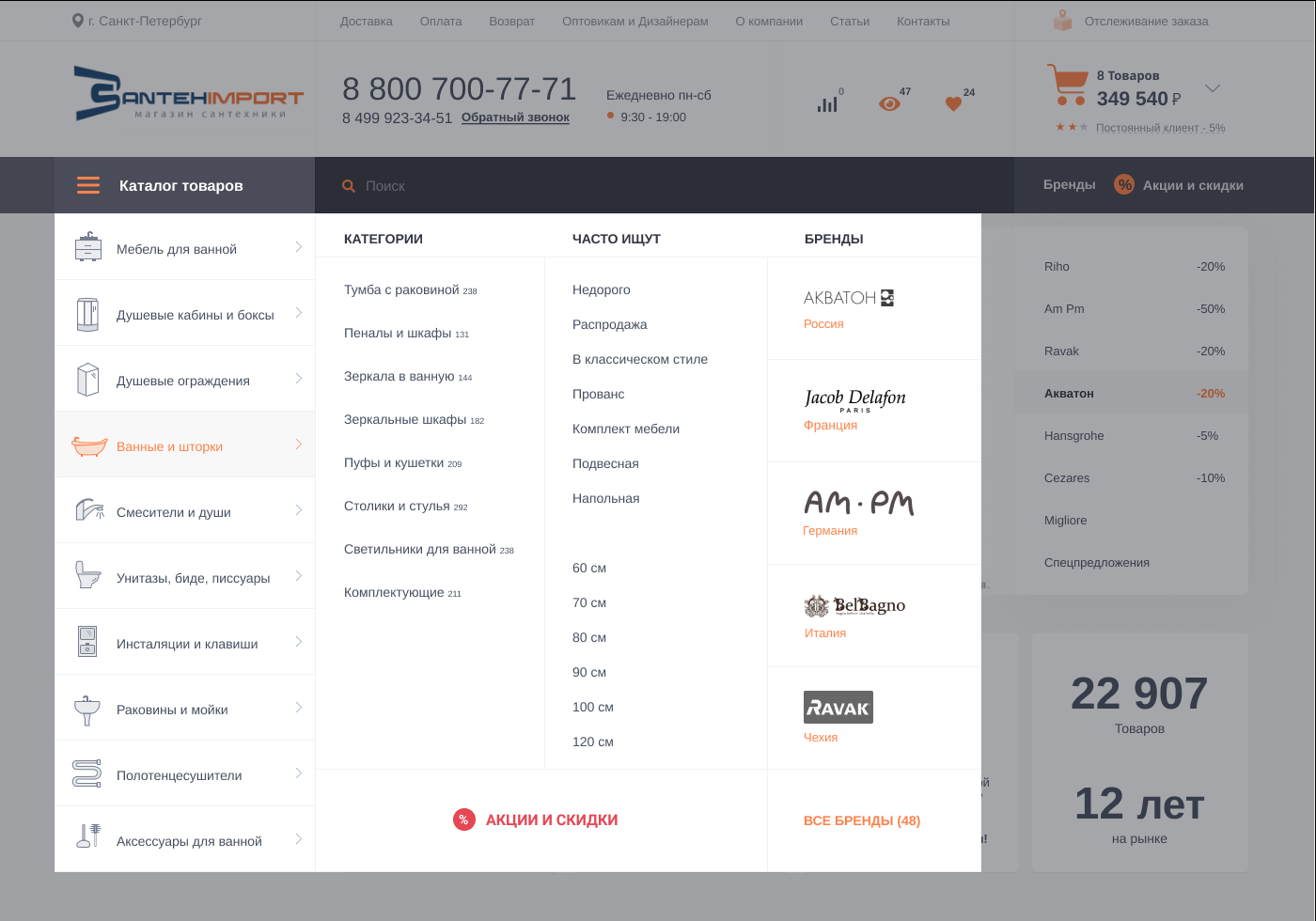
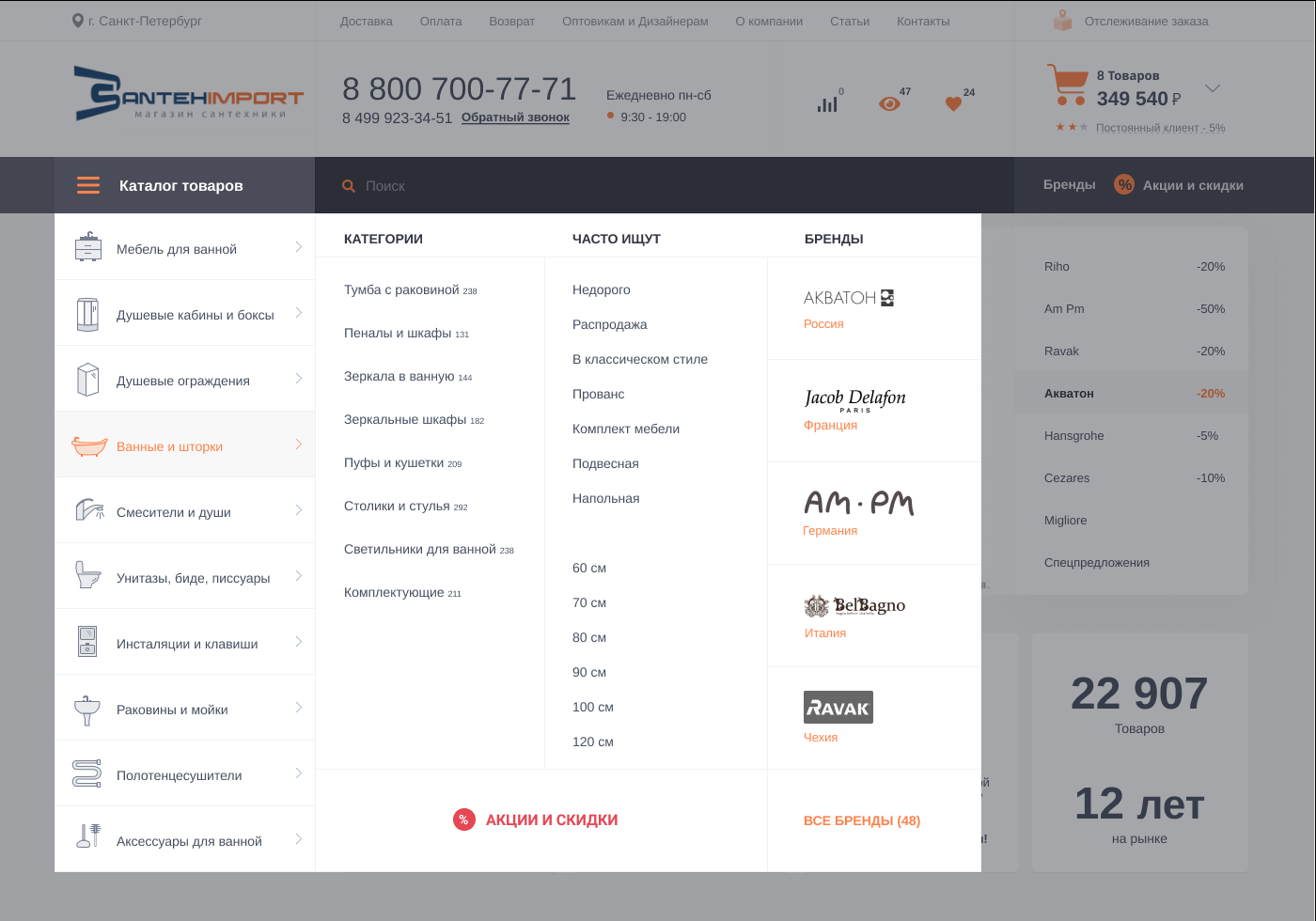
Например шапка сайта с меню…


