В этой статье опишу как проектировался сервис и создавался дизайн.
После предыдущего этапа по выявлению потребностей пользователей мы определили что должно быть в MVP (минимальной версии сервиса):
– добавление уроков (пока только вставка со стороннего видеохостинга, позже сделаем заливку на наш сервис)
– защита видео от скачивания (чтобы только 1 клиент мог сидеть в личном кабинете и не мог скачать через плагины для бразуеров видеоуроки)
– проверка домашки и ответы на вопросы с возможностью прикрепления файлов
– стоп-уроки (возможность открывать доступ к следующему уроку только после того как ученик сдал текущую домашку)
– возможность открыть для бесплатного просмотра без регистраций отдельных уроков или сделать полностью курс бесплатным для просмотра
– возможность принимать оплату (пока интеграция с Яндекс-деньгами, дальше подключим другие платежные агрегаторы)
– возможность добавлять учеников вручную и экспортов таблиц, предоставлять доступ к курсам
Если вы читали прошлые статьи, то помните что ключевое наше отличие от конкурентов – это простота использования сервиса. Именно на этом нужно было сфокусироваться, чтобы было все просто и понятно даже 90-летней бабули, которая решила сделать курсы по выращиванию огурчиков и капусточки 🙂
Проектирование и дизайн разрабатывал я — Алексей Захаренко, так как у меня в этом есть опыт.
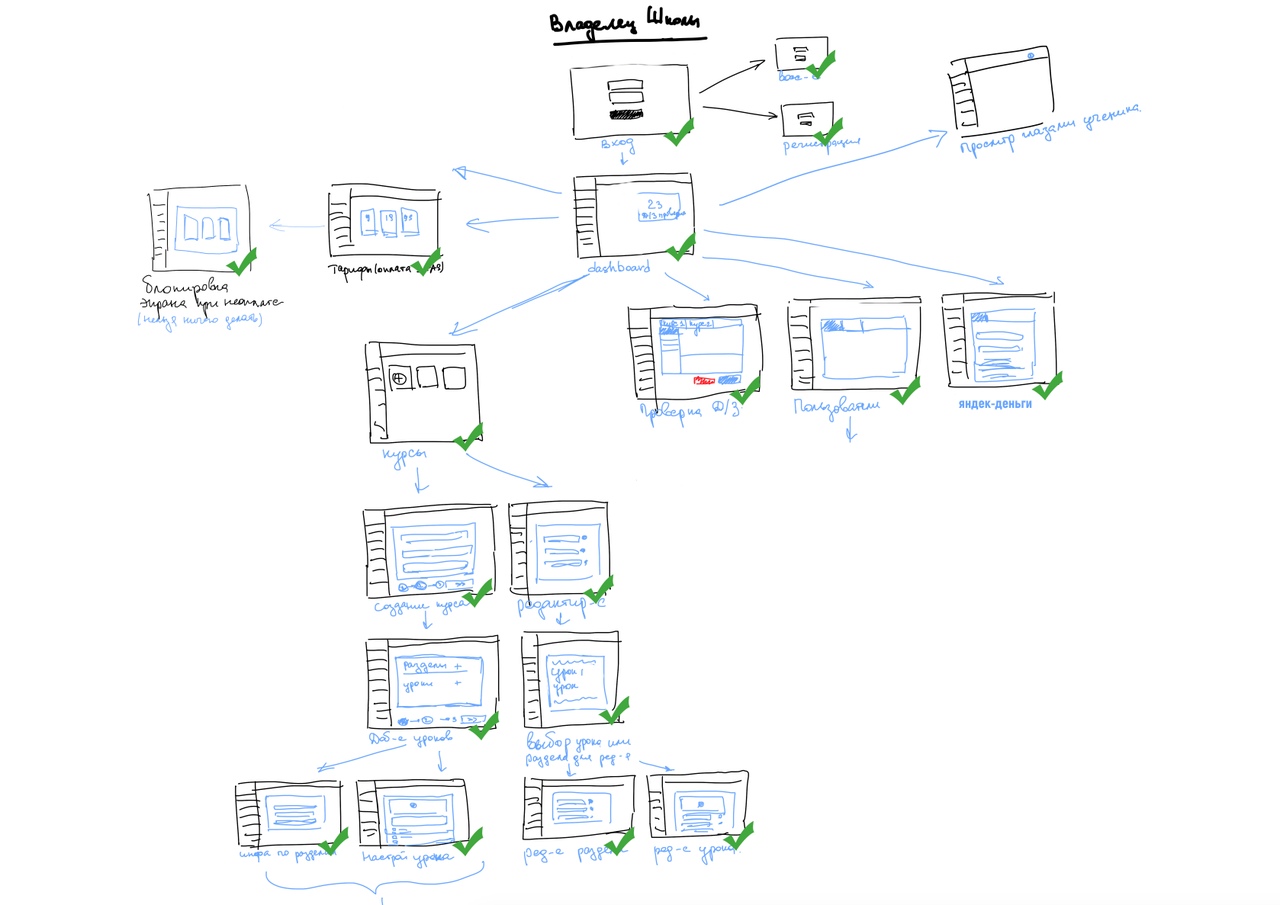
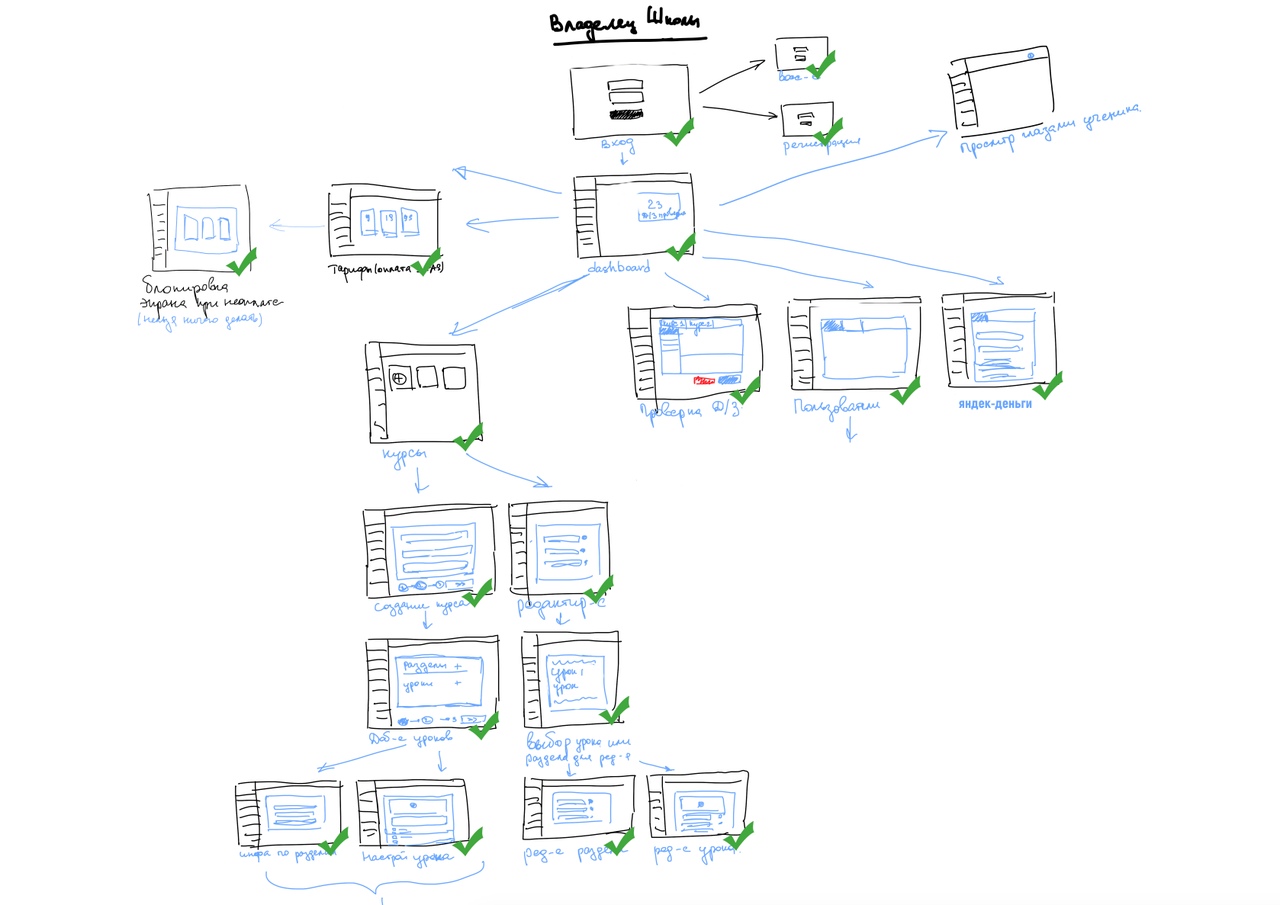
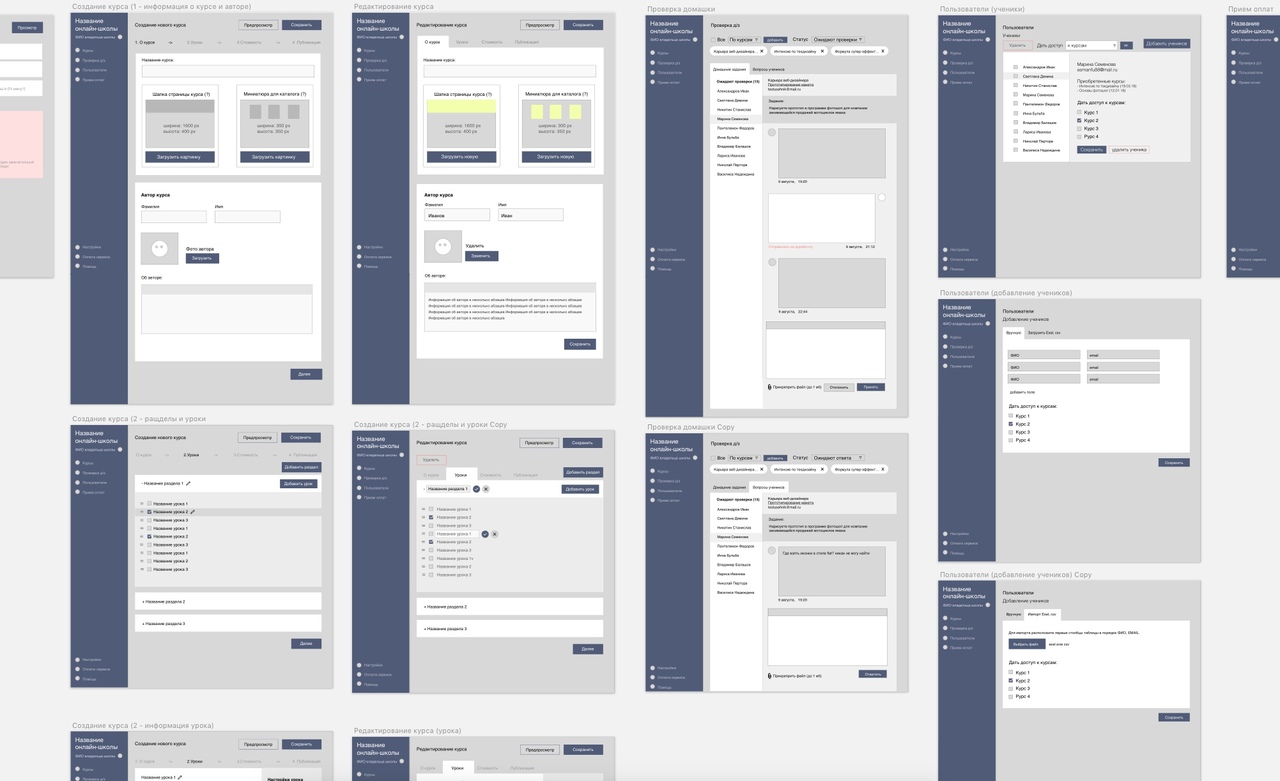
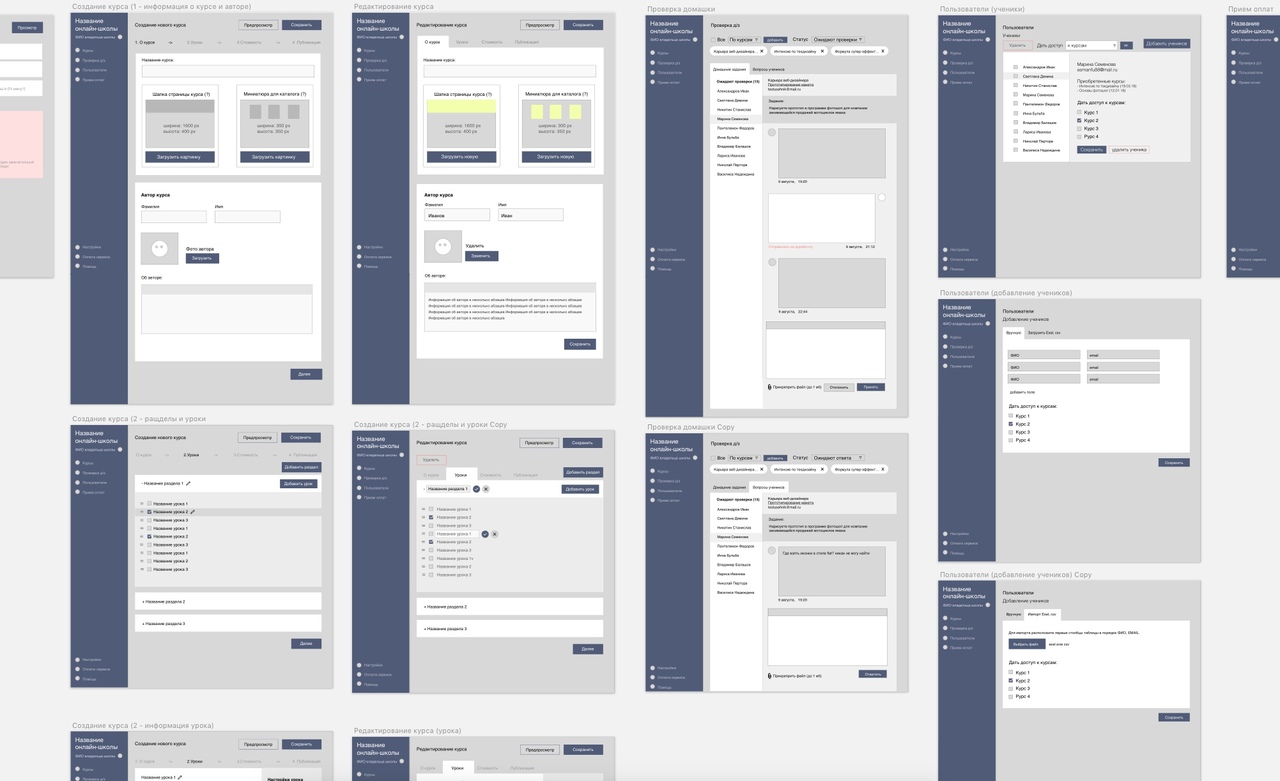
Для начала я нарисовал простую схему всех страниц, чтобы понимать и показать партнерам как пользователи будут переходить от страницы к странице, чтобы была понятна общая логика построения сервиса:


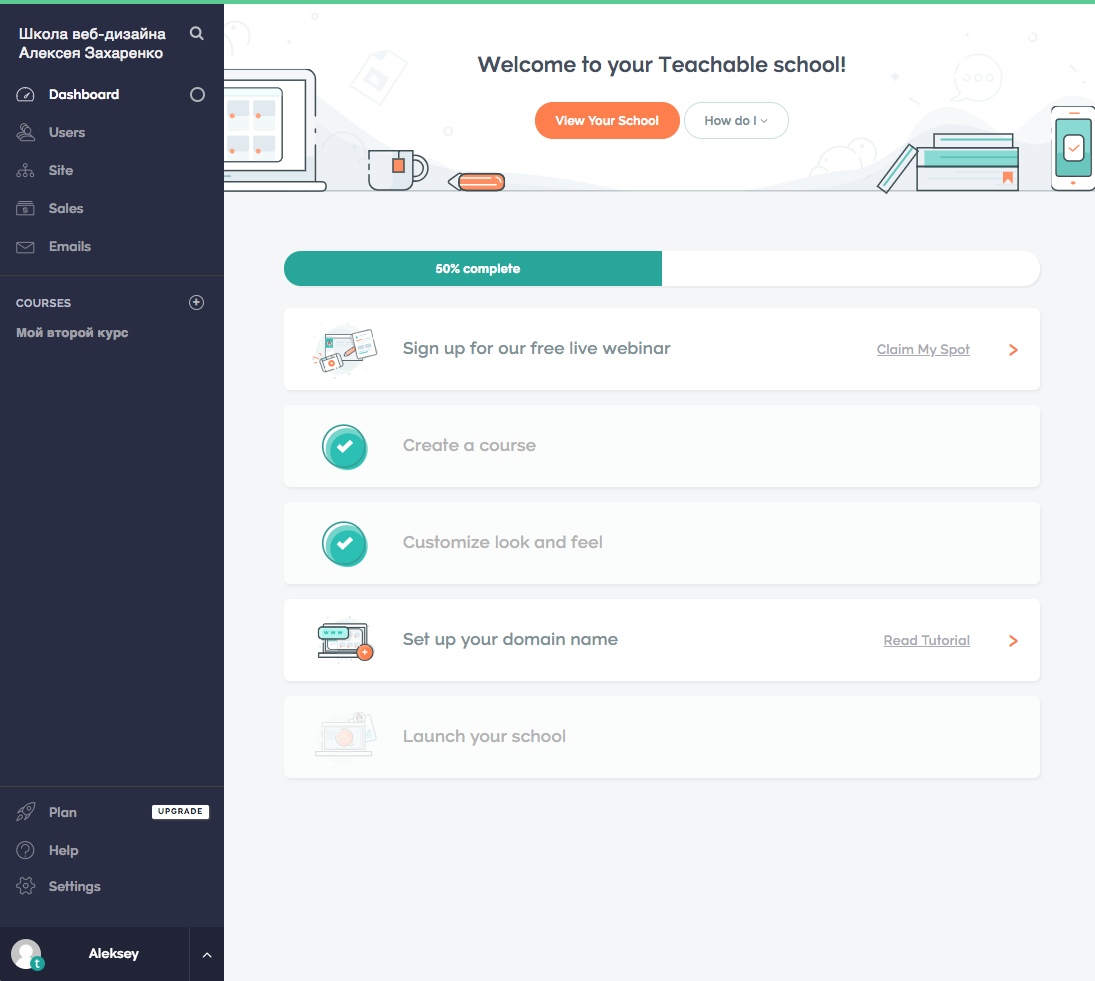
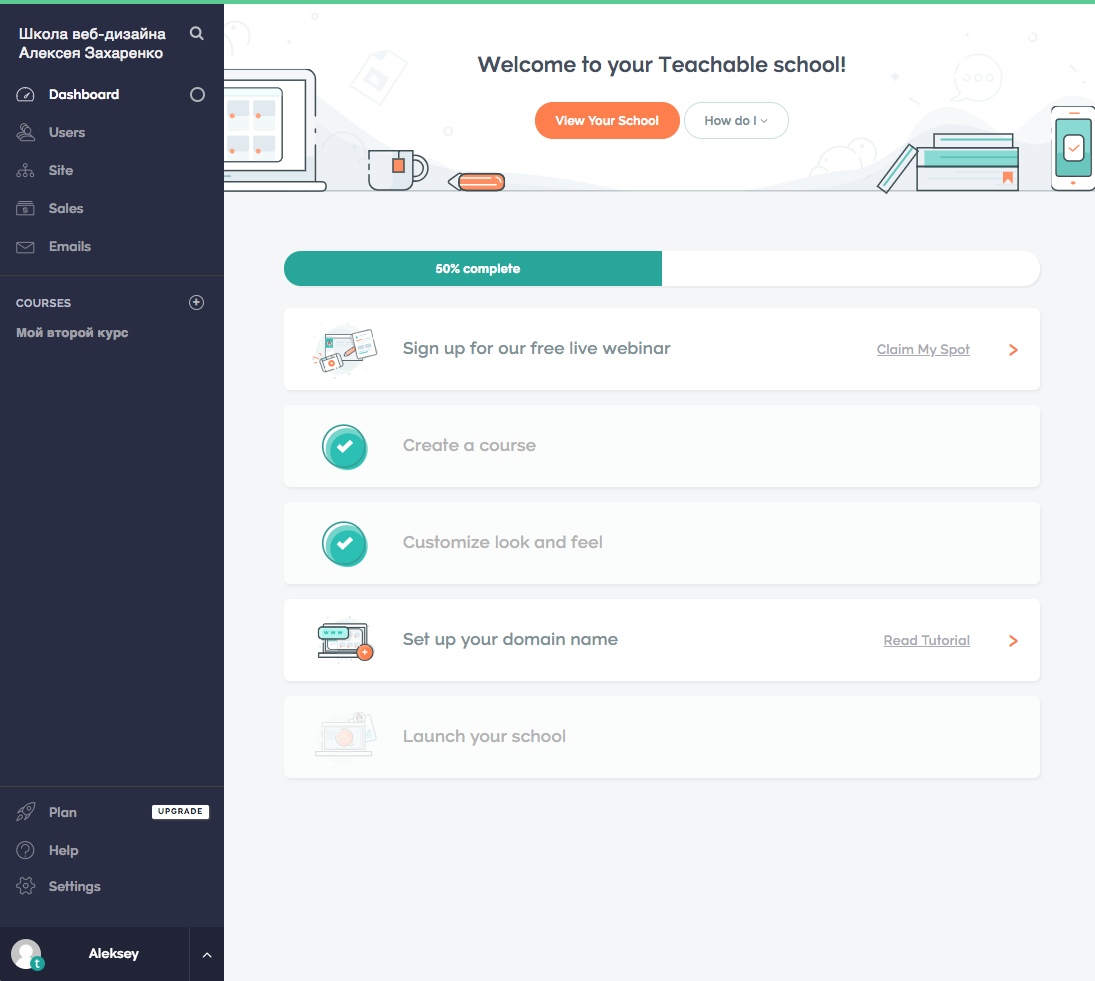
Велосипед я не изобретал. Так как всех конкурентов также анализировал я, то уже знал на кого стоит ориентироваться по простоте, удобству и красоте, это сервис https://teachable.com/ Если зарегистрируетесь в нем, то увидите похожую структуру, пошаговый создания курса и наполнения уроками, домашками.