- Непонятно есть ли доставка и в каком городе магазин
- Нет информации о режиме работы магазина/доставки
- Нет в сервисном меню информации об отслеживании заказа, возврата и обмена
- Нет вообще избранного и соответствующей иконки
- Корзина, ключевой элемент – сливается с менее приоритетными “вы смотрели”, сравнение.
- Иконки “вы смотрели” и “сравнение” настолько сложные, что пока не прочтешь текст не понятно что это. А должно быть наоборот, в этом суть иконок.
С точки зрения проектирования и масштабирования магазина встает вопрос: что если бизнес решить расширяться, как дальше уместить новые категории товаров?
При текущем меню влезет максимум одна категория, если прятать справа под пункт “еще” то это значит сознательно обрубить трафик в спрятанные категории. Ничего хорошего.
Решение – вертикальное меню, которое не ограничено шириной монитора, куда смело можно добавить еще 5-7 категорий.
Но! это всего лишь моя “экспертная оценка”, основанная на моем опыте аналитика/проектировщика. Эта оценка может быть верна, а может и нет.
Гораздо лучше подтверждать проблемы при редизайне интернет-магазина на основе данных. Поэтому практически по всем страницам просматривались карты кликов, ссылок, иногда скроллинга. В процессе оформления заказа анализировал в яндекс-метрике заполнение “форм” и просматривал вебвизор, чтобы понять где у людей возникают проблемы и почему.
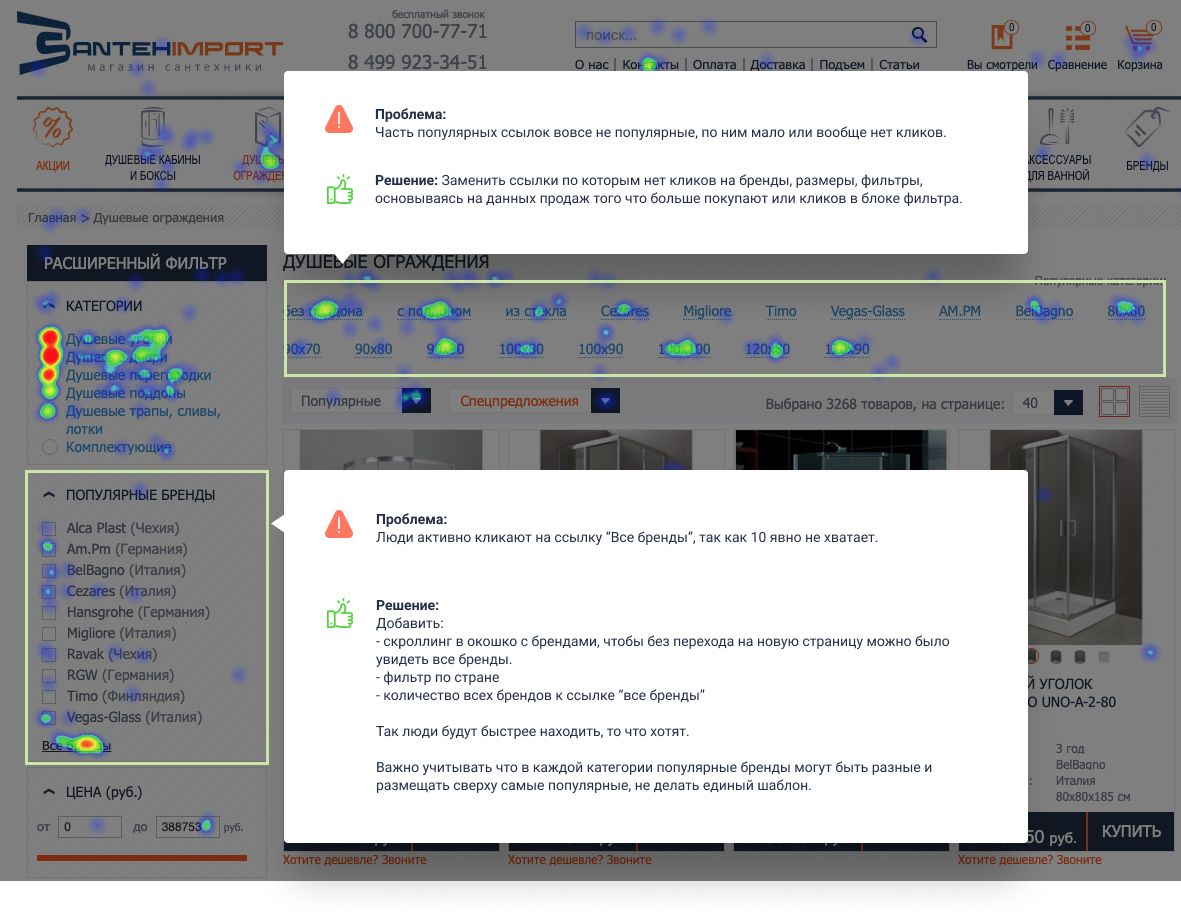
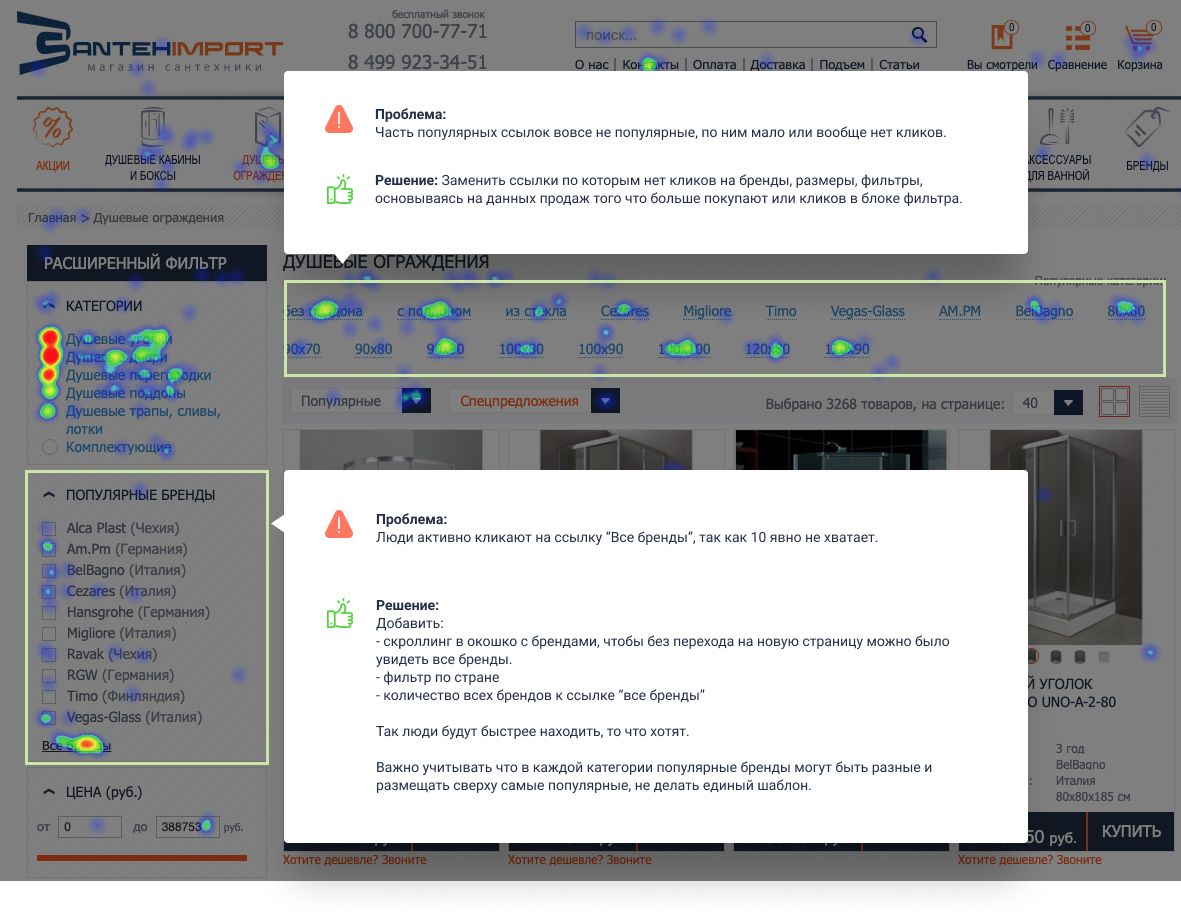
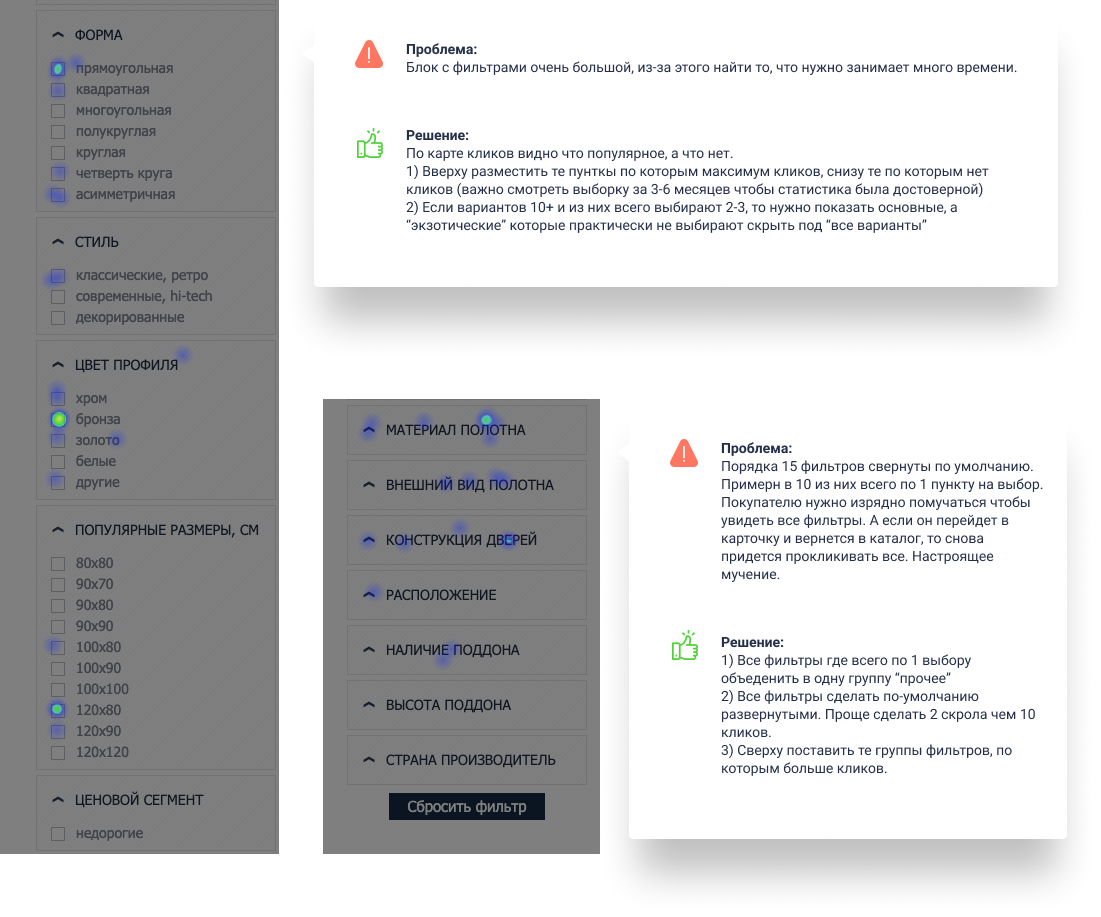
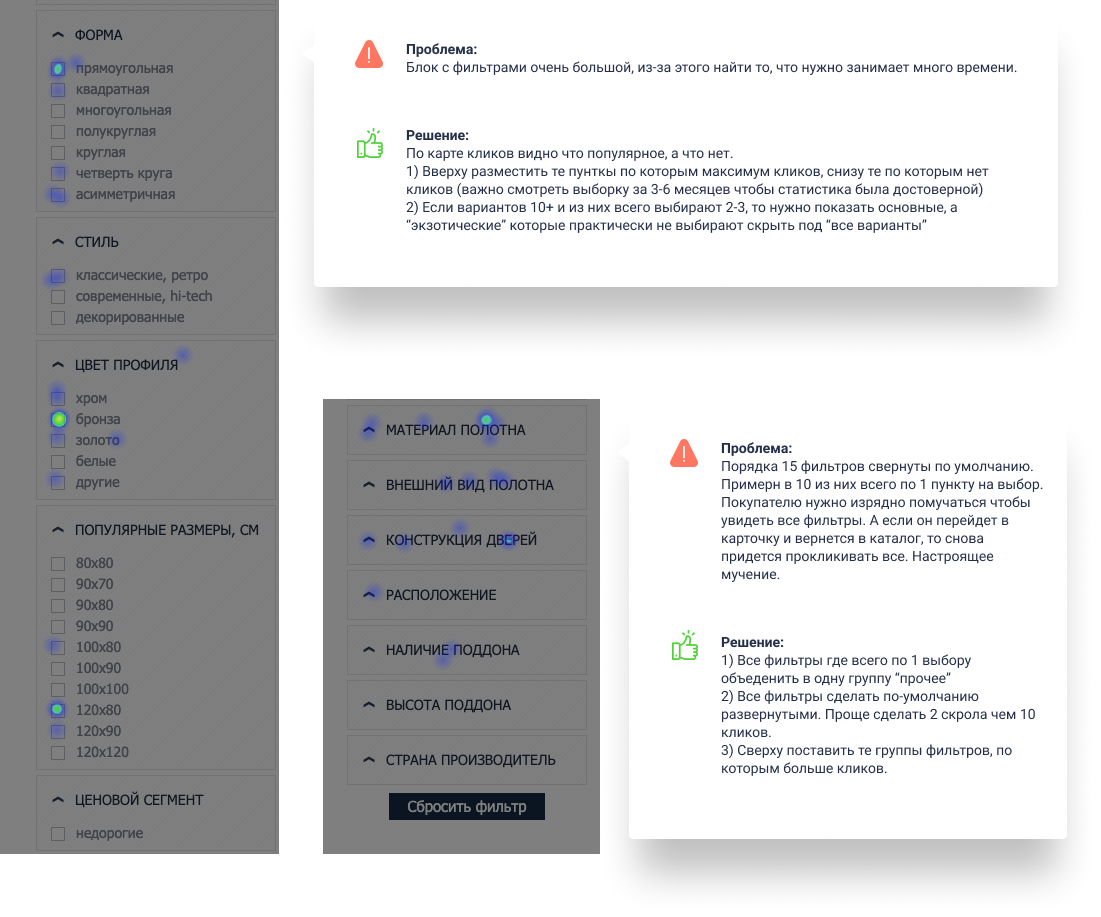
Если вы никогда не открывали карты кликов, поясню – красным показаны места куда максимально часто кликают, желтым поменьше, зеленым, еще меньше, синим самые редко-кликабельные места. Это позволяет понять что-популярно, а что нет и часто увидеть что люди вообще не кликают, куда бизнесу очень хотелось бы чтобы они кликали.
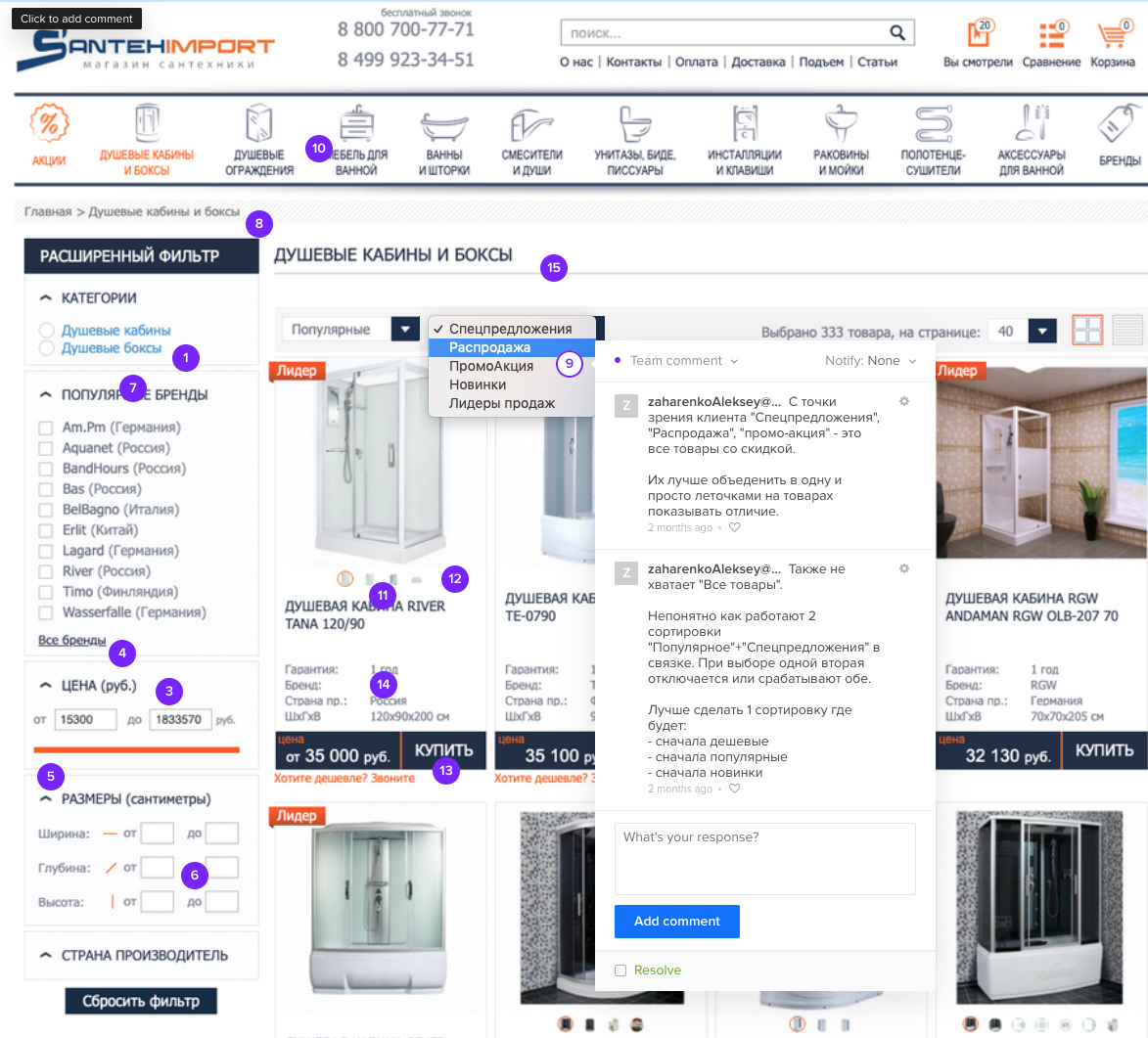
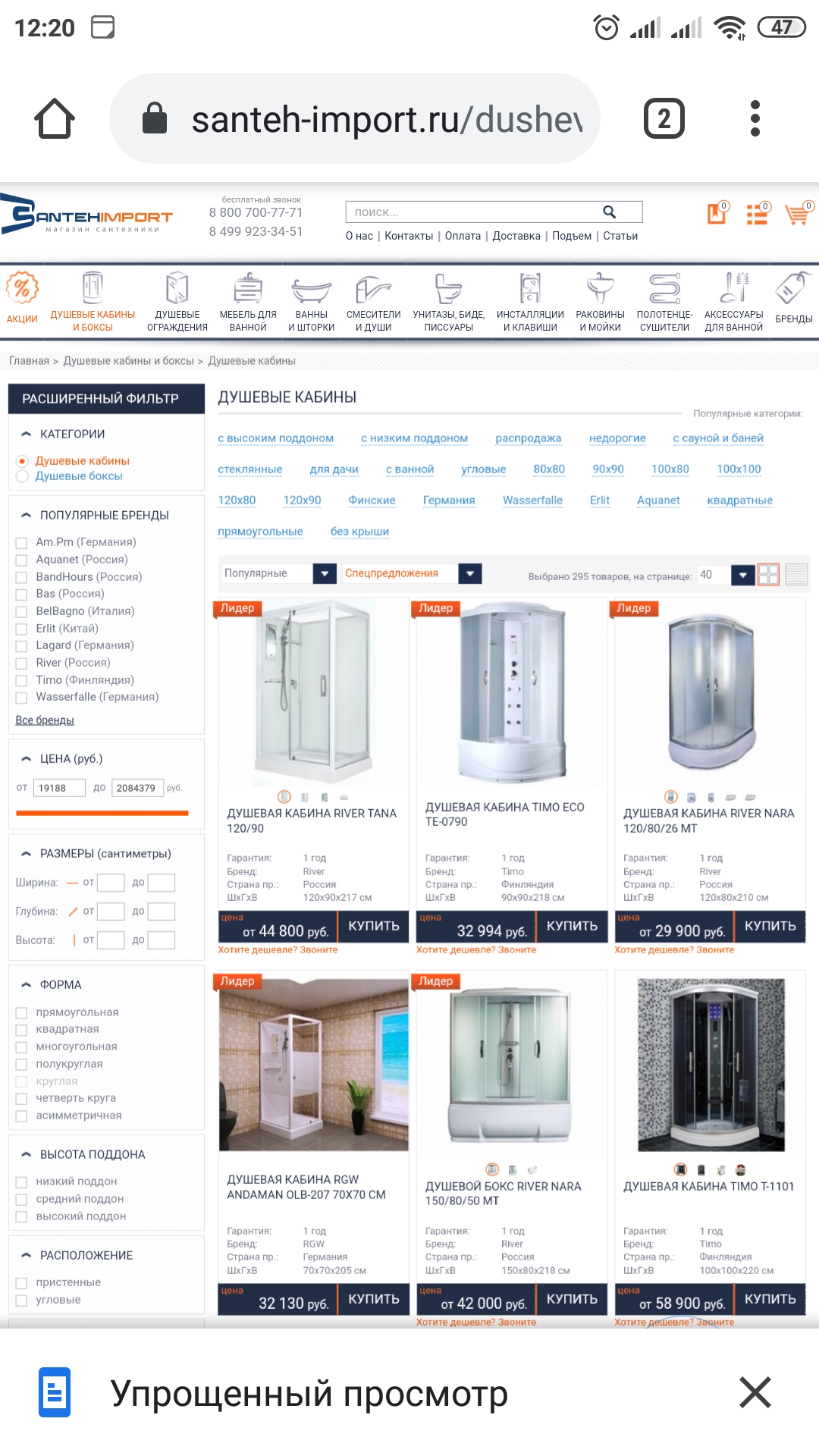
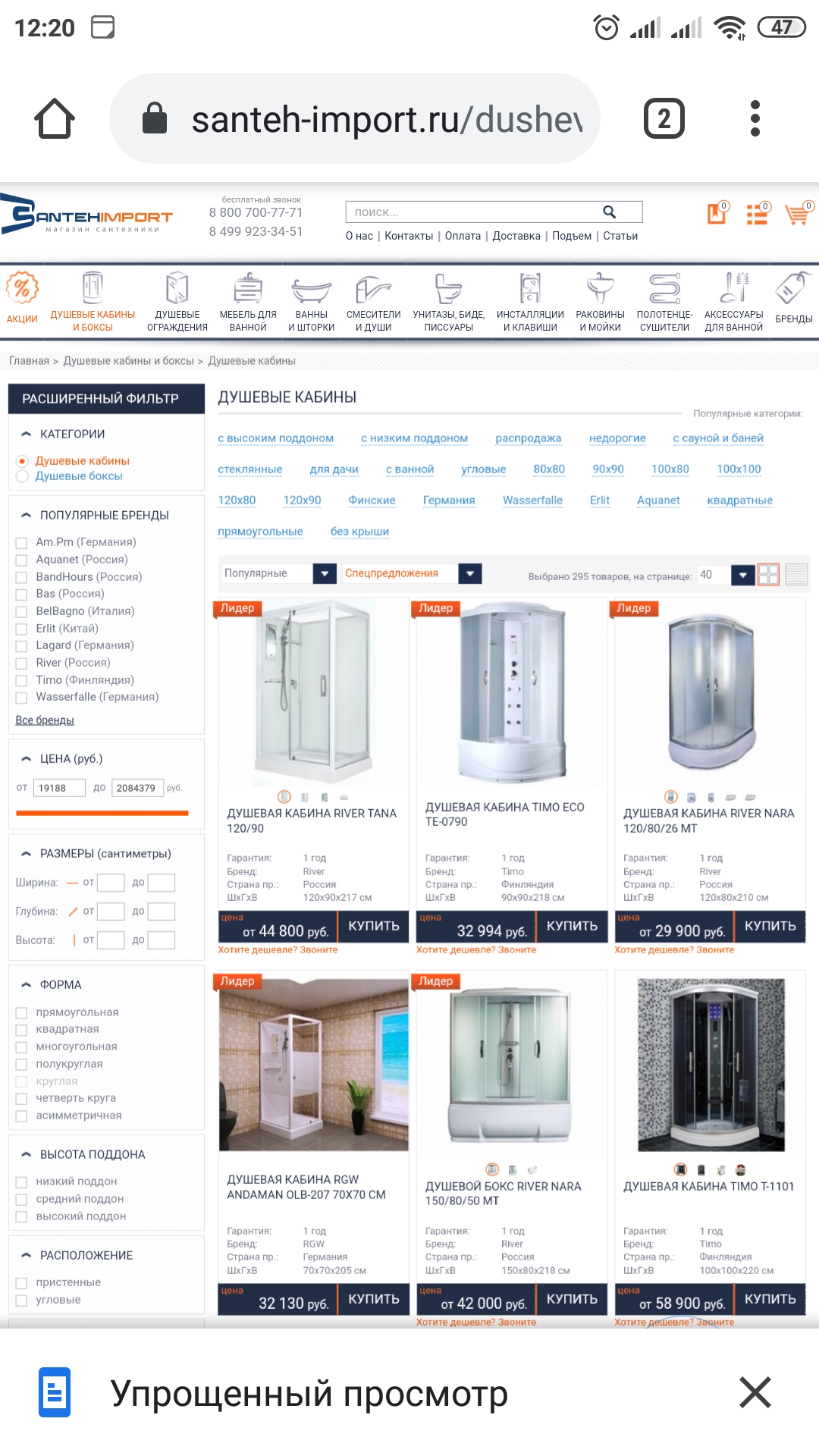
Вот например несколько примеров по каталогу.




Редизайн интернет-магазина, этап 3.
Отлавливаем через вебвизор все проблемы пользователей
Вот наглядный пример как много сложностей встречаются на пути клиента и из-за чего падает конверсия на каждом этапе воронки продаж.
После просмотра вы поймете что:
- Можно долго фантазировать в чем проблема, а можно просто понаблюдать за пользователями и увидеть кучу косяков на сайте, которые мешают им выбрать товар и оформить заказ. И для того чтобы их исправить не нужно быть магом, экстрасенсом или UX-дизайнером.
- Люди ведут себя не так как хотелось бы вам с точки зрения бизнеса и не так, как закладывали проектировщики/программисты.
Рекомендую периодически просматривать в вебвизоре ключевые страницы вашего интернет-магазина с точки зрения конверсии и воронки продаж: каталог, карточка товара, корзина, процесс оформления заказа.
Учтите только один момент: в целях яндекс-метрики у вас должна быть воронка продаж и нужно выбрать цель, в которой люди дошли до корзины или оформления заказа, но не завершили его.
Именно такие пользователи дадут вам больше всего пищи для размышления и понимания где и с чем в вашем интернет-магазине проблемы. Смотреть успешные заказы – бессмыслено, эти покупатели и так справились с вашим процессом заказа в вашем интернет-магазине.
Если вы не можете сами понять проблемы, найти решения, то можно обращаться к UX-специалисту. Это работы на пару дней, и такие точечные изменения напрямую влияют на конверсию с минимальным риском для бизнеса, не нужно делать редизайн интернет-магазина полностью, что в десятки раз дешевле, быстрее внедряется и быстрее окупается.
При полном редизайне интернет-магазина непонятно что именно повысило конверсию, а при точечных изменениях, если гипотеза не сработала, вы можете быстро “откатываться” назад с минимальными потерями.
Редизайн интернет-магазина, этап 4.
Анализ воронки продаж, яндекс-метрики
Зачем:
Ключевая задача – понять в каком месте воронки продаж и почему максимальная просадка по конверсии. Вы наверняка видели кучу юзабилити-аудитов на 50-150 страниц. Я когда их вижу у меня всегда начинает дергаться глаз и возникает только один вопрос “Как это все внедрить, не обанкротившись!?”
Совершенно непонятно что из 100500 гипотез даст рост конверсии продаж.
Я сторонник найти ключевые 2-3 точки, где максимальная просадка по конверсии, выяснить причины, выдвинуть гипотезы и итерациями анализируя результат и корректируя действия повышать конверсию.
Другими словами при минимуме усилий и вложений с максимальной долей вероятности повысить конверсию. А не палить из пушки по воробьям в надежде что что-то сработает. Даже если сработает, будет непонятно что именно и системно, планомерно, регулярно повышать конверсию с таким подходом не получится.
Делать редизайн ради редизайна мы не планировали. Нужно было повысить конверсию продаж.
Что сделано:
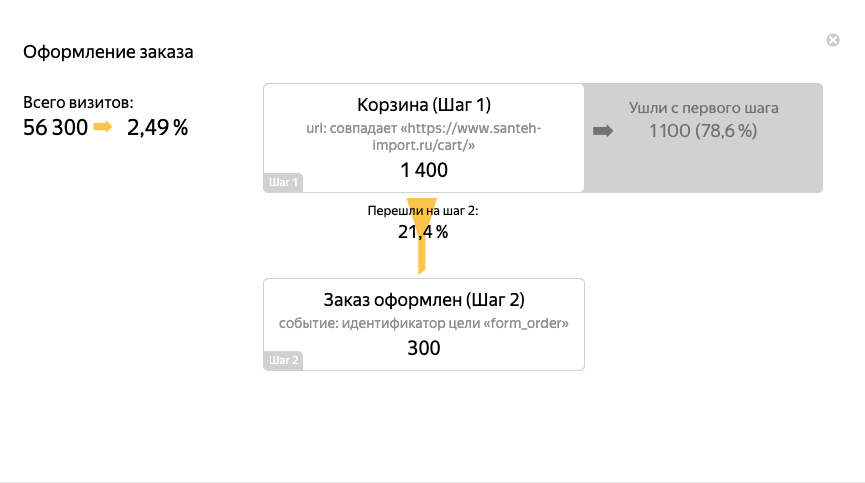
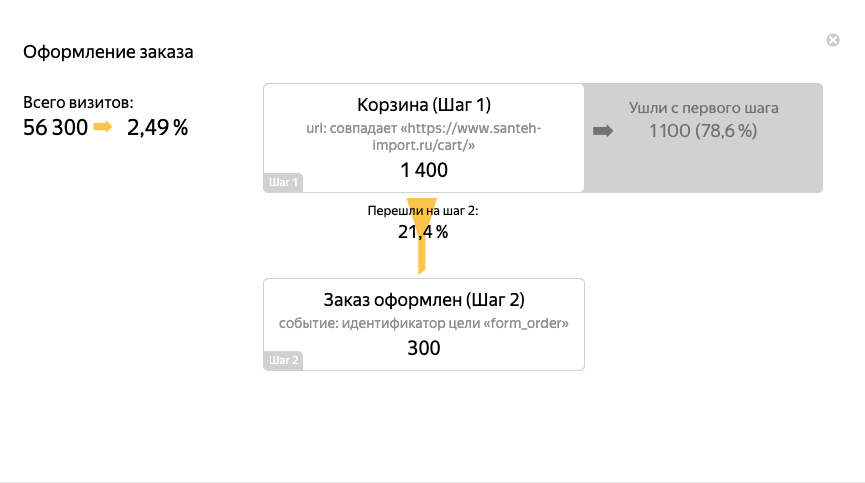
Проанализировал воронку продаж. Выяснилось что воронка на сайте и цели в метрике созданы неверно.
Воронка состоит всего из 2х этапов, а лучше чтобы было 3-4 (по крайней мере на этапе тестирования).
Корзина совмещена с процессом заказа и непонятно на каком этапе люди отваливаются. Так понять, где именно проблема в разы сложнее, так как срок тестирования (а следовательно и расходы) увеличиваются в разы.
79% людей уходят из корзины, не завершая заказ.
Это то место, над которым стоит работать в первую очередь.


Проблем и с корзиной и с процессом оформления заказа оказалось огромное количество.
Минимум что нужно сделать при редизайне интернет-магазина – это разделить этапы и спроектировать заново процесс оформления заказа, потому что сейчас там огромное количество проблем и проще сделать сразу с нуля правильно и удобно, чем переделывать то, что есть.
1,4% Процента людей сравнивают товары, то есть сомневаются в выборе.
Сантехника этот сложный товар, с выбором которого обычные люди сталкиваются 2-3 раза в жизни когда делают ремонт. Пересмотреть сотни товаров, сравнить и выбрать – задача не простая и занимает дни. Многие люди на сайте проводят часами.
Что можно сделать на основе этих данных?
Через 15 секунд как человек перешел на страничку со сравнением нужно автоматически открывать онлайн-консультанта с заготовленным текстом “Сомневаетесь в выборе? Давайте мы поможем вам с выбором, что для вас важно? Какие характеристики?”
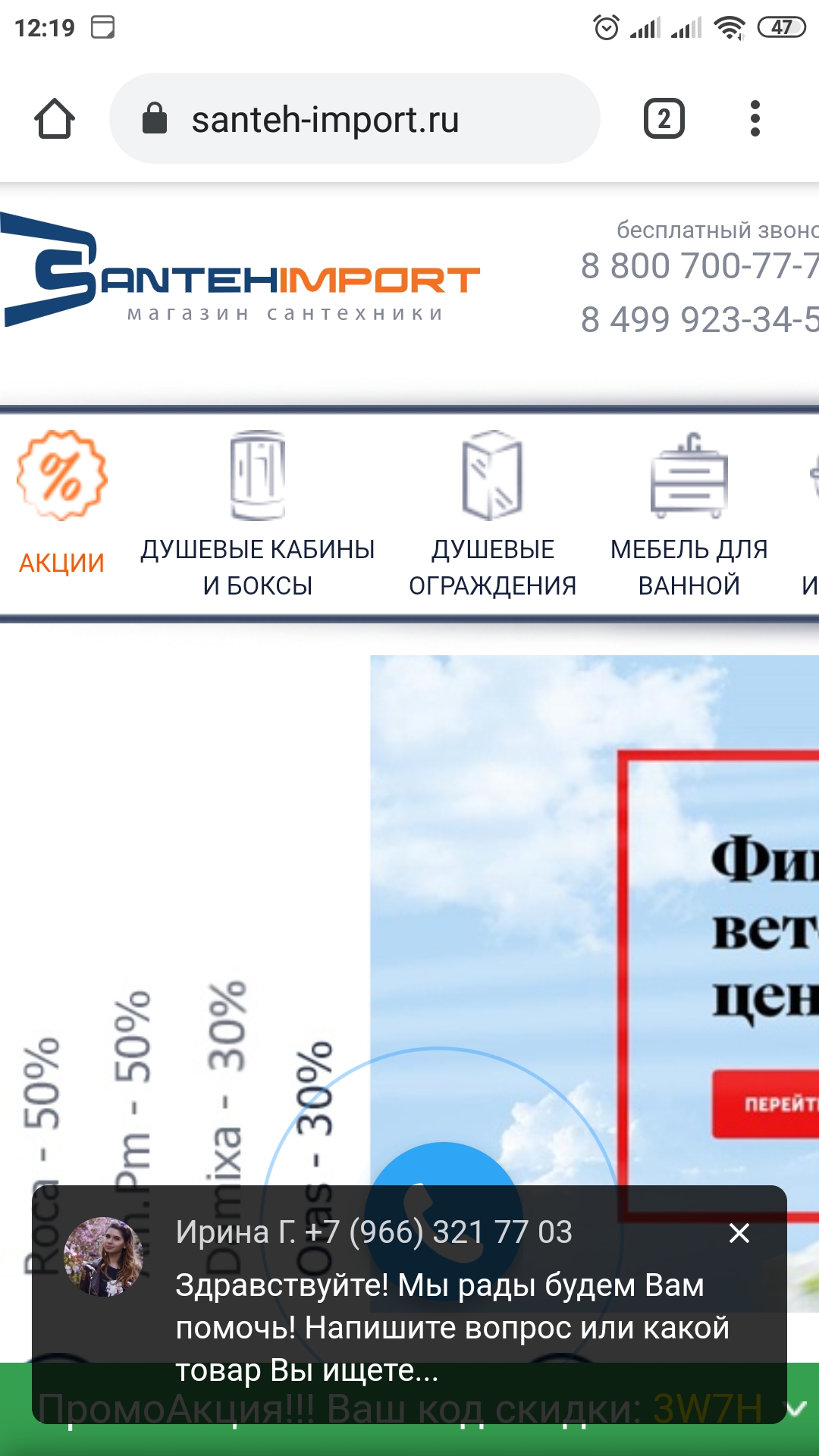
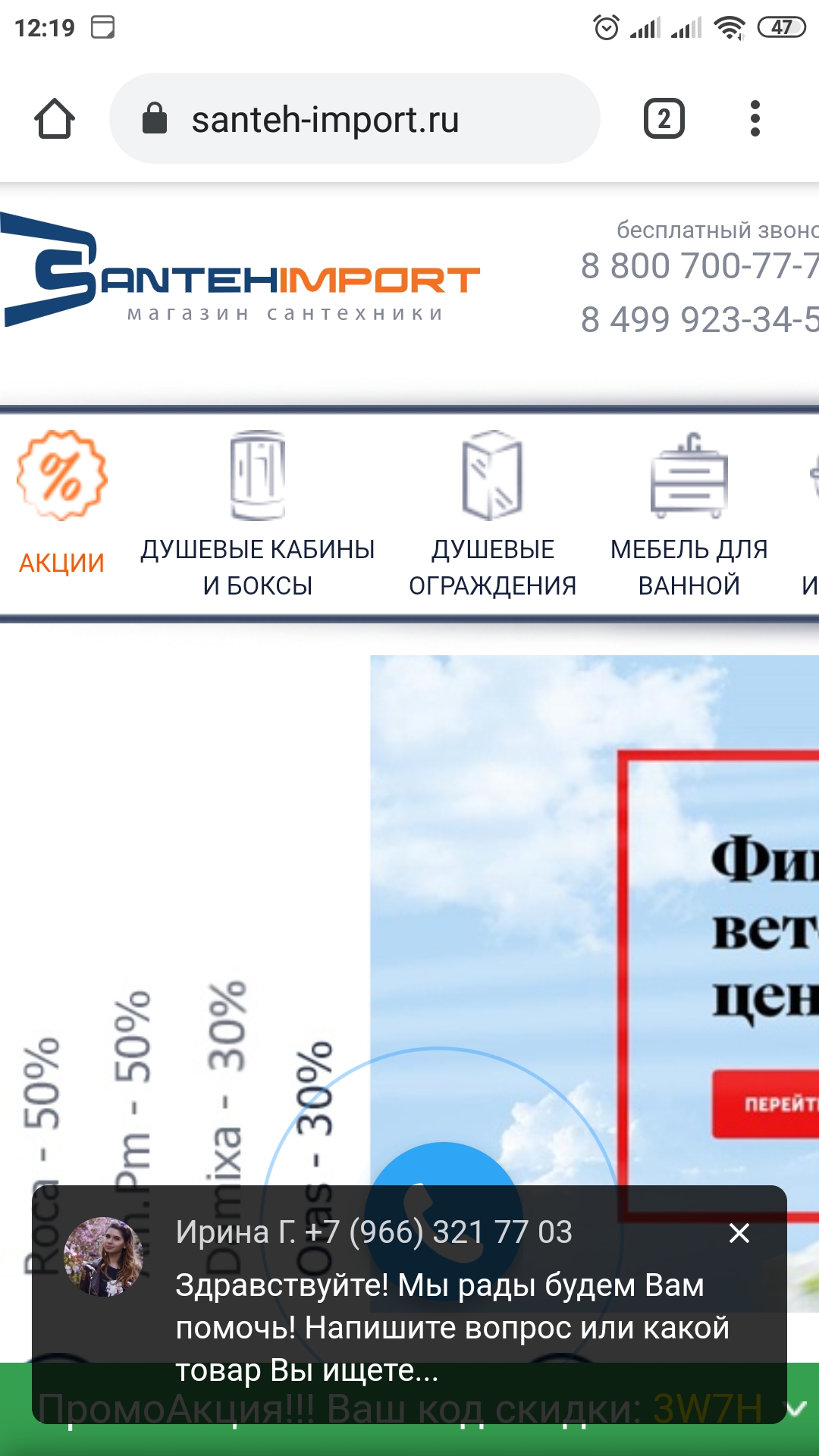
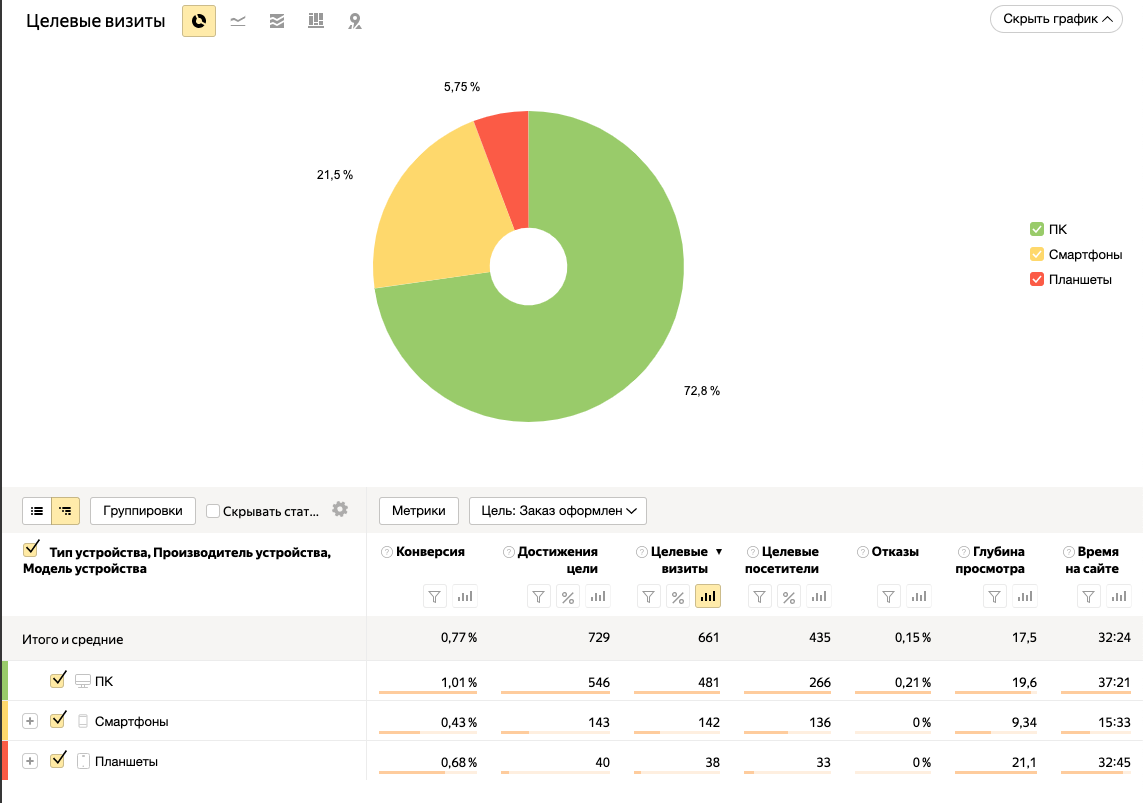
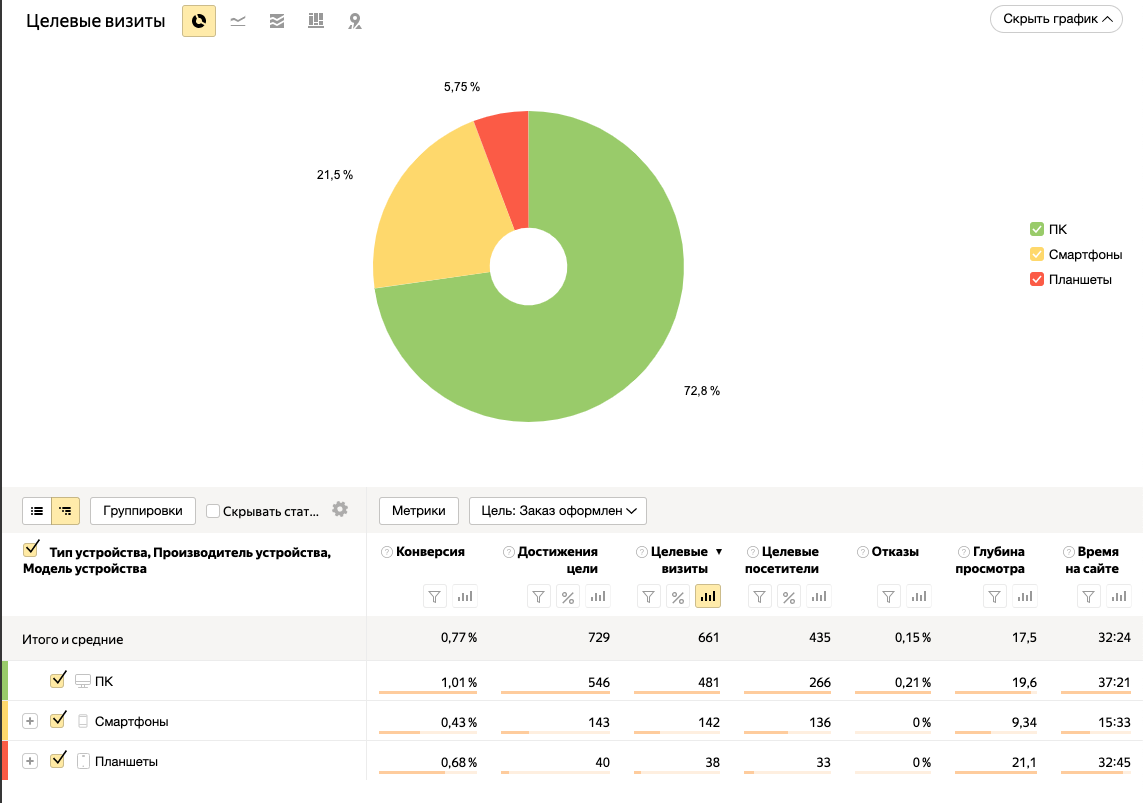
По мобильным устройствам почти в 2,5 раза ниже конверсия продаж






Удивительно вообще что кто-то мог что-то заказать когда на экране либо не видно 70%, либо все адски мелкое.
В интернет-магазинах в целом с мобильных устройств всегда ниже конверсия, но в нашем случае проблема очень существенная.
Так как у магазина отсутствует адаптивная мобильная версия, то весь платный трафик гнался только на обычные компьютеры. Но через seo существенная часть людей все равно попадает на сайт с мобильных устройств, где что-то выбрать и заказать очень неудобно. Логично что конверсия в заказ существенно отличается.
Одна из ключевых целей по редизайну интернет-магазина была как раз сделать мобильную версию. Она поможет не только конверсию поднять, но и просто собирать больше трафика, так как сейчас в среднем с мобильных устройств 60-70%.


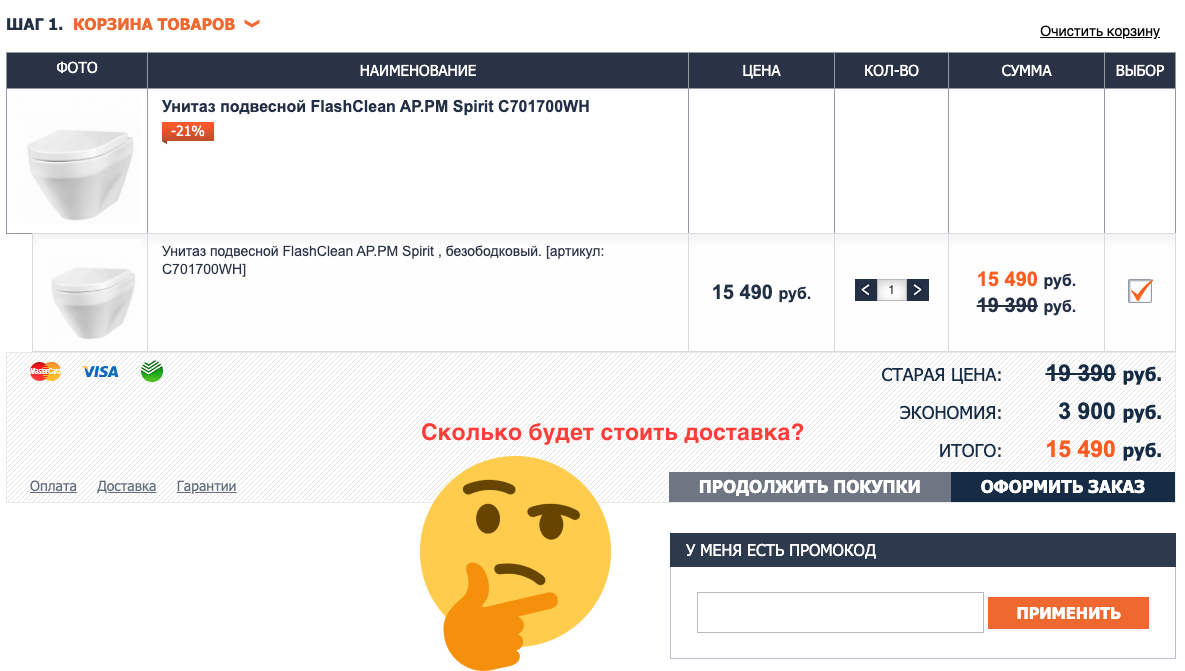
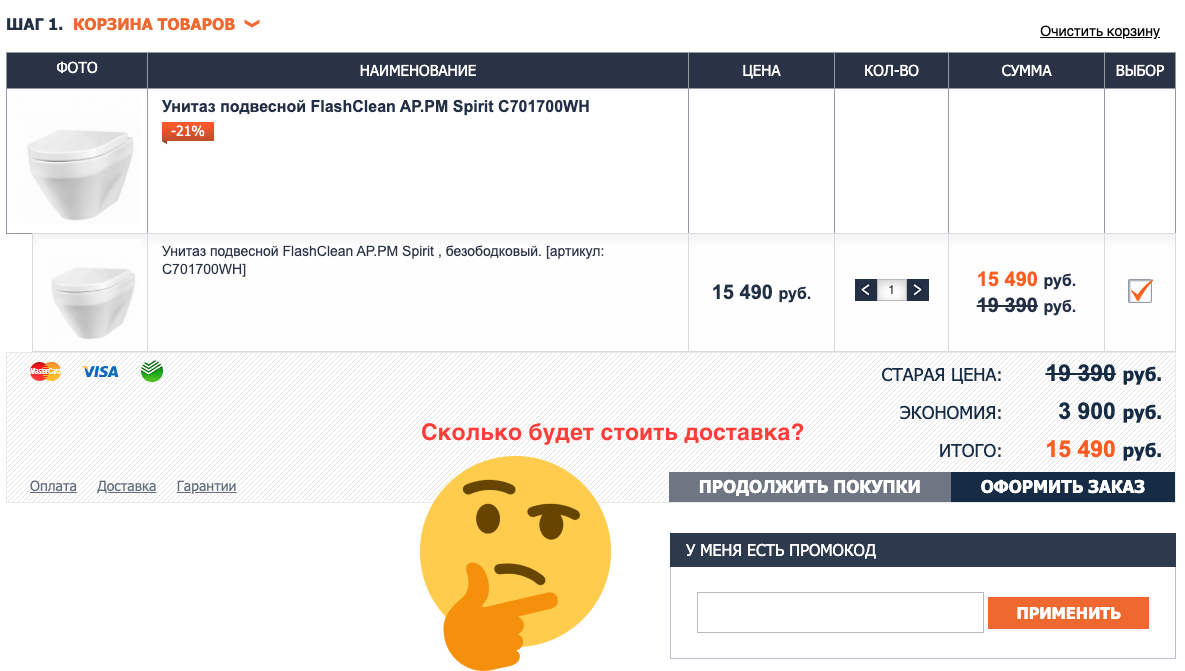
В большинстве регионов конверсия в оплаченный заказ в 2-5 раза ниже чем по МСК