В большинстве (не во всех) российских сервисах черт ногу сломет. К геткурсу я даже записался на скайп-обзор сервиса. После интервью с Анастасией (менеджером геткурса) у меня чуть не взорвался мозг и после обзора я стал еще больше не понимать как пользоваться сервисом. Да — функционала у них море. Нет, прям океан. Но сделан сервис так, что проще нанять кого-то чтоб настроили, чем самому разбираться.
Мы же проектируем сервис наоборот чтобы было как можно проще и не нужно было смотреть уроки, общаться с поддержкой.
Сервис антитренинги тоже сменил дизайн, в целом стало проще и лучше. Как во вконтакте. Стало может быть проще и удобнее, но уникальность совсем потерялась.
Есть хорошие примеры по простоте — это learme и zenclass. Ребята из этих сервисов если читаете — респект! Хотя и геткурсу и антитренингам, их руководителям также большое уважение за тот функционал что нарастили и за то, что развивают рынок онлайн-образования! Давайте брать друг у друга лучше, вместе развивать рынок, потребителей, проводить совместные образовательные мероприятия 😉
Почему я выбрал tachable как основу по структуре?
— потому что зная очень плохо анг.язык у меня получилось в их сервисе разобраться и создать курсы быстрее чем в большинстве российских.
— потому что в ребят вложили $4 млн и они явно протестировали больше гипотез того как удобнее, проще, лучше и если на кого ориентироваться, то на тех, кто за тебя уже сделал кучу ошибок и расплатился своими деньгами.
— у них есть весь тот же функционал помимо lms — также вебинары, crm, прием оплат и тд. Но сделано это проще. Мне не хочется копировать тот же геткурс, а потом в какой-то момент понять что нужно пол года, пара миллионов только для того, чтобы все переделать чтобы стало проще. Либо как геткурс выкидывать деньги на ветер (на проведение обзоров по скайп, после которых желание купить сервис не возникает). То есть у teachable продуманная система для масштабирования сервиса при увеличении функционала.
Ок, со структурой было все понятно, с цветовой гаммой я долго не думал, решил просто взять за основу цвета с нашего персонажа — обезьянки Koko
Опять же, зачем изобретать велосипед и придумывать чистый, красивый дизайн — когда можно позаимствовать все идеи, тем более, что в веб-сервисах все элементы стандартные и уникального почти ничего нет.
Я составил список ключевых слов по которым буду искать крутые дизайн:
— saas
— dashboard
— admin
— lms
Также составил список где буду искать:
— https://www.behance.net/ (сервис где сидят все лучшие дизайнеры мира)
— https://dribbble.com/ (еще один сервис с лучшими работами уже больше как раз под дизайн сервисов)
— https://ui8.net/ (здесь можно купить шаблоны или графику очень.классного качество)
— https://themeforest.net/ (огромный маркетплейс где можно также найти шаблоны админок)
— яндекс по запросу «ui kit dashboard»🙂
Там где можно, в фильтрах выставлял еще наш цвет — фиолетовый, чтобы найти оптимально подходящие варианты.
После того как я скачал все что мне понравилось. Я уже более подробно просматривал каждую работу и для себя отмечал откуда и что я буду брать:
— дизайн таблиц
— дизайн списков
— расположение элементов
— цвета и оттенки
— тени
и тд.
С каждой работы по чуть-чуть, лучшее на мой взгляд. Чтобы в сервисе было и лучшее и дизайн получился «относительно уникальным».