Проблема в том, что на этапе оформления заказа или в карточке товара в текущем сайте непонятно сколько будет стоить доставка. А так как товар часто крупногабаритный и цена доставки может достигать 5-15 тыс руб, люди предпочитали вместо завершения заказа позвонить в магазин и уточнить.
У большинства обычных пользователей, которые нечасто совершают покупки в интернет-магазинах можно заметить некий страх нажатия на кнопку “оформить заказ”, как будто они берут на себя обязательства выкупить его в любом случае. Что разумеется не так и рядом с кнопкой оформления заказа лучше уточнить что оформление заказа ни к чему клиента не обязывает.
Особенно это актуально в интернет-магазинах сантехники, где очень высокий средний чек и какая нибудь ванная может легко стоить 50-150 тыс руб.
Решение которое хотелось бы сделать при редизайне интернет-магазина:
Исходя из геопозиции или выбора покупателем адреса доставки, веса товаров автоматического просчета стоимости.К сожалению эту идею внедрить не получилось, так как пришлось бы к 110 тыс+ товаров определять вес, брать расценки от транспортной компании, в результате такой калькулятор очень дорого бы обошелся. Увы(
Так как в регионы отправляются только лишь 10% всех заказов, то было принято оптимальное решение просто собирать заявки от людей и через менеджеров продаж через калькулятор “деловых линий” просчитывать стоимость доставки.
Это один из многих примеров когда на этапе проектирования важны частые итерации и выясняются моменты и бизнес-процессы компании под которые нужно подстроить редизиайн сайта, а не наоборот.
Если вам будут рисовать красивенький интернет-магазин, без учета ваших бизнес-процессов, возможностей логистики, отдела продаж, команды и тд, то может получиться что на сайте будут функции которые либо не работают, либо “обманывают” пользователя.
Да, вы как в нашем случае получаете “не идеальный” с точки зрения красоты и юзабилити интернет-магазин, но он полностью заточен под ваши бизнес-процессы. Переделать интернет-магазин на этапе проектирования сильно проще и дешевле, чем изменить бизнес-процессы внутри компании, на которые часто просто нет денег, времени, желания.
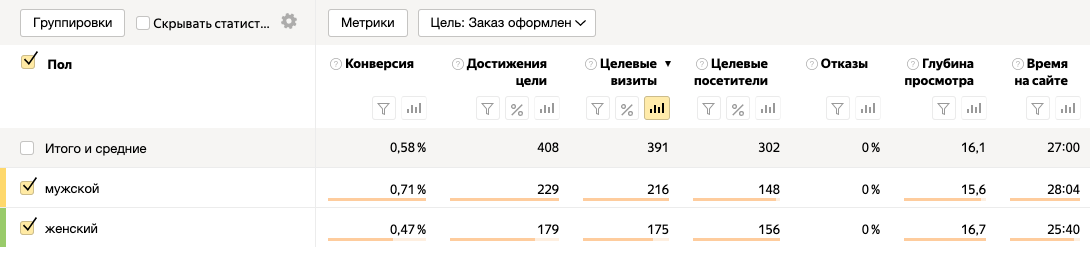
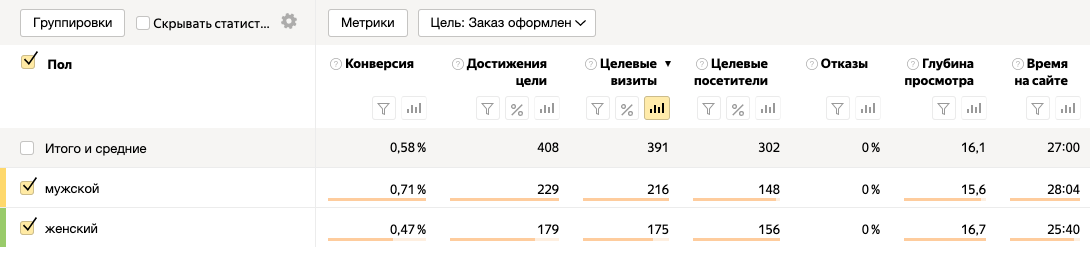
У женщин в 1,5 раза ниже конверсия в оформленный заказ


Очень интересный факт и просто глядя на цифры в метрику или веб-визор понять почему так нереально.
Завесу тайны может приоткрыть прослушивание записей звонков, где из контекста становится понятно что большинство женщин – не оформляют заказ, а звонят, потому что они секретари/менеджеры/жены, в общем – лица не принимающие окончательного решения. И перед оформлением заказа хотят убедиться что сделали все правильно, чтобы не получить потом выговор от начальства или мужа.
Другой вопрос – как использовать эти данные?
Вариант первый – повесить баннер с бесплатной консультацией в каталоге, странице сравнения и поиска. На баннере должна быть женщина примерно 45 лет (средний возраст звонящих), указать, что среднее время консультации 40-50 минут. Что является правдой. Это потенциально (но не факт) может увеличить количество звонков.
Вариант второй – в корзине, карточке товара сделать ссылку или кнопку “отправить” руководителю/мужу на почту/ватсап. Почему ватсап? Потому что половина клиентов просят скинуть инфу именно туда (физ.лица), а половина на почту (юр.лица).
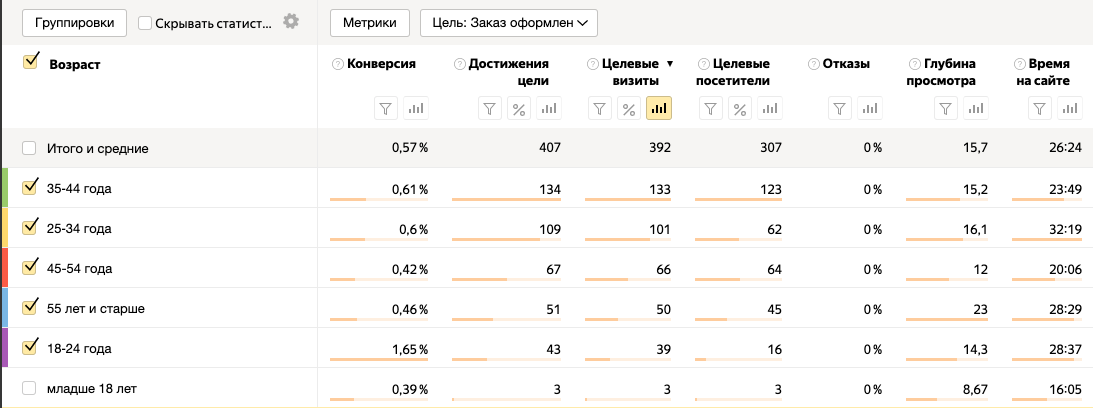
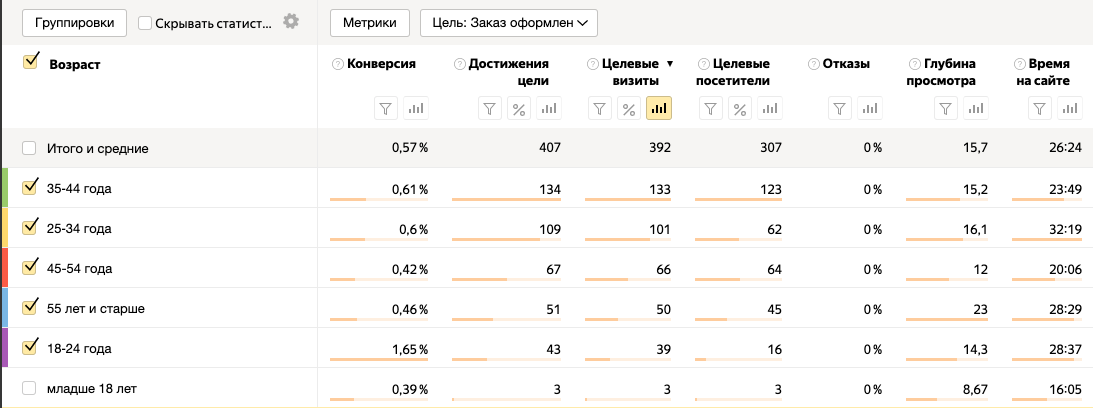
Разница в конверсии продаж в 3 раза из-за возраста


По скрину вы сами видите всю разницу.
Заранее хочу сказать что это не статистика продаж в целом, а именно оформления заказа через сайт. Если послушать записи телефонных звонков, то станет ясно что 90% звонящих – это люд 40+ лет.
Я это к тому, что
Данные яндекс-метрики – это не всегда адекватный показатель, нужно стараться видеть всю картину целиком.
Иначе посмотрев только на данные метрики можно сделать вывод, что стоит отключить рекламу на аудиторию 35+ лет. Что на самом деле совершенно не верно, так как количество заказов и средний чек у людей 35+ сильно выше, просто они предпочитают делать это по телефону, им так привычнее.
Почему такая существенная разница в конверсии? Есть несколько возможных причин:
- У молодых ниже средний чек и проще принять решение о покупке.
- Молодые чаще и больше взаимодействуют с разными приложениями, интерфейсами и могут найти путь завершить заказ, чего не могут люди более зрелого возраста.
- Люди более зрелого возраста привыкли покупать “голосом”, так им надежнее, они слышат живой голос продавца, больше доверия, а не бездушный непонятный сайт.
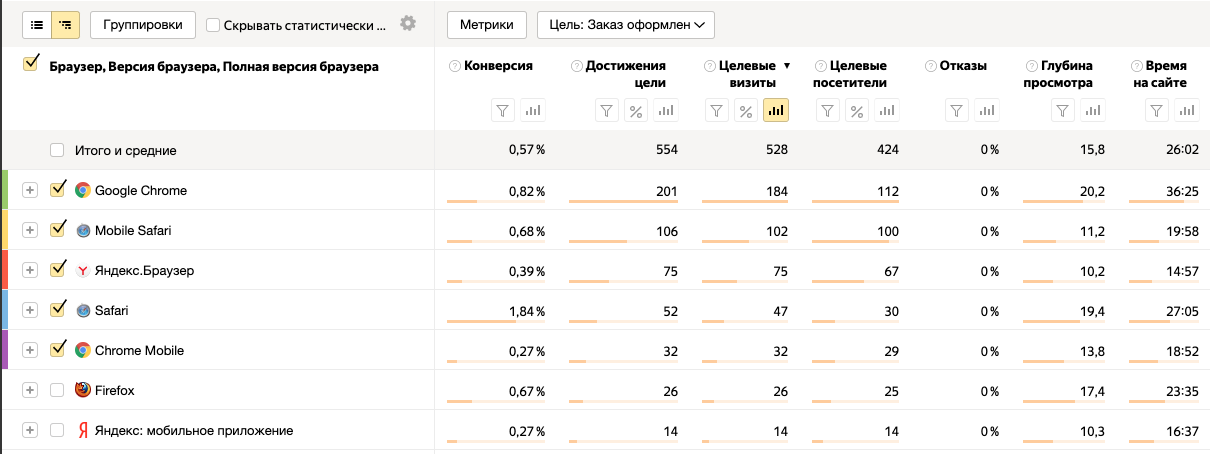
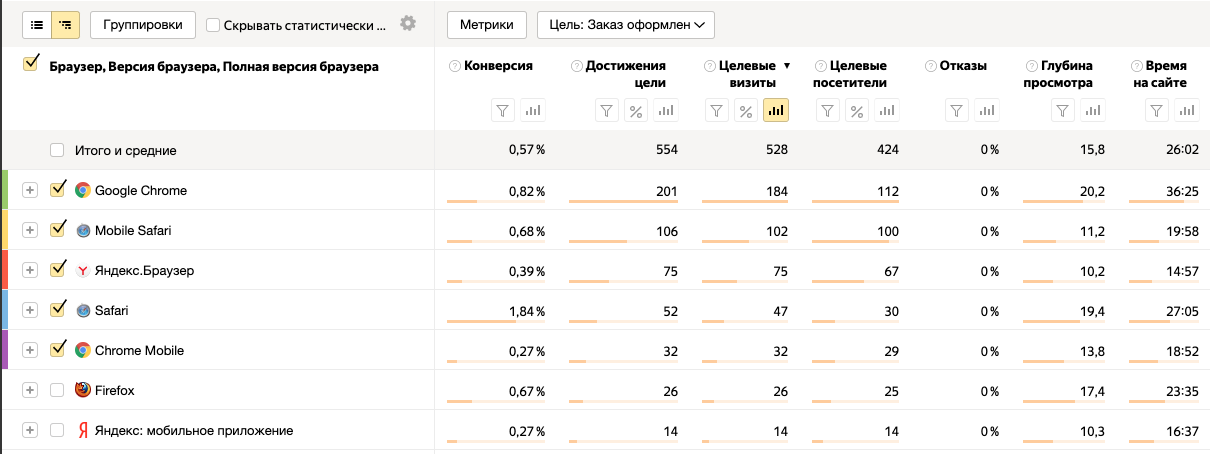
Конверсия продаж в разных браузерах отличается до 2х раз.


По метрике видно, что в яндекс-браузере конверсия в 2 раза ниже чем в гугл хром, также проблема FF, EDGE и OPERA.
Тут стоит учитывать процент от общий массы всех посетителей.
Если EDGE пользуются 3% и у вас 500-1000 чел/день, то большой вопрос стоит ли заморачиваться и работать над такой метрикой.
Так как передо мной стояла цель полного редизайна магазина, мы не тестировали процесс заказа в разных браузерах, но, если вы делаете редизайн, повышаете конверсию по чуть-чуть, то:
1) Составите сценарии покупки через каталог, поиск, заход с рекламы на конкретный товар/бренд
2) 2-3 людям из команды нужно пройти путь клиента, попробовать оформить заказ через браузеры, где есть проблемы, и этот сегмент имеет как минимум 5% посетителей.
3) Исправить все технические проблемы.
Обычно вскрываются какие-то технические косяки наподобие того что не видно/съехала какая нибудь кнопка для перехода на след.этап, на планшетах или телефонах при нажатии ничего не происходит и тп. Здесь не нужно быть экстрасенсом и часто можно обойтись без привлечения ux-дизайнера или юзабилити-специалиста.
Очень много 404 страниц с которых люди покидают сайт.


О чем это говорит? Это говорит о том что люди попадают на сайт с рекламы или seo, но на сайте по разным причинам (товар сняли с продажи, поменяли адрес страницы и тд) товара нет.
Что обычно видит пользователь?
Правильно – непонятную никому, кроме программистов “Ошибка 404, страница или товар не найден”.
Если редизайн интернет-магазина делал дизайнер с фокусом на красоту, то он может прикрепить какую нибудь креативную картинку. На этом “забота” о пользователях обычно заканчивается. Не нашлось, ну не нашлось – думайте дальше сами как быть, дорогие покупатели)
С таких страниц очень много людей покидают сайт. Хотя на самом деле, товар то может быть в интернет-магазине и на складе.
Что мы можем и должны сделать?
1) Не показывать эту ошибку, она никакой пользы обычному покупателю не дает.
2) Извиниться за наш “не умный” сайт и предложить поискать товар на складе (взяв его контакт и запрос, по которому он пришел или вбил в поиске в интернет-магазине покупатель)
3) Предложить поискать покупателю самому сразу показав раскрытое меню каталога
4) Нетерпеливым экстровертам показать телефон, а интровертам – кнопку вызова менеджера в онлайн чат.
Редизайн интернет-магазина, этап 5.
Анализ записей звонков клиентов и истории онлайн-чата поддержки


Что сделано:
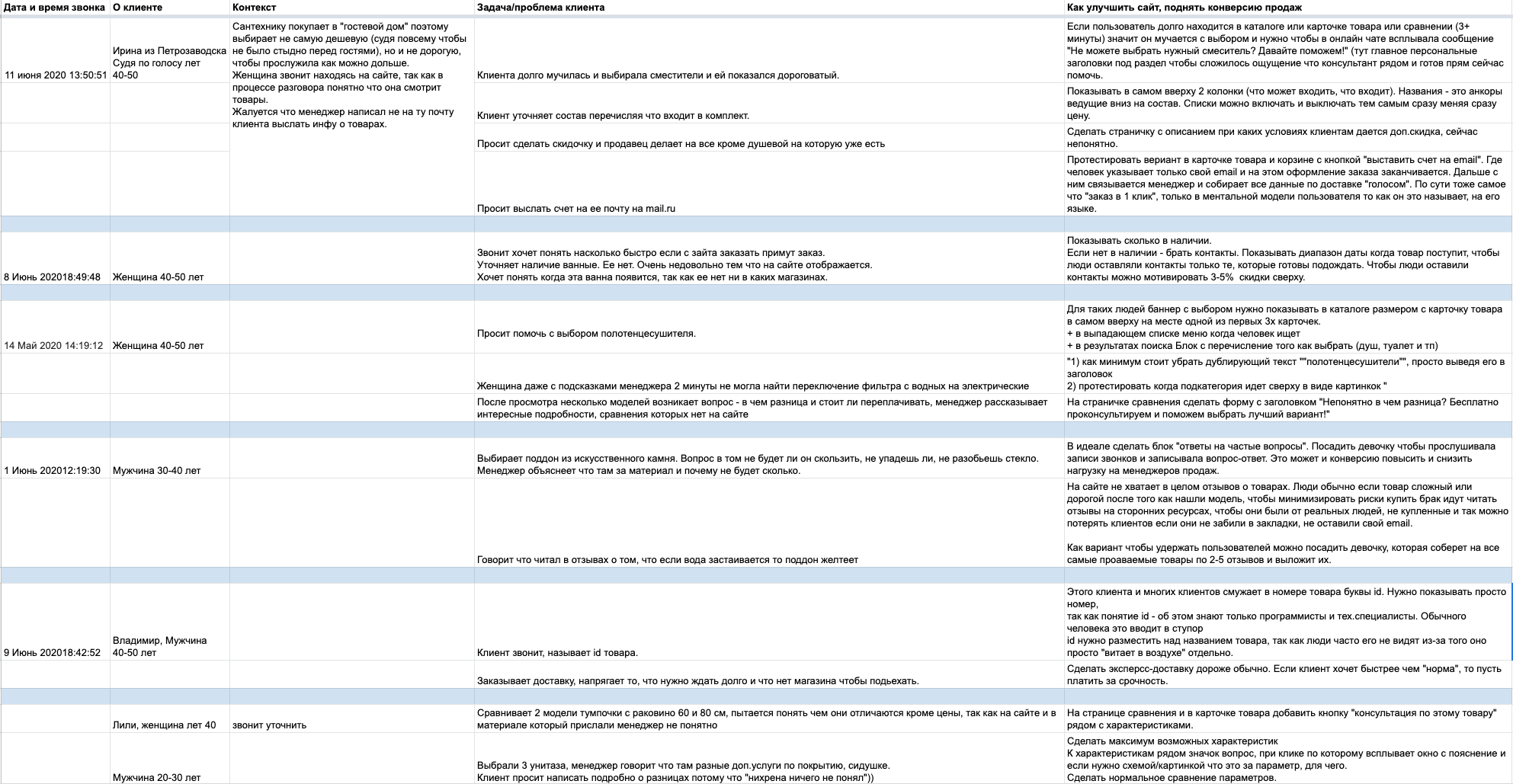
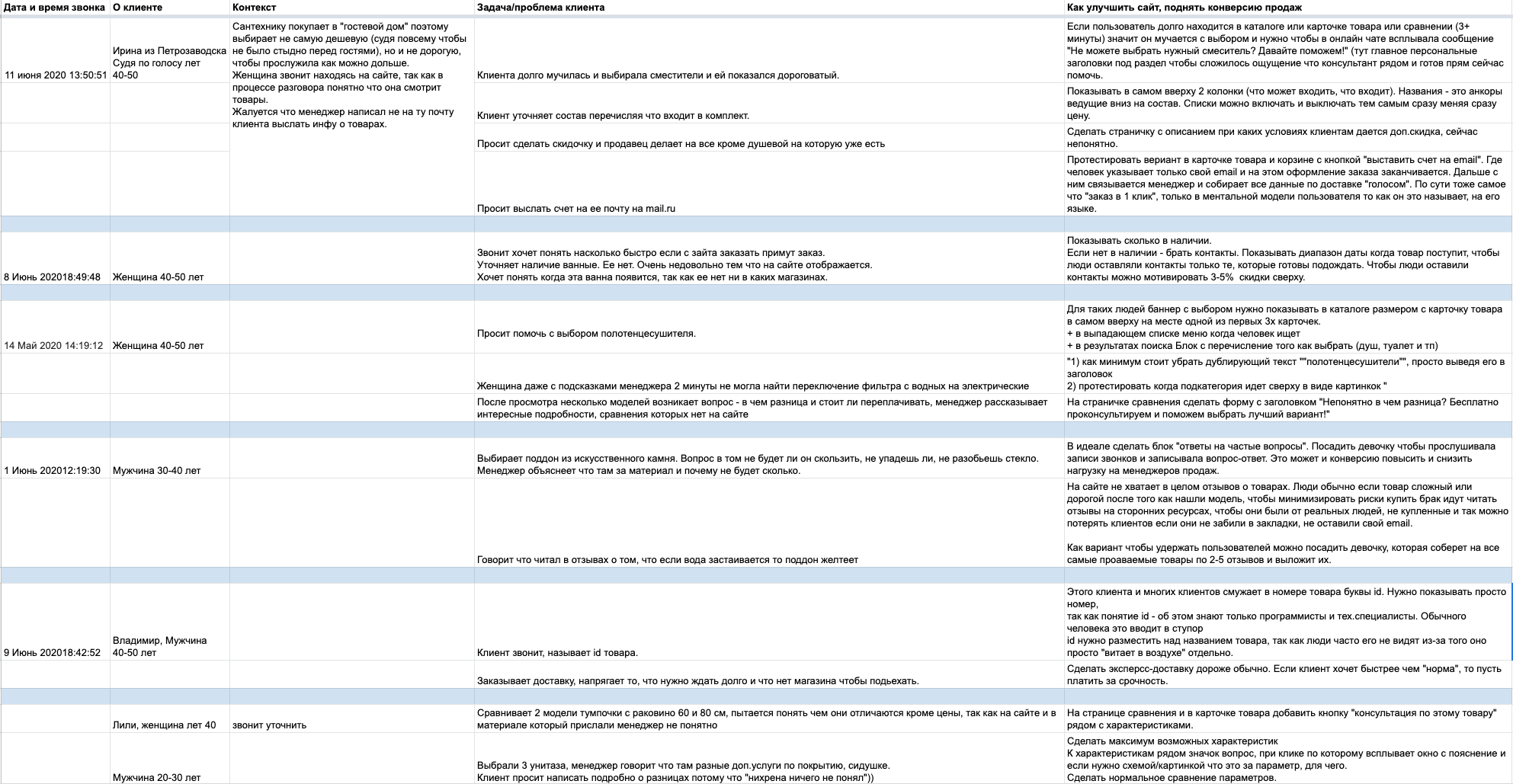
Проанализировал около 90 звонков, в среднем 10-25 минут одна консультация клиентов. Ближе к 90 звонку вопросы, проблемы начали повторяться и я прекратил прослушивание, так как все основные проблемы стали известны и прописаны их возможные решения.
Зачем:
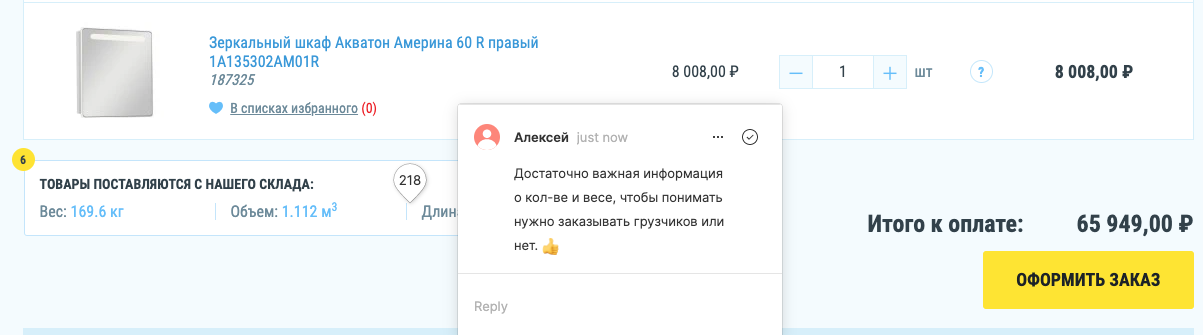
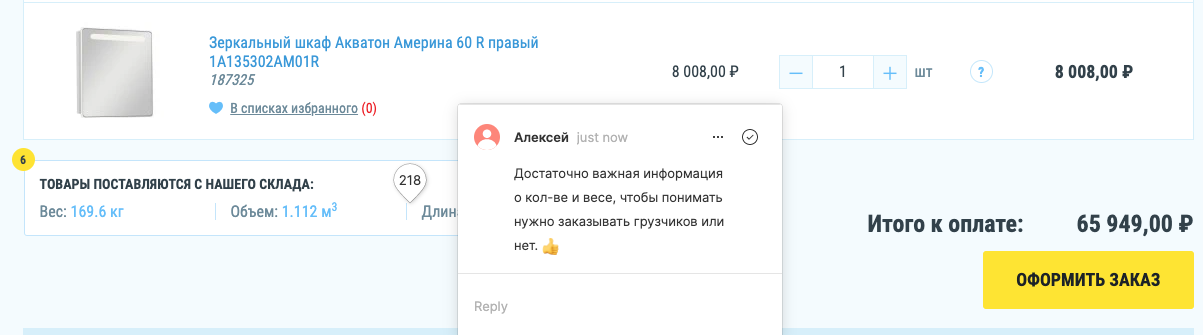
Специфика сантехники такая, что сам по себе товар достаточно сложный, очень много характеристик, к тому же товар часто очень дорогой, когда у тебя заказ на 100-300 тыс. хочется убедиться что когда его привезут, все встанет на свои места, подойдет по размерам, цвету, материалу и тд.
К сожалению половину проблем в итоге не получилось решить из-за ограничения бизнес-процессов.
Анализ звонков дал понимание что:
- Больше половины звонок по причине уточнения наличия товара. В идеале бы сделать отображение на сайте в наличии товар или нет, но сама бизнес-модель не позволяет этого сделать, так как на собственном складе нет большинства товаров, а поставщики предоставляют данные все в разных форматах и сделать интеграцию со всеми сохранив актуальные данные почти нереально.
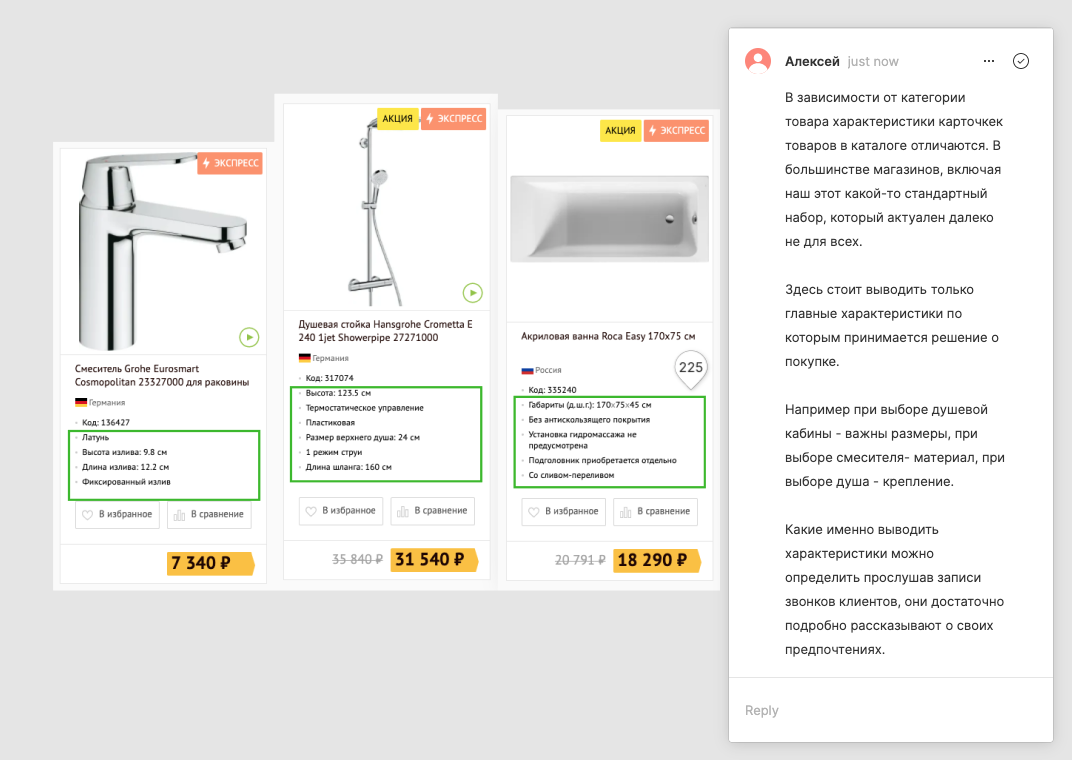
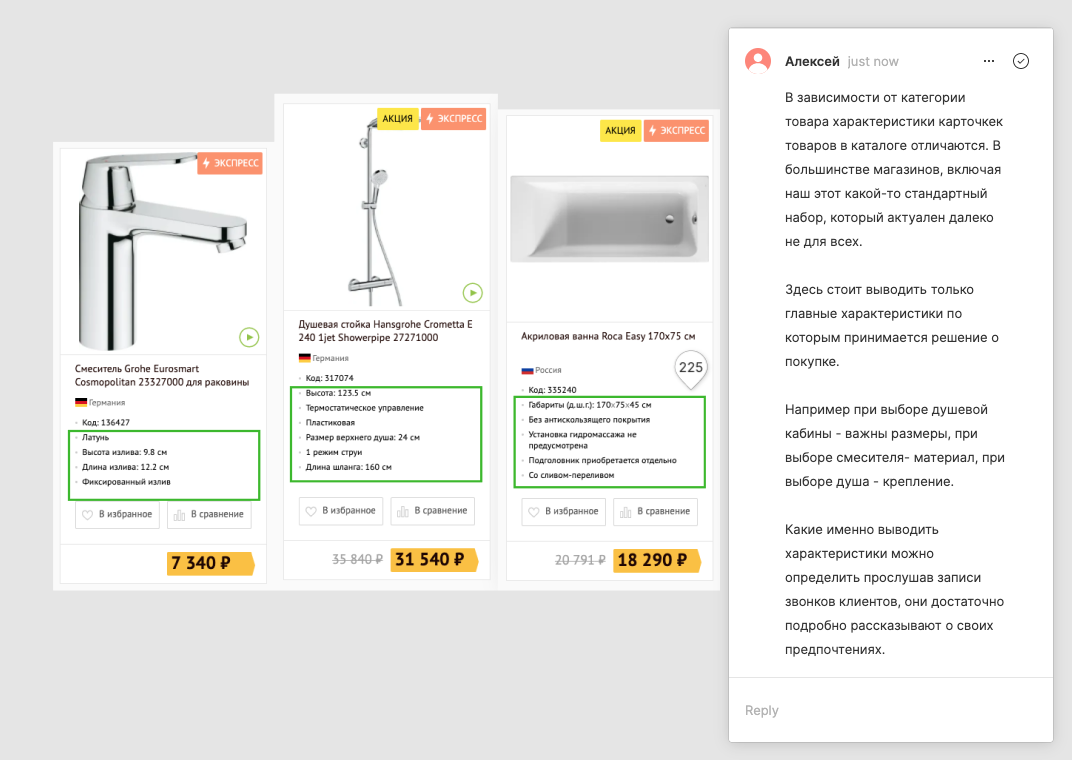
- На сайте недостаточно информации о товаре, характеристик и просто человеческих моментов “не пожелтеет ли через 3 месяца”, “не сломается ли”. Все это можно дополнить и снизить нагрузку на менеджеров продаж.
- Если товар дорогой, либо сумма покупки большая, клиенты почти в обязательно порядке звонят, чтобы уточнить подойдет ли все по размерам, узнают по наличию цветов.
- Сейчас сравнить и выбрать на сайте товары проблематично из-за отсутствия нормального описания товаров. На телефоне это сделать вообще крайне проблематично.
Редизайн интернет-магазина, этап 6.
Сравнение цен и условий доставки с конкурентами
Что сделано и зачем:
Отвечу сразу почему уделили много времени на сравнение цен и условий доставки.
Так как у нас со страницы совмещенной корзины и оформления заказа уходит 79% людей, то тут могут быть 2 проблемы:
1) Люди дальше идут сравнивать цены и стоимость/срок доставки
2) Люди не разобрались в оформлении заказа.
Так как все интернет-магазины сантехники продают один и тот же товар и конкурируют одновременно с десятками других магазинов, то у большинства клиентов ключевой фактор принятия решения – цена.
Сантехника – товары совсем не дешевые и переплачивать 5-50 тыс. руб. за тот же самый товар никто не захочет. Поэтому люди после того как сформировали корзину идут сравнивать в каком магазине в итоге выгоднее.
Я взял у заказчика таблицу с товарами, которые им максимально прибыльно продавать и сравнил цены зайдя на яндекс-маркет, если там не было товаров, то искал через поиск или через поиск в магазинах конкурентов.
Если человек заказывает из дальнего подмосковья или регионов, то важна становится стоимость и срок доставки.
В сантехнике как выяснилось по прослушиванию звонков, люди звонят и большинству нужно “вот прям вот сейчас”, пока ремонтники в квартире проводят все работы.
Процесс, детали:
Если сравнивать цены по яндекс-маркету с самыми просматриваемыми товарами в я.метрике, то большинство товаров в нашем магазине получались дороже, так как конкуренты демпинговали в открытую.
То есть те люди, которые ушли сравнивать цены, скорее всего купят у конкурентов, потому что у них точно такой же товар, только дешевле.
Что делать?
Если с точки зрения бизнеса, а не редизайна интернет-магазина – нужно подключать сервис мониторинга цен и держать всегда максимально возможные низкие цены.
Что сделали:
Придумали несколько способов “скрытого демпинга”, как назвал владелец магазина. Я не силен в терминах, суть в том, что сделали:
- В карточке товара и корзине добавили ссылку “нашли дешевле” с формой захвата контактов.
- Баннеры под фильтрами в каталоге, на главной и прочих страницах
- Отдельную страничку с системой скидок для дизайнеров, оптовиков, а они делают порядка 40% оборота компании.
- Около корзины рейтинг с персональной накопительной скидкой, чтобы “привязать клиента” к магазину.
это вы сможете увидеть во второй части статьи где я покажу процесс проектирования и дизайна.
Что дало:
пока не запустится магазин о результатах можно только гадать, но во многих магазинах это помогает удержать часть клиентов, а это значит что стоимость клиента будет ниже, roi выше, прибыли чуть больше.
Редизайн интернет-магазина, этап 7.
Анализ отзывов на сторонних сайтах