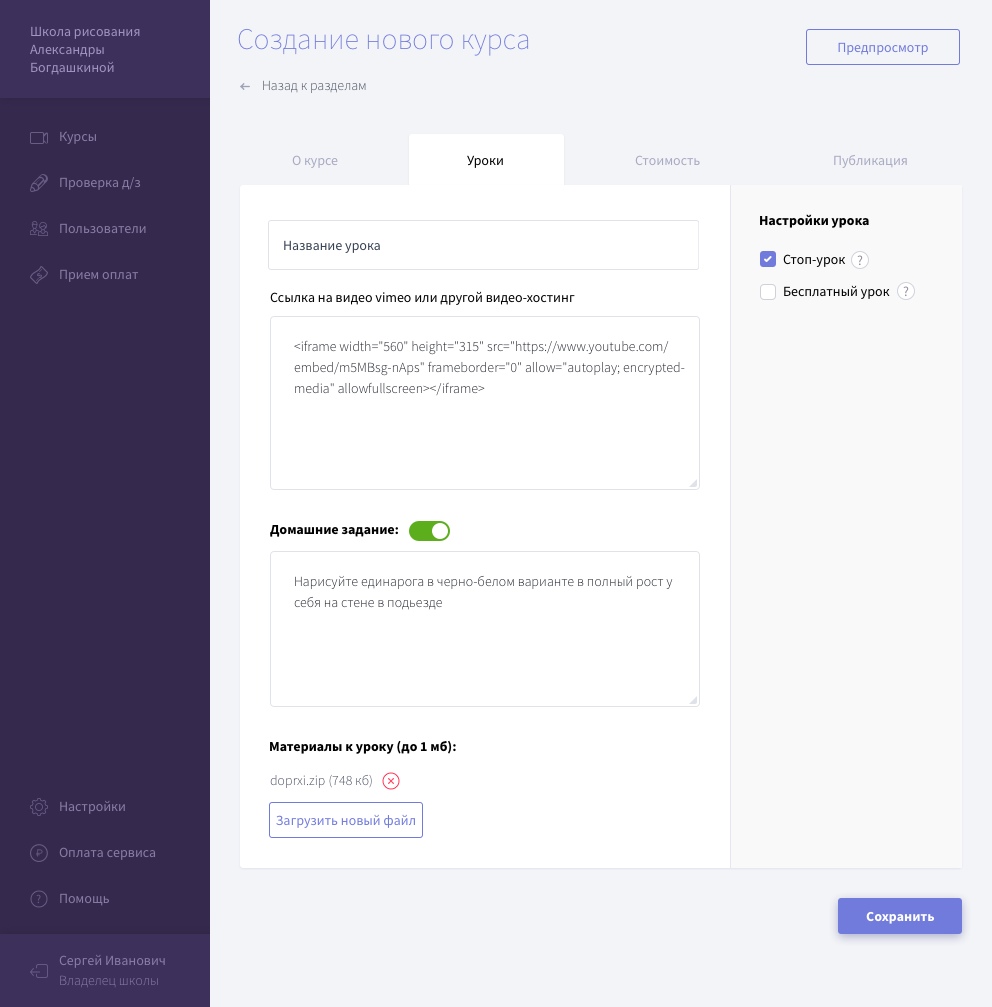
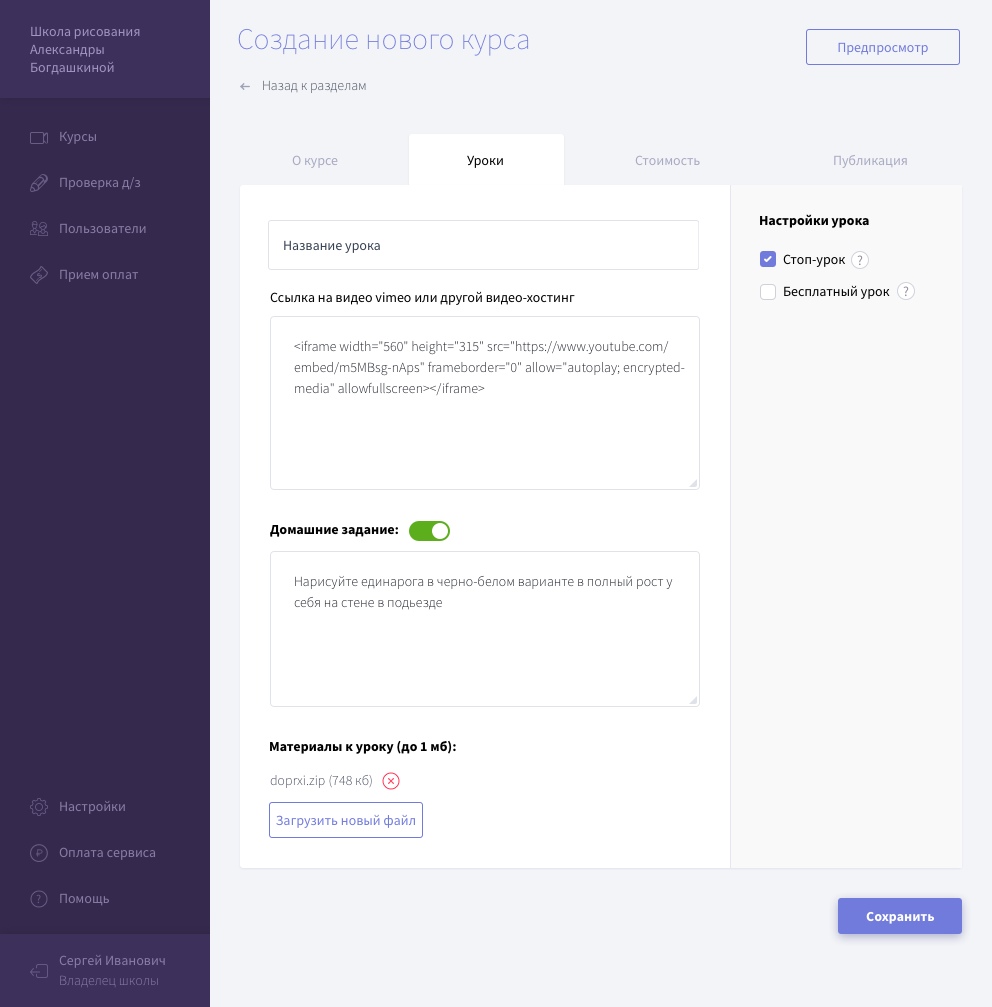