Что сделано и зачем:
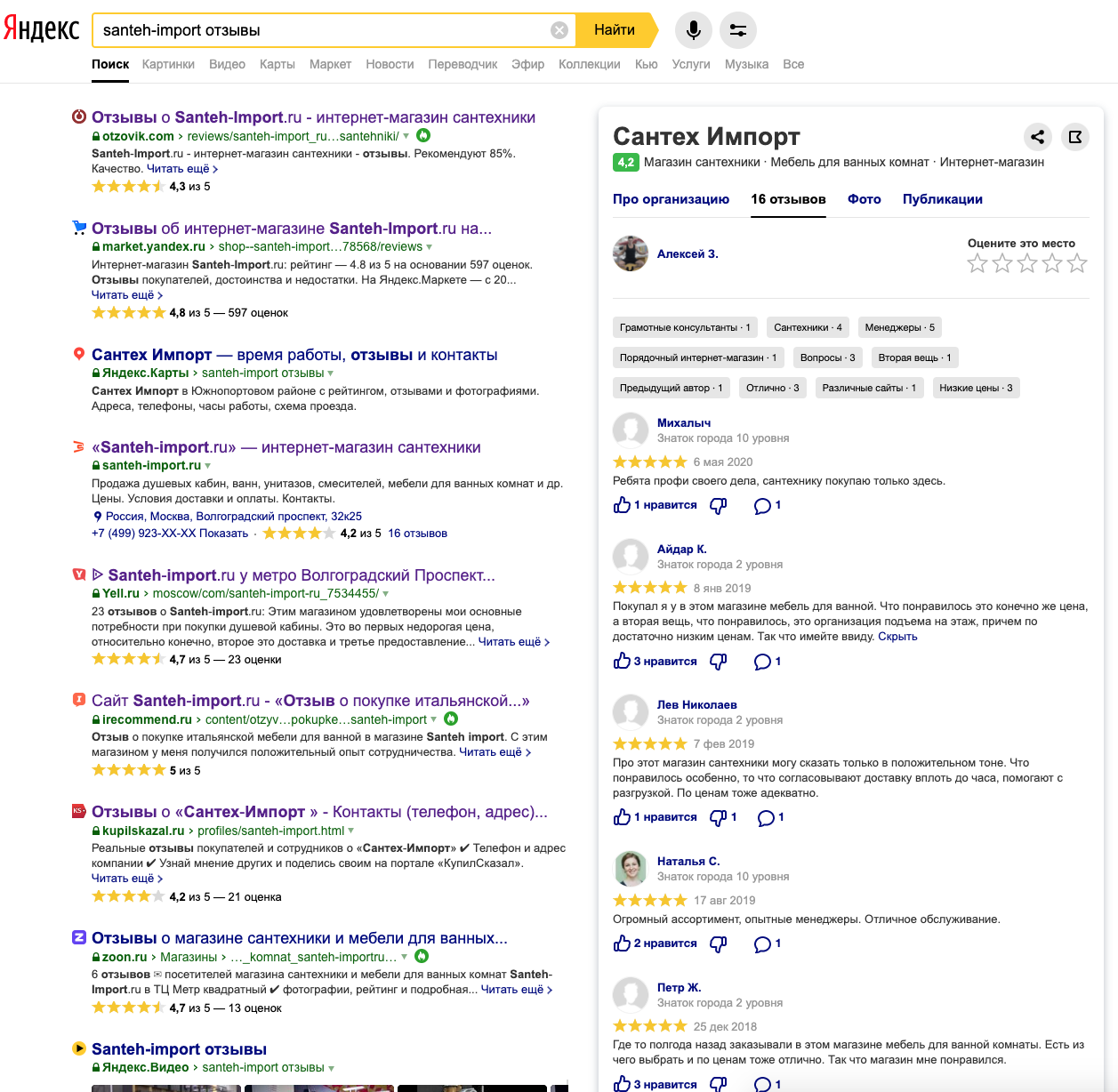
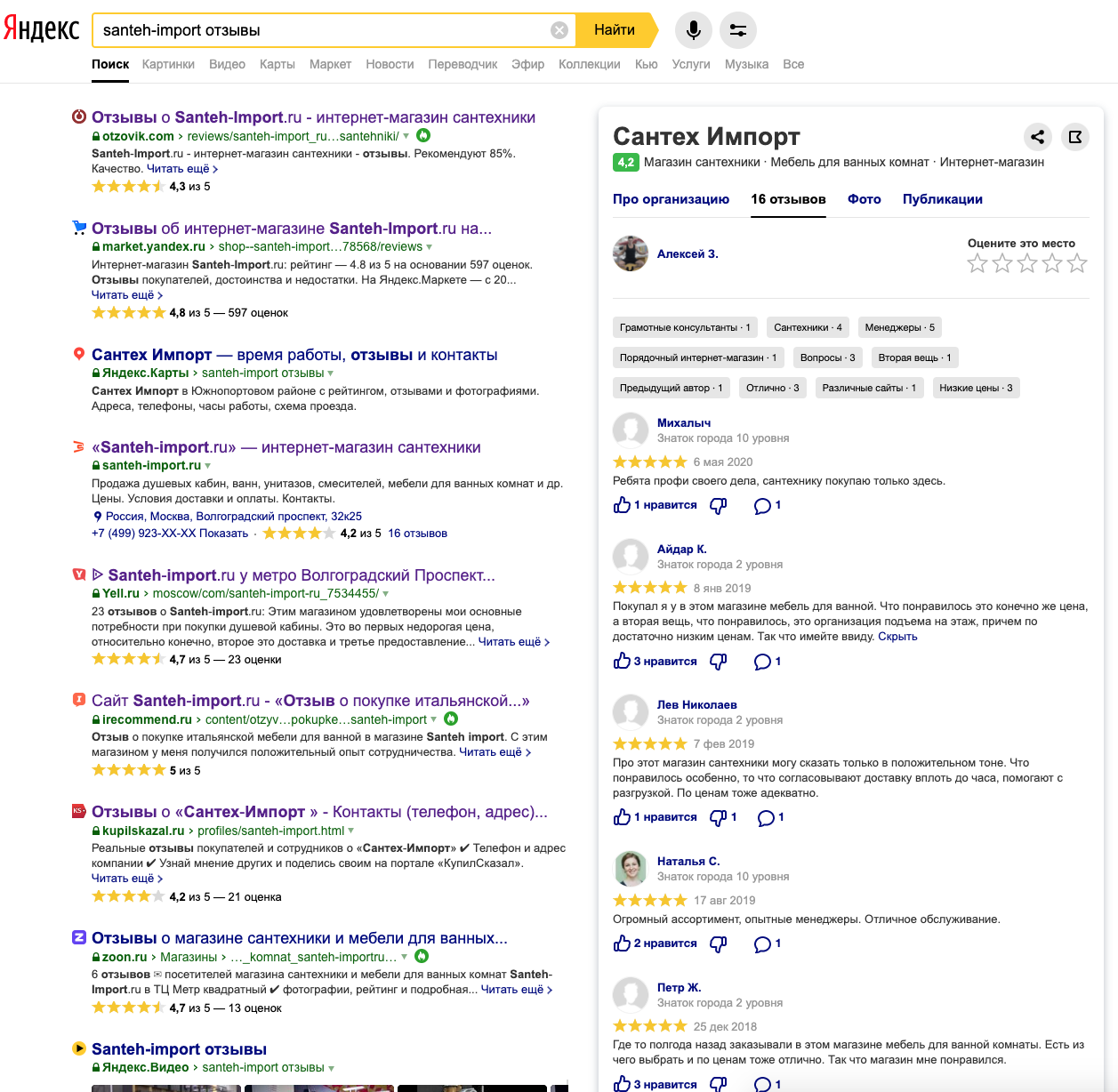
Проанализировал отзывы на сторонних ресурсах, так как если человек не знает магазин, то обычно перед тем как оформлять заказ, человек идет не на яндекс-маркет, где половина купленных отзывов, а старается найти отзывы на сторонних ресурсах.
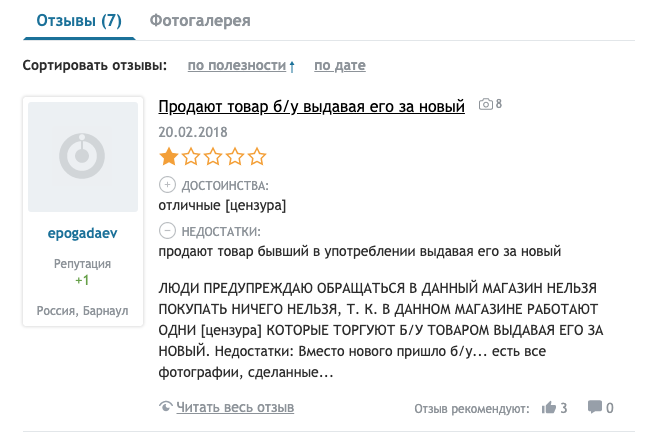
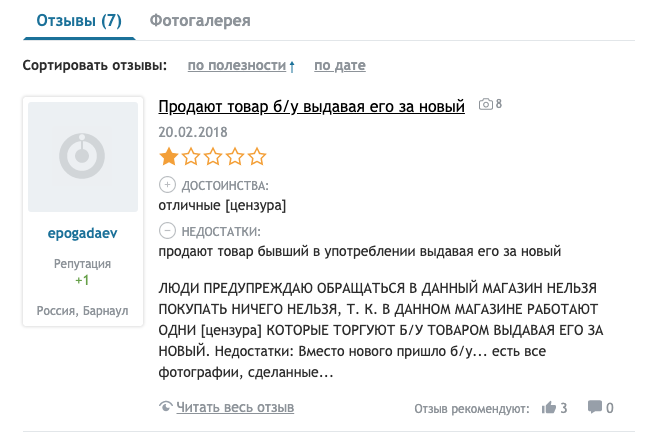
Если человек перед оформлением заказа вбивает в яндексе и видит первые 3-5 сайтов где 80% людей пишут о браке, о том что привозят не в срок и тп, то скорее всего закажут не в вашем магазине. Понятное дело что люди в основном целенаправленно сами пишут негативные отзывы, положительные никто просо так писать не будет. Но это и не повод оставлять этот момент без проработки.
Процесс, детали:
Я вбил в яндексе “название магазине+отзывы” на русском и английском. На момент написания этого кейса отзывы существенно лучше. На момент исследования был неприятный момент, что сайт на первом месте показывал оценку 1 из 5 звезд и там висел негативный отзыв от человека, который продублировал на все подобные площадки.
Сейчас если клиент забьёт подобное сочетание в яндексе, то сразу увидит порядка 15 оценок с разных сайтов с рейтингом в 4-5 звезд и скорее всего просмотрим максимум пару сайтов, так как картина в целом понятно – магазину можно доверять. Но бывает наоборот. Например, у лидера рынка магазина “сантехника-онлайн”, отзывы гораздо хуже, много оценок 1-2-3 звезды и после этого возникают вопросы, все ли ты получишь в том виде, что заказывал, в указанный срок.
Мысль которую я хочу донести в этой статье
На конверсию продаж влияет огромное количество факторов. И от самого сайта, его удобства зависит пожалуй не более 30-50%, если вы продаете теже товары что и другие интернет-магазины.
Если у вас цены выше конкурентов, долгая доставка, менеджеры не берут трубки и не перезванивают, товар доставляют не в срок, у вас кучу негативных отзывов – не стоит ожидать что редизайн интернет-магазина поднимет вам конверсию.
У вас проблема в бизнесе, а не с удобством интернет-магазина.
Что дало: Уверенность, что если клиенты пойдут читать отзывы о магазине, то вернуться. И редизайн интернет-магазина будет сделан не зря.
Редизайн интернет-магазина, этап 8.
Юзабилити-анализ 14 конкурентов ключевых страниц
Кого анализировать и на кого смотреть?
Ведь можно выбрать не лучшие примеры для “подражать” и смоделировать то что понизит, а не повысит конверсию продаж. Я определяю конкурентов, по нескольким моментам:
- Если компания активно рекламируется в яндексе и продвигается в seo, вероятность того что они работают над конверсией и удобством сайта сильно выше. Скорее всего они не в слепую вливают деньги в рекламу, а считают всю воронку продаж. Поэтому беру тех к то в директе и в топ 3-5 в seo.
- Нахожу реквизиты компании и смотрю ее оборот в Rusprofile, сайт может быть эстетически чистым, приятным, “юзабильным”, только вот оборота денежных средств у компании нет или минимальный. Стоит задуматься рассматривать ли его как конкурентов.
- Беру какой-нибудь товар или комплект и пытаюсь на сайтах оформить заказ, там где это удобнее, быстрее и проще – беру такие сайты в анализ.
- На некоторых сайтах вы можете увидеть косвенные признаки работы в отделе разработки “продуктового” дизайнера (этот тот же UX дизайнер только который измеряет свои действия :)). Обычно на сайте присутствует сбор обратной связи через систему uxfeedback или подобную. Это значит что ведется аналитика, юзабилити и а/б тестирования – это лучший кандидат для анализа.
- Абстрагируюсь от сферы в которой работаю и пытаюсь найти магазины, которые продают схожий товар по сложности характеристик, описанию, ценам и тд. Это позволяет смотреть не только на прямых конкурентов, но и на компании из смежных или вообще других сфер. Для сантехники например это Леруамерлен, который в момент нашего редизайна точечно улучшал поиск, карточку товара, процесс оформления заказа.
- Смотрю как сделано на маркетплейсах, так как у них огромный трафик, продуктовый отдел из аналитиков, проектировщиков, ux-дизайнеров которые тестирую все до мелочей. Но не тупо копирую их решения, а моделируя, всегда задавая вопрос себе “это актуально для нашей аудитории, ее поведения, возможностей и ограничений бизнеса?”
Таким образом у меня получился список из 8 интернет-магазинов по сантехники, 5 маркетплейсов и непрямого конкурента – Леруа мерлен.
Анализировал я не все страницы, а только те, которые больше всего влияют на конверсию продаж:
- главная
- каталог
- корзина
- карточка товара
- процесс оформления заказа
- доставка и оплата
Странички, где важна специфика сферы сантехники больше упор делал на прямых конкурентов. Это каталог и страничка товара.
А на страницах, не привязанных к товарам, которые на 95% похожи во всех интернет-магазинах (корзина, процесс оформления заказа) ориентировался в основном на маркетплейсы. Так как у них гораздо больше трафика, обороты, отделы которые занимаются анализом, тестированием и найти более конверсионный подход шансы выше.
Все страницы анализировал в динамике, выполняя определённые сценарии:
- выбрать определенный товар с ограниченным бюджетом или определенного бренда
- или найти через поиск по id
- купить 3 одинаковых товара и тп
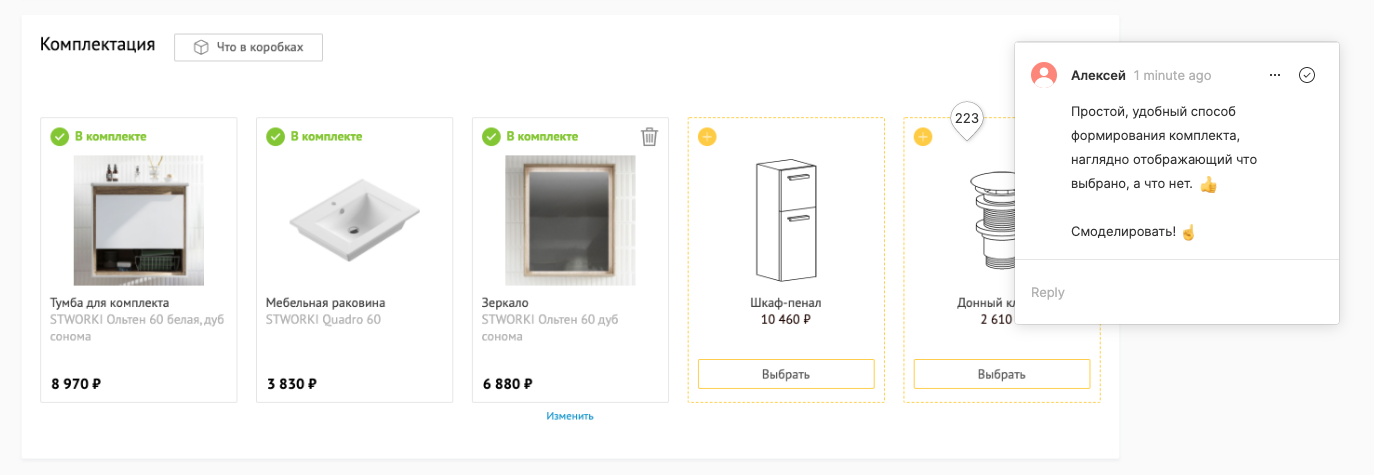
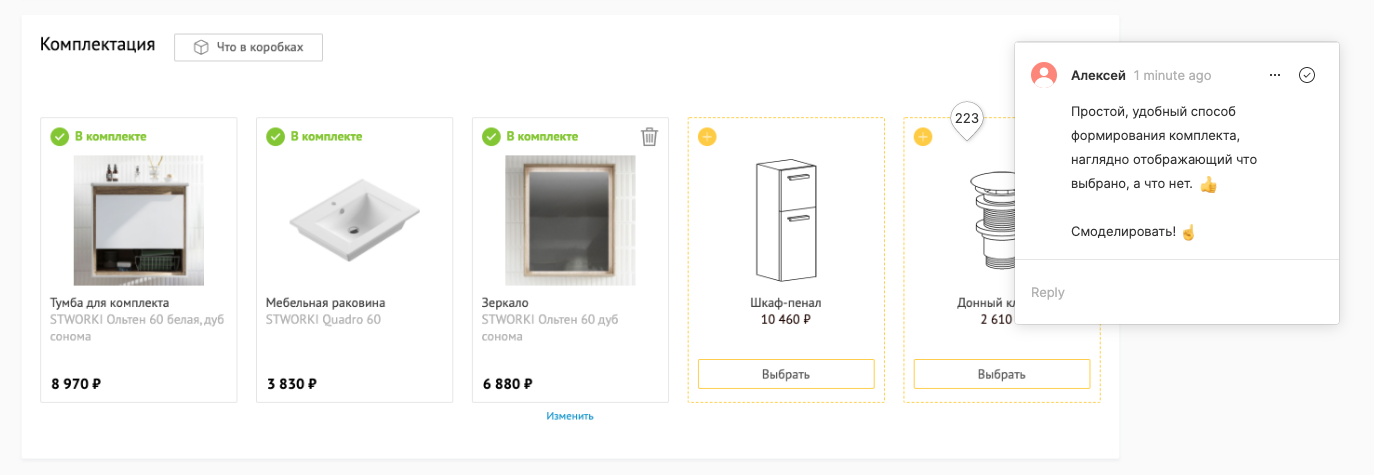
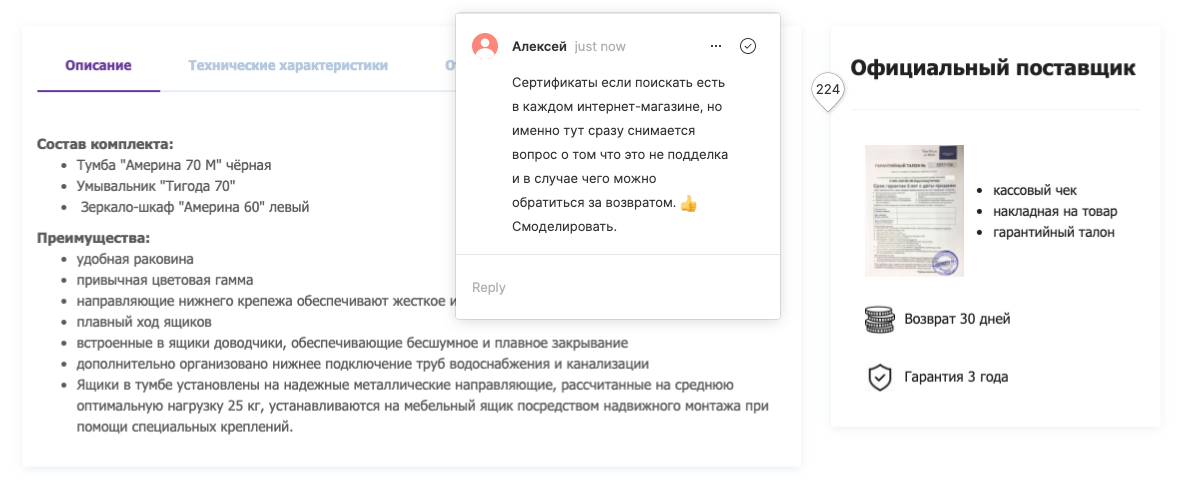
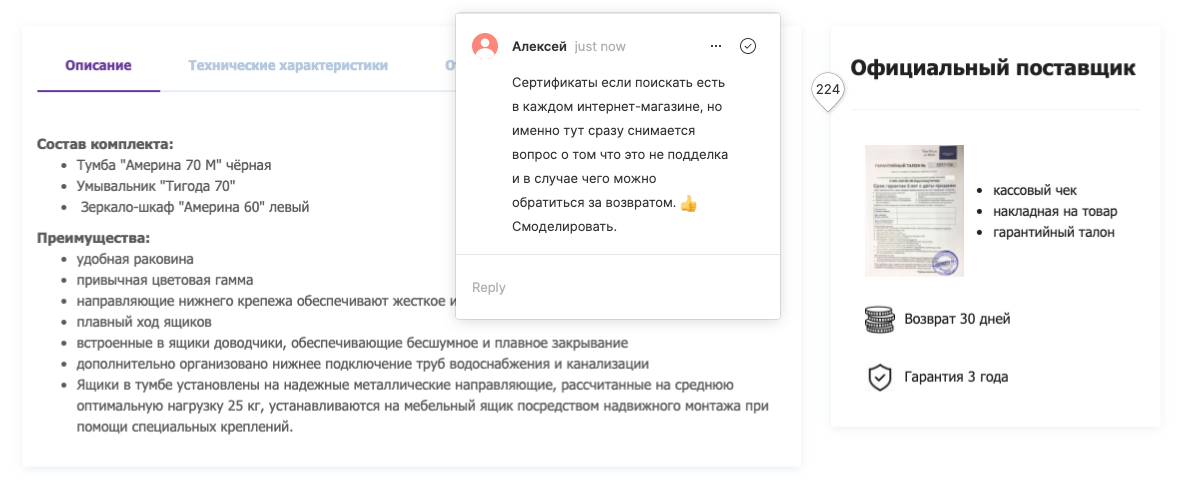
А затем уже в figme проставлял комментарии к элементам, которые хорошо сделаны и можно смоделировать. Например
















Редизайн интернет-магазина, этап 9.
Проектирование на основе собранных данных
Ключевое что я хочу донести в этой кейсе, что проектирование интернет-магазина при редизайне – это не накидать кнопочек, блоков и чекбоксов от “балды”, не скопировать конкурентов.
Для таких прототипов не нужен профессионал, проектировщик. Вы можете посмотреть на ютубе урок по figma или любой программе прототипирования накидать как вам хочется все сами. Вопрос только в том, как это все будет работать, и какую даст конверсию.
У большинства предпринимателей почему-то убеждение, что прототип – это “черновик”, накиданный на скорую руку за пару часов. Это может быть верно в случае лендинга или сайта визитки, но не в случае интернет-магазина или веб-сервиса, где пропуск ссылки или кнопки может обрушить всю конверсию, а при трафике в несколько тысяч человек в сутки это очень и очень больше потери.
На примере этого редизайна интернет-магазина вы увидите что каждая кнопка, элемент, блок имеют свой размер, расположение, отступы, яркость не просто так.
Почему вообще какие-то элементы или информация появилась на макете. Что будет при взаимодействии со всем этим, что после.
Если у интернет-магазина высокая конверсия, то за размещением каждой кнопочки или элемента стоит глубокая аналитика, проектирование и последующее тестировании. И элемент не размещается “потому что на яндекс-маркете сделано так”.
Если вам просто “рисуют” редизайн без аналитики и проектирования, то не думайте что вы красавчик и сэкономили.
Работу проектировщика и аналитика все равно будет делать ваш программист, при этом он в этом разбирается в разы хуже, а у программистов самый высокий час работы среди it-специалистов. Кто тут красавчик? 🙂
Поэтому такие скупые обычно переплачивают и получают результат хуже, конверсию ниже и редизайн интернет-магазина делается дольше.
Процесс проектирования
Я проектировал и согласовывал поочередно все ключевые страницы интернет-магазина. Это было и пожелание заказчика и я сам всегда за более частые итерации, чтобы минимизировать риски сделать что-то не то.
О том как я обосновывал свои решения, как происходит процесс обсуждения, на котором постоянно выясняются новые подробности по ограничениям, бизнес-процессам. И которые заставляют изменять интерфейс интернет-магазина, чтобы он удовлетворял всем требованиям – вы можете глянуть в видео ниже.
Почему был выбран подход не mobile first?
Если вы не знаете, mobile first – это популярный подход проектирования, когда прорабатывается сначала мобильная, а затем уже веб-версия, так как сейчас в среднем 60-70% трафика обычно составляет посетители с мобильных устройств.
Это логично и правильно. В теории и в идеале.
Но мы сначала прорабатывали веб-версию интернет-магазина, а затем уже мобильную. Потому что когда средний чек в районе 50 тыс. руб, люди предпочитают все перепроверить с компьютера. При редизайне интернет-магазина с кучей ограничений, сотен выявленных косяков сделать сразу мобильную версию, учитывающую все требования и ограничения несколько проблематично.
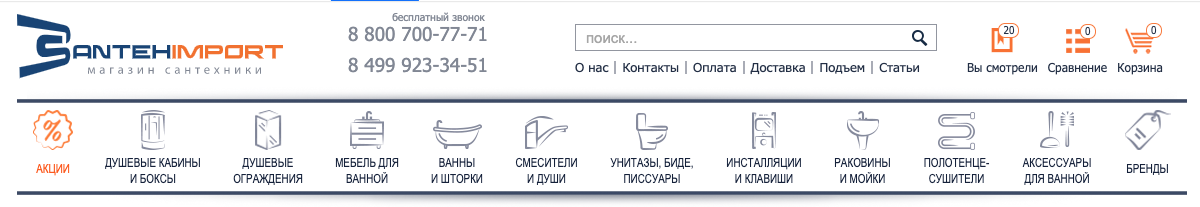
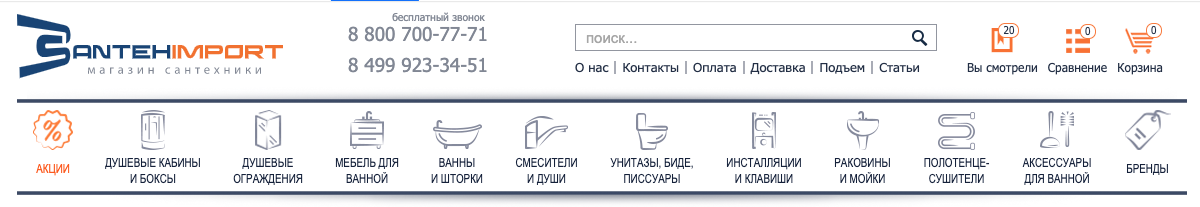
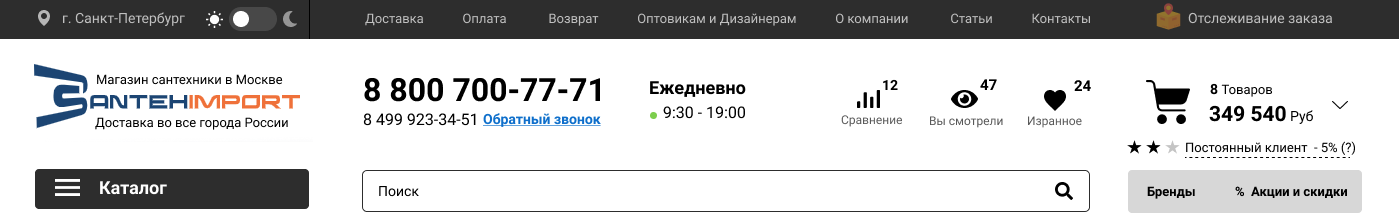
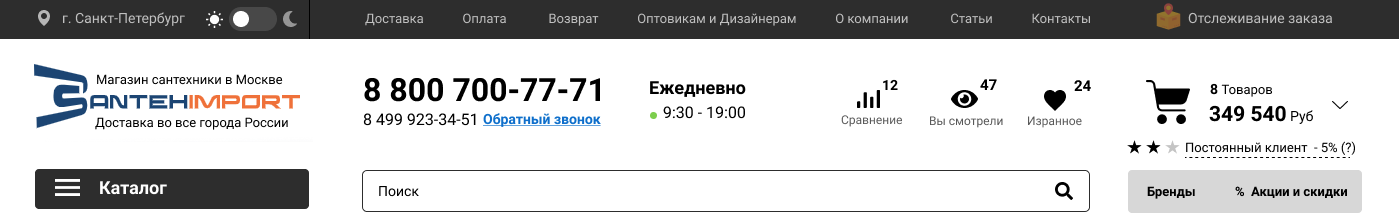
Разберем на примерах. Шапка сайта и меню. До редизайна она выглядела так


Проблемы:
- Плохо масштабируемое меню, если появится 1-2 новых категории, то уместить будет негде
- Корзина теряется на фоне иконок сравнения и “вы смотрели”
- Поиском люди активно пользуются, названия товаров часто длинные, но поиск маленькие и плохо заметный
- два телефона, непонятно какой из них приоритетный, куда звонить сначало.
- Нет избранного
- Нет графика работы магазина
2 варианта меню для тестирования, какой даст больше продаж
Так как задача была сильно не менять структуру, то сделал один вариант с сохранением текущего меню, а второй если бизнес планирует расширяться. Во время обсуждения заказчик не смог определиться и решили отрисовать и протестировать оба варианта.
1-й вариант шапки и меню


#1 Сервисное меню (то куда люди смотрят в основном только после того как нашли нужные товары и их устраивают цены, доставка) выделил отдельной темной строкой, чтобы не отвлекать от основного меню.
#2 Добавили выбор города в самом левом верхнем углу так как люди привыкли уже к такому паттерну в интернет-магазинах и в другом месте его размещать нецелесообразно. Выбор города нужен для того чтобы в карточке товара и корзине автоматически просчитывались цена и срок доставки.
#2 Вход в личный кабинет назвали “Отслеживание заказа”, потому что это единственное что интересует покупателю в личном кабинете интернет-магазина. Называть ссылки, кнопки нужно так как покупатель ожидает получить после перехода.
#3 Поиск сделали гораздо больше, так как название товаров часто очень длинные и пользоваться коротким неудобно. Заказчик просил сделать поиск (рамку) менее заметной, но я настоял на том чтобы наоборот сделать более заметной и жирной, так как поиск это второй способ найти товар, если человек не смог сделать это через каталог. Есть категория людей (и она немаленькая) которым строители дали название моделей и они заходя в интернет-магазин сразу вбивают в поиск. Нашлось – отлично, дальше сравнивают цены. Нет – такие люди не будут тратить время, чтобы найти среди 100 тысяч товаров нужный.
#4 Выделили основной телефон и добавили обратный звонок для тех кто не сможет дозвониться. Выделили номер 8 800 так как люди привыкли что это бесплатный номер, а 8 499 ассоциируется с московским и многие с регионов не захотят звонить, думая что он платный.
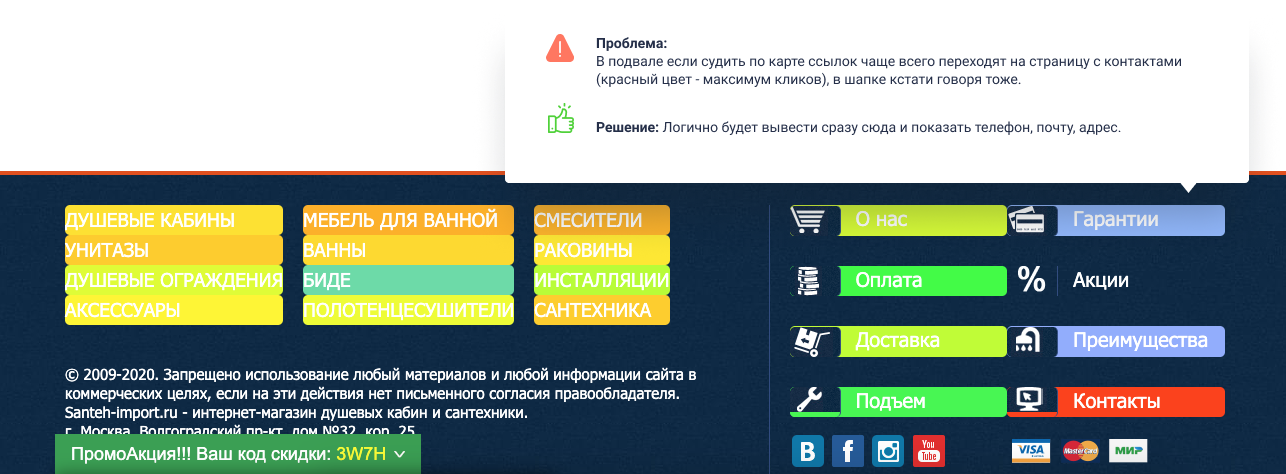
#5 Добавили режим работы, так как очень много людей переходят в раздел контактов (судя по карте ссылок в метрике) и звонят, спрашивают о времени доставки.
#6 Все блоки разбили на мини-разделы. Корзину отделили и сделали гораздо больше чем “избранное”, “сравнение”, “вы смотрели”, так как это ключевой элемент с точки зрения конверсии. И он должен быть заметнее всех, чтобы даже 80 летняя бабушка смогла из любой страницы перейти в корзину и оформить заказ. Расположение корзины классическое, к которому уже все привыкли – в правом верхнем углу.
#7 Иконки сравнения, просмотра сделали более понятные. В текущем работающем магазине без сопроводительного текста непонятно что это. Добавили раздел избранное и иконку к нему.


При наведении на пункты меню затеняется, чтобы было проще фокусироваться и искать.
Помимо разделов отображаются “быстрые фильтры”, то, что люди чаще всего ищут и топовые бренды 5 стран.


У второго варианта меню есть как плюсы, так и минусы.
Плюсы:
- Под кнопкой раскрывающийся список куда можно добавлять большое количество новых категорий. То есть при расширении бизнеса, не придется переделывать навигацию.
- Шапка по высоте гораздо более компактная, за счет этого на ноутбуках и планшетах влезет больше “полезного”, будет видно больше информации о товарах.
- Способы поиска товара идут в одну линию (кнопка каталога и поиск), что визуально проще воспринимать
- Проще и быстрее сверстать
Минусы:
- нужно делать лишний клик
- кто-то может не сразу понять, заметить кнопку каталога (хотя ее мы планируем сделать яркой контрастной, чтобы минимизировать этот риск)
- в текущем варианте корзина потерялась (но это исправили на этапе дизайна, просто уменьшив иконки сравнения, “вы смотрели”, избранного)
Решили пока остановиться на втором варианте меню, так как подобное расположение элементов становится некой “нормой” в интернет-магазинах и особенно маркетплейсов и людям проще ориентироваться в привычных для них интерфейсах. Но запланировали протестировать оба варианта.
Что получилось в дизайне:
В дизайне цвета сервисного и продуктового меню поменялись с темного на светлый, чтобы сфокусировать внимание на продуктовом меню, так как человек сначала ищет товар, а уже только потом узнает о компании, условиях доставки, оплаты и прочих вещах.


При редизайне меню уделили достаточно много времени так оно присутствует на всех страницах и из-за плохой навигации человек может просто не найти товар или еще хуже не увидеть корзину и не завершить заказ.
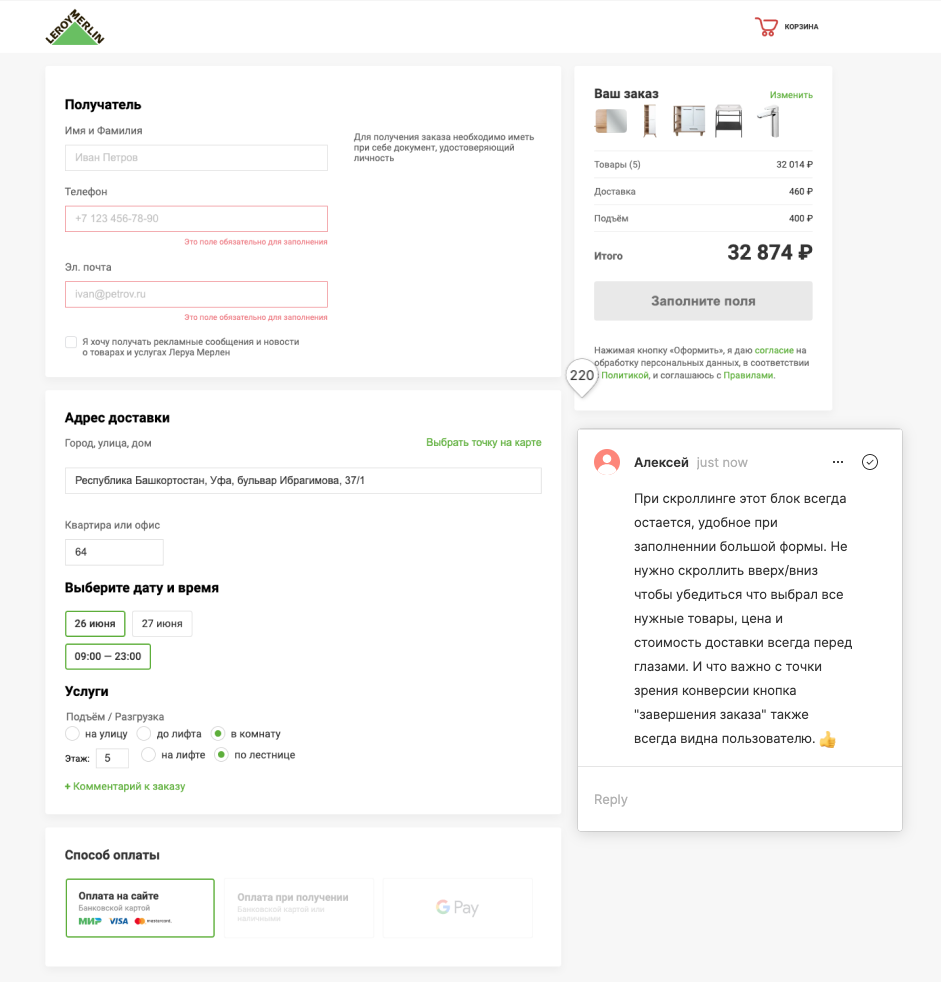
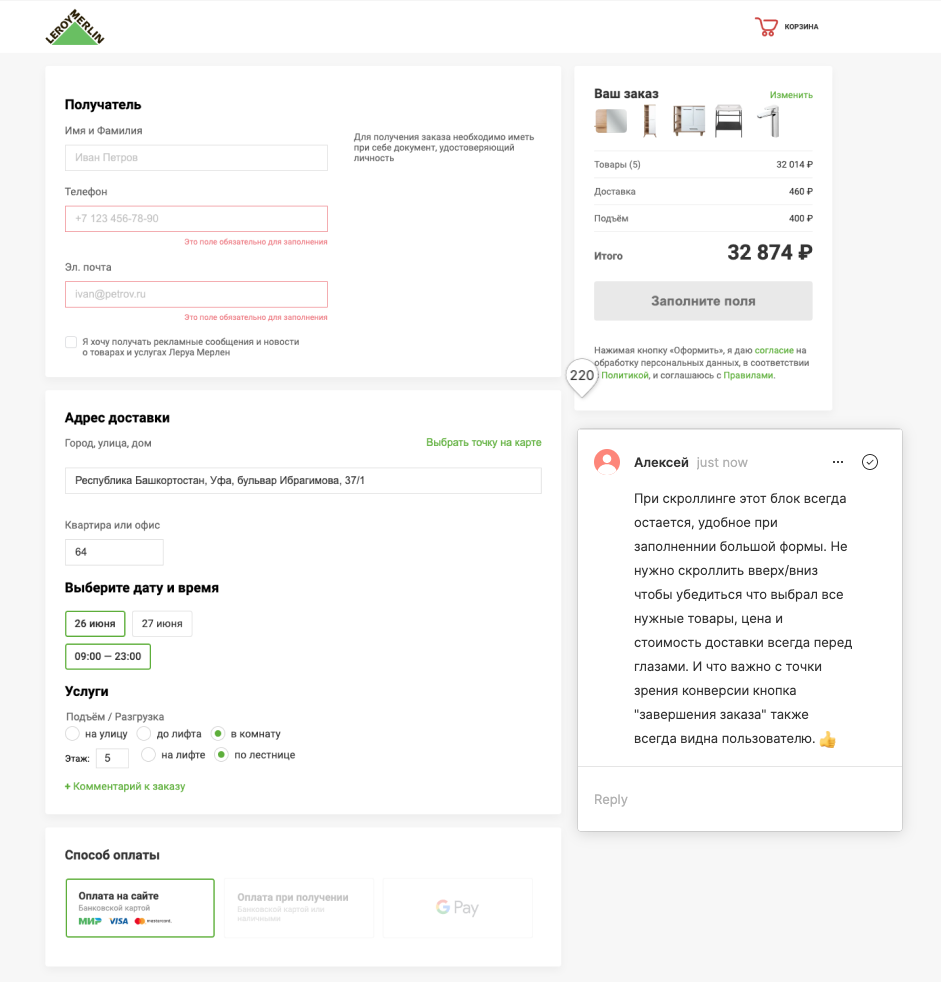
Помимо визуального изменения, также было решено, что при скроллинге всегда должны быть видны элементы чтобы в любой момент времени покупатель мог:
– продолжить искать товары (кнопка каталога и поиск)
– перейти в корзину для оформления заказа
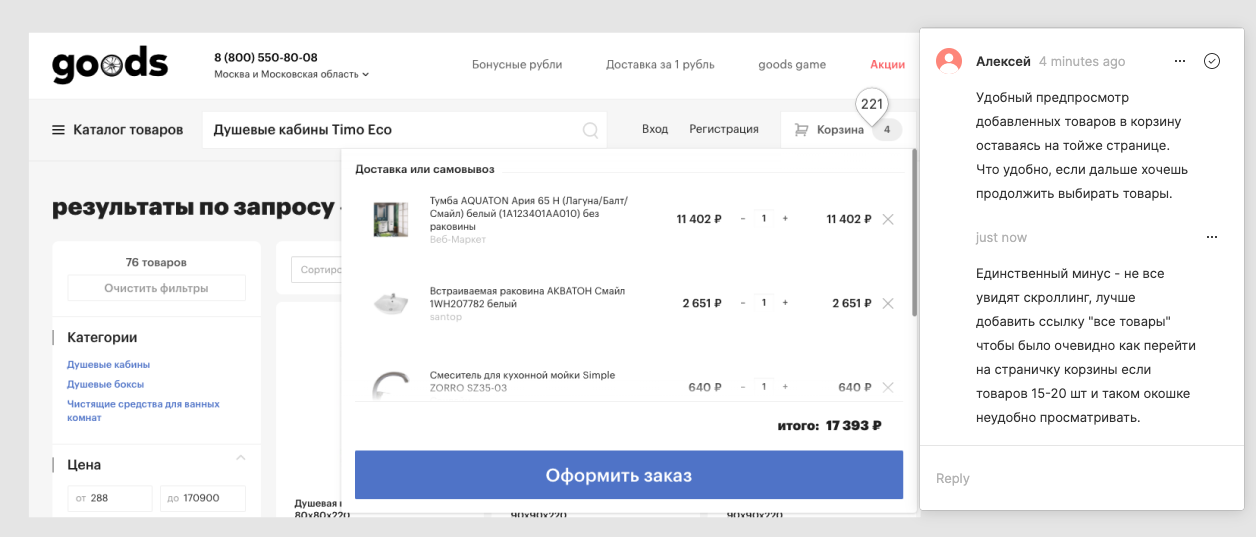
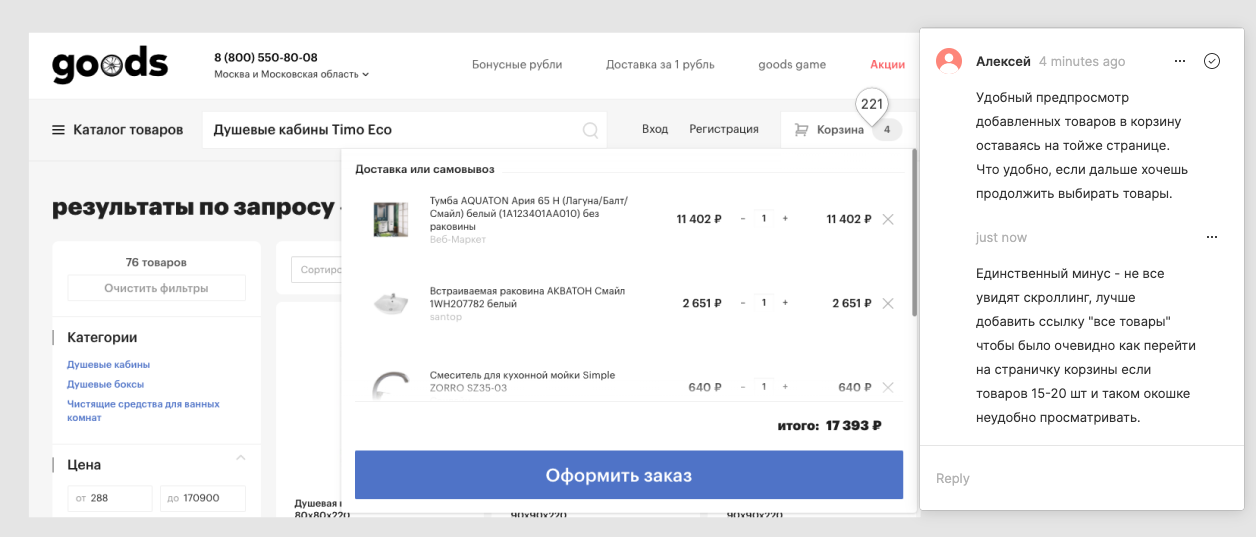
При скроллинге корзина из шапки перемещается в темный блок меню, чуток сдвигая поиск, бренды и акции. А при наведении на корзину появляется ее содержимое, эту “фишечку” мы подсмотрели во время анализа конкурентов.