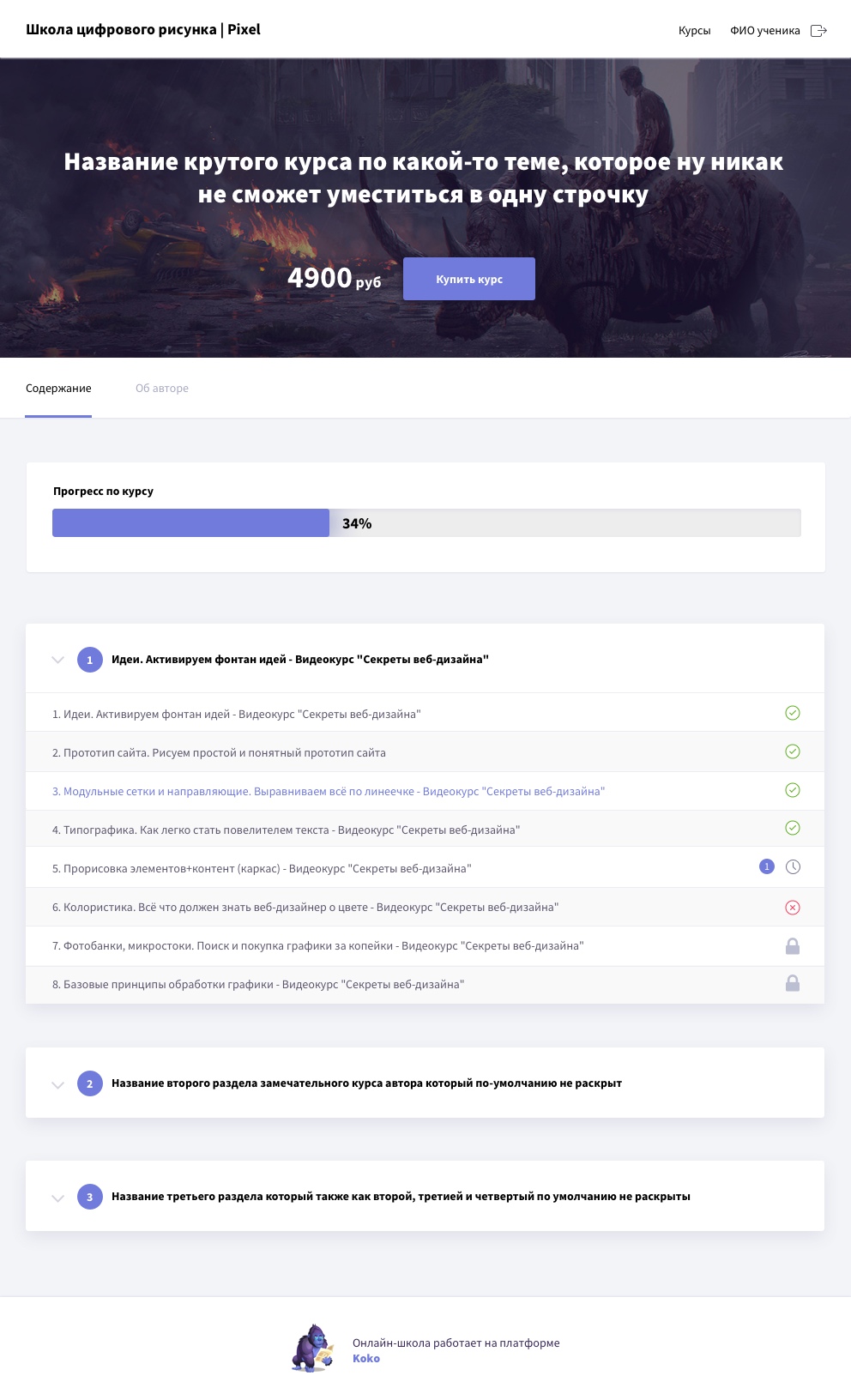