На этом уважаемый читатель мое терпение описывать текстом и скриншотами кейс кончилось 🙂
И дальше я решил записать остальное в видео в формате, так как это не только быстрее и проще, но и во многих моментах гораздо более нагляднее, где присутствуют элементы, которые остаются при скроллинге и повышают конверсию.
Редизайн интернет-магазина, этап 10
Дизайн всех страниц
Редизайн главной страницы интернет-магазина
В видео вы найдете обоснование “что”, “где”, “зачем” размещено и на основе чего приняты решения.
Редизайн каталога, категории интернет-магазина
Редизайн карточка товара в интернет-магазине
В процессе редизайна мы отказались от рейтинга, отзывов.
Почему? Потому что при трафике в 500-1000 чел/день, никто не будет добровольно писать кроме негативных отзывов. Чтобы люди начали писать отзывы о товарах, это нужно давать им бонус, внедрить автоматическую систему сбора через email-рассылки/прозвоны. Ввести модерацию.
Это сложно, дорого и вряд ли для подобного интернет-магазина когда-то окупится. А вот ситуация в каталоге, когда из 100 товаров 98 с нулевым рейтингом и все 100 без отзывов практически гарантированна.
Хочу донести важную мысль до владельцев бизнеса и до проектировщиков/дизайнеров/программистов.
Если вы увидели какую-то крутую штуку которая работаю на яндекс-маркете, беру, ozon и тд. то это вообще не значит что тоже самое даст рост продаж в вашем интерент-магазине. Вы совершенно в разных ситуациях по количеству трафика, уровня логистики, доверия к магазину, люди могут принимать решения о покупке в вашей нише совершенно по другому.
При копировании чужого функционала сначала подумайте о том, актуально это в вашей ситуации или нет. Потому что расходы будут гарантированные, а пользы часто либо не будет, либо наоборот можно навредить.
Редизайн поиска и страницы брендов в интернет-магазине
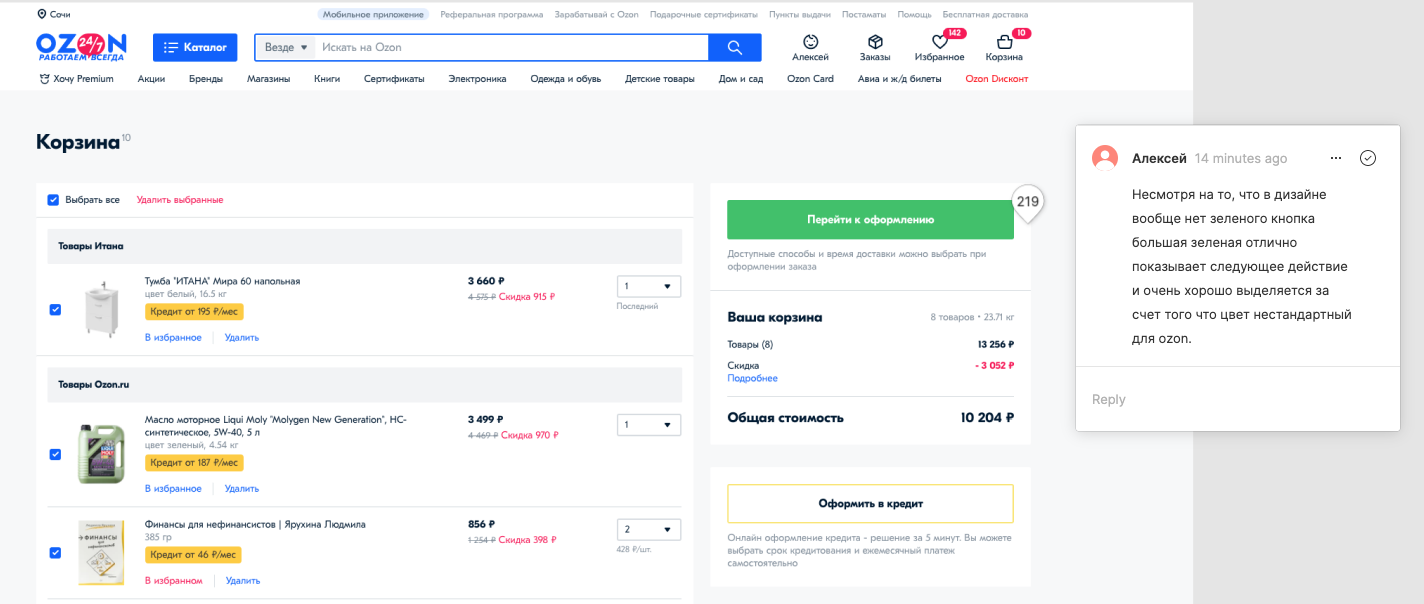
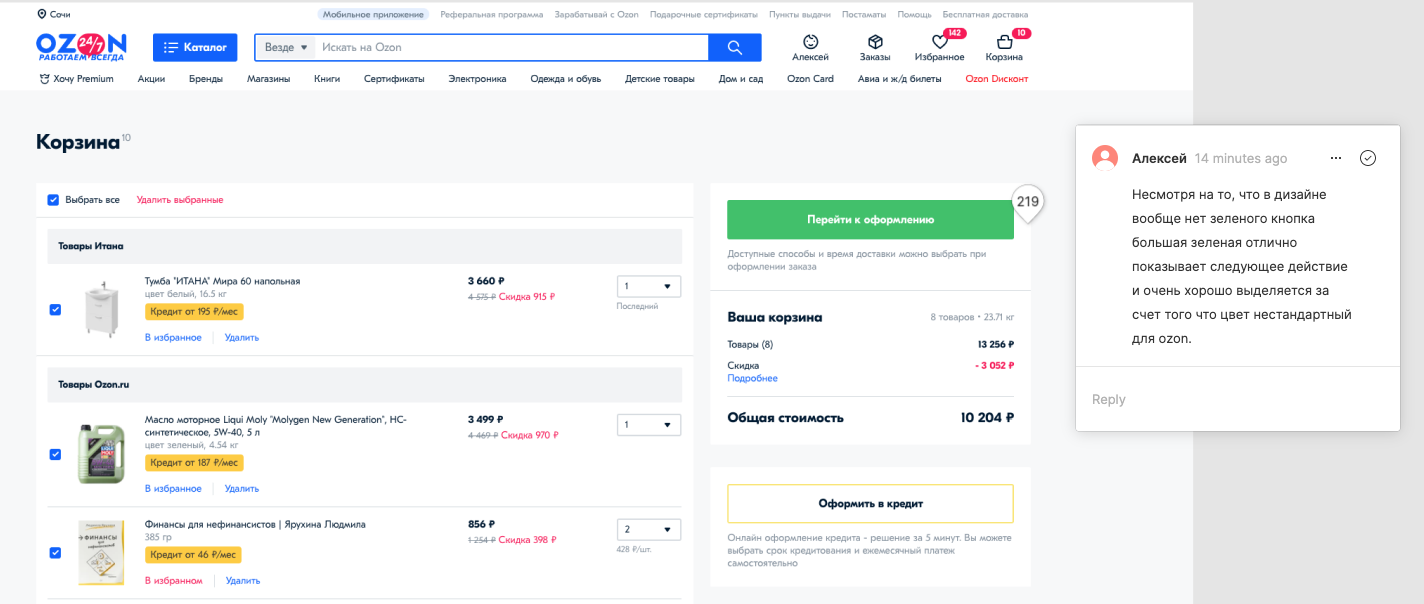
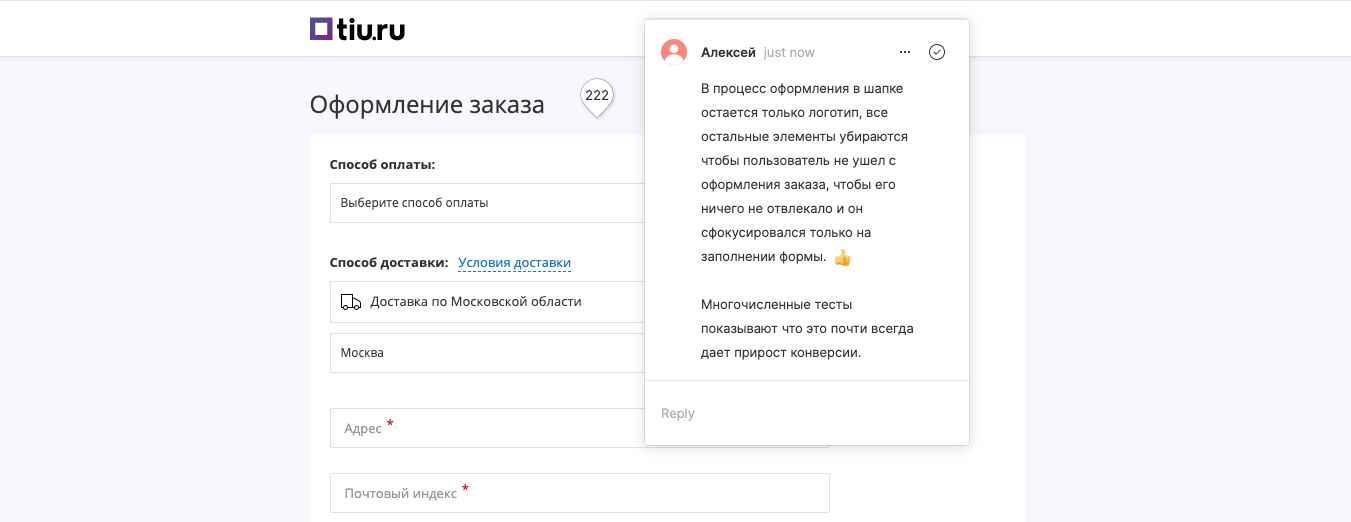
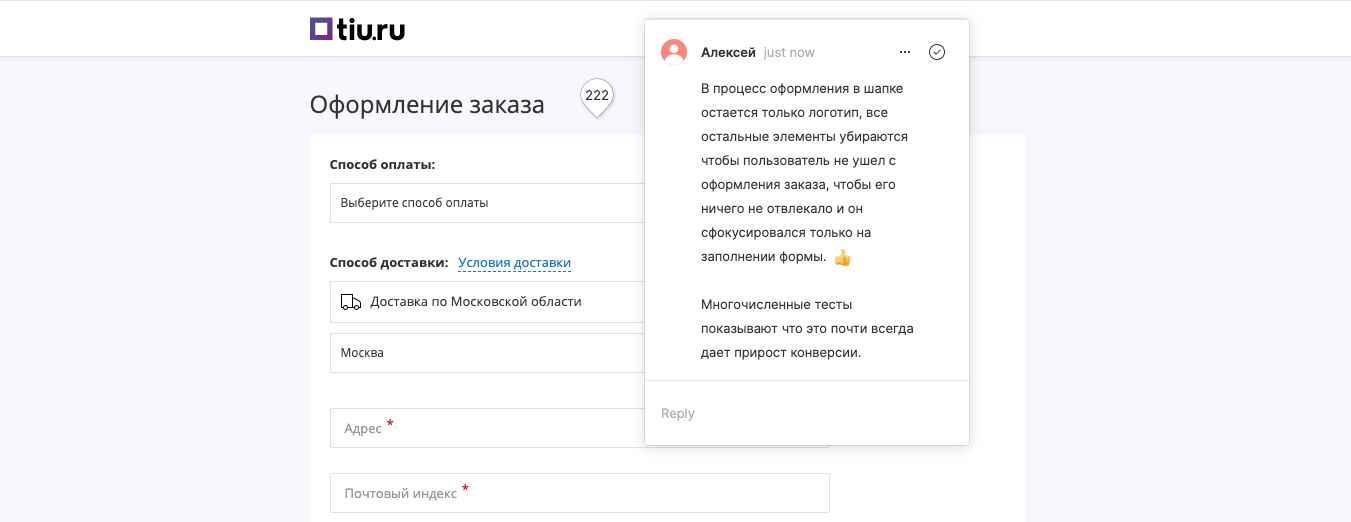
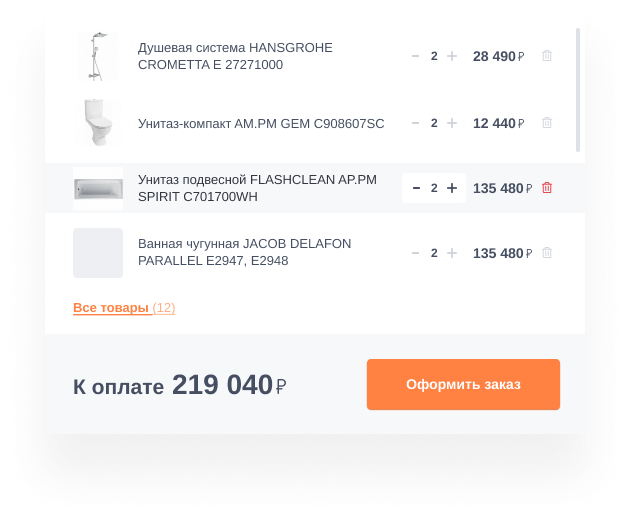
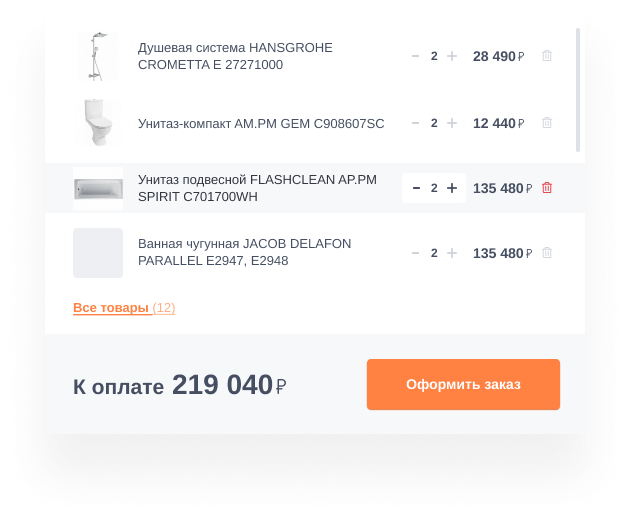
Редизайн корзины и процесса оформления заказа в интернет-магазине
Редизайн личного кабинета в интернет-магазине
Редизайн мобильной версии интернет-магазина
Напомню для тех кто читает только заголовки и смотрит картинки 🙂
До редизайна у сайта отсутствовала мобильная версия от слова “совсем”. Поэтому ключевой задачей было проработать адаптивность под мобильные устройства.
Если вам интересен процесс того как происходит процесс обсуждения, как новые данные влияют на изменения в интерфейсе интернет-магазина при редизайне, можете глянуть запись нашего созвона с командой и в целом понять что вас ждет 2-3 раза в неделю
Все компоненты для поддержки и доработки интернет-магазина без дизайнера (Ui-kit)
Сравнение подхода когда вам предлагают редизайн интернет-магазина “подешевле и сразу под ключ”
Я уже писал что параллельно со мной работала студия над вторым интернет-магазином сантехники заказчика. Ниже вы можете увидеть сравнение их результата работы и моего.
Заказчик отдал мне их интернет-магазин на доработку по UX.
Какого же было мое удивление когда среди макетов я не обнаружил страниц поиска, ключевой страницы в интернет-магазине. Также просто не было проработали меню в мобильной версии, забыли проработать “избранное”, треть всех страниц для мобильных устройств.
По стоимости мой редизайн интернет-магазина был чуть дороже, чем у их редизайн редизайн с версткой. Но вот за эту “экономию” моему заказчику приходилось расплачиваться кучей своих нервов и временем, чтобы убеждать людей доделать нормально свою работу, чтобы просто были основные страницы и элементы.
Хотите редизайн интернет-магазина дешево?
Это как раз наглядный пример того, что вам всегда на рынке могут сделать дешевле и еще “под ключ” и даже может еще что-то. Вопрос в том сколько потом времени, денег, нервов вы потратите на доработку и какая будет конверсия такого интернет-магазина.
Если вы решите делать редизайн интернет-магазина полностью, будьте готовы к спаду конверсии в первые 2 месяца
Почему будет гарантированный спад конверсии при полном редизайне интернет-магазина?
1) В магазинах, где технически сложные и дорогие товары люди выбирают их неделями и месяцами. И когда люди снова зайдут на ваш сайт, то большинство даже не поймет что попали на ваш обновленный интернет-магазин. То что хранилось в корзине, избранном – все пропадет. И многие не поняв что произошел редизайн интернет-магазина или не желая разбираться в новом магазине, не станут заново искать товары.
Чтобы минимизировать этот риск, если до этого был личный кабинет:
- Корректно перенести базу данных, чтобы человек, авторизовавшись увидел свои избранные товары
- Если возможно технически, лучше в первый месяц ввода нового дизайна дать возможность пользователям вернуться к старой версии. Если у вас большая часть аудитория как в сантехнике покупает товар 2 раза в жизни, им проще завершить заказа в старой версии магазина, чем разбираться в новой.
2) Обычно владельцы бизнеса экономят на тестировании, в результате чего запускают магазин, где куча косяков.
Желательно. Нет. Обязательно поэтапно тестировать магазин:
- На этапе верстки, чтобы минимизировать все базовые ошибки и косяки. Такая услуга у UX дизайнеров называется “авторский контроль”. Когда идет сверка того чтобы было в макетах, как было задумано и как в итоге реализовано и работает.
- На этапе программирования. Для этого потребуется проектировщик, который пропишет все возможные сценарии использования всего функционала интернет-магазина под все устройства и последовательно протестировать вместе с программистом/тестировщиком.
- После этого составить сценарии покупки разных товаров через каталог, поиск, бренды, с фильтрами и без и провести тестирование на 5-6 пользователях.
- Первые 2-3 месяца активно смотреть за пользователями через вебвизор и выявлять баги в формах, кнопках, ссылках.
Если денег, ресурсов команды мало, то:
- Тестируйте все сами
- Просите своих друзей оформить заказ на конкретный товары, комплекты под их жизненные ситуации с ограничением по бюджету. И когда они проходят этот путь сидите рядом, наблюдайте где у них возникнут вопросы, сложности.
- Постепенно и плавно наращивайте платный трафик.
- Следите через вебвизор за ключевым страницами воронки продаж, где у людей возникают сложности.
Да, вы не сделаете это лучше, чем специалисты: проектировщик, аналитик, программист, тестировщик. Но это точно будет лучше, чем слепо запустить в работу магазин с полным редизайном и ждать чуда что конверсия взлетит до небес, скорее будет наоборот.
Заключение
В этой кейсе редизайна интернет-магазина сайтехники я хотел донести важность проектирования на основе глубокой аналитики, исследований (в идеале еще и интервью с покупателями).
И важность постоянных итераций на этапе проектирования, 2-3 раза в неделю созвоны или встречи всей командой и обсуждение. Переделать интернет-магазин на этапе проектирования в разы проще и дешевле, чем готовый сайт.
Не нужно строить иллюзий, что в начале работы, при сборе всех требований и ограничений будет полная картина. Все мы люди и в процессе работы всегда появляется что-то что забыли, не учли. Или выясняется что предложенное проектировщиком решение невозможно, долго и нерентабельно делать.
Проектировщик не seo-специалист и не программист и не знает всех особенностей вашего бизнеса, он не может знать всех ограничений движков, технологий, трендов в seo и без командного обсуждения тут не обойтись.
Если у вас ограниченный бюджет, то лучше купите готовый набор UI-kit, наймите дизайнера подешевле. Если у вас будут грамотно спроектированные макеты и готовый Ui-kit, то дизайнер при всем желании накосячить не сможет, там будет просто 2 недели рутинной работы, без каких либо решений, влияющих на конверсию.
На чем не стоит экономить при редизайне интернет-магазина, так это на аналитике, исследованиях и последующем проектировании на основе этих данных, так как именно это влияет на конверсию продаж. Конечно если ваша цель повысить продажи, а не перекрасить сайт из синего в золотой или сделать как у эйпл 🙂
Особенно это критично, если у вас приличные обороты, много вложено денег в seo, рекламу, и вы делаете редизайн интернет-магазина полностью, а не частично.
Что с интернет-магазином сейчас. Как изменения сказались на конверсии после редизайна?
Об этом мы напишем чуть позже. Магазин сейчас на этапе верстке и программирования. Как появятся цифры – обновлю кейс. Планируем раз в пол года анализировать метрики и дорабатывать магазин уже точечно внося изменения и повышая конверсию.
Вместо отзыва:
В самом начале я не верно оценил объем работ (просчитавшись на 3 недели), но выполнил все что обещал максимально качественно. Заказчику понравился подход и он заплатил больше чем было указано в договоре (в моей практике это впервые) и отдал дорабатывать юзабилити и дизайн второго своего интернет-магазина.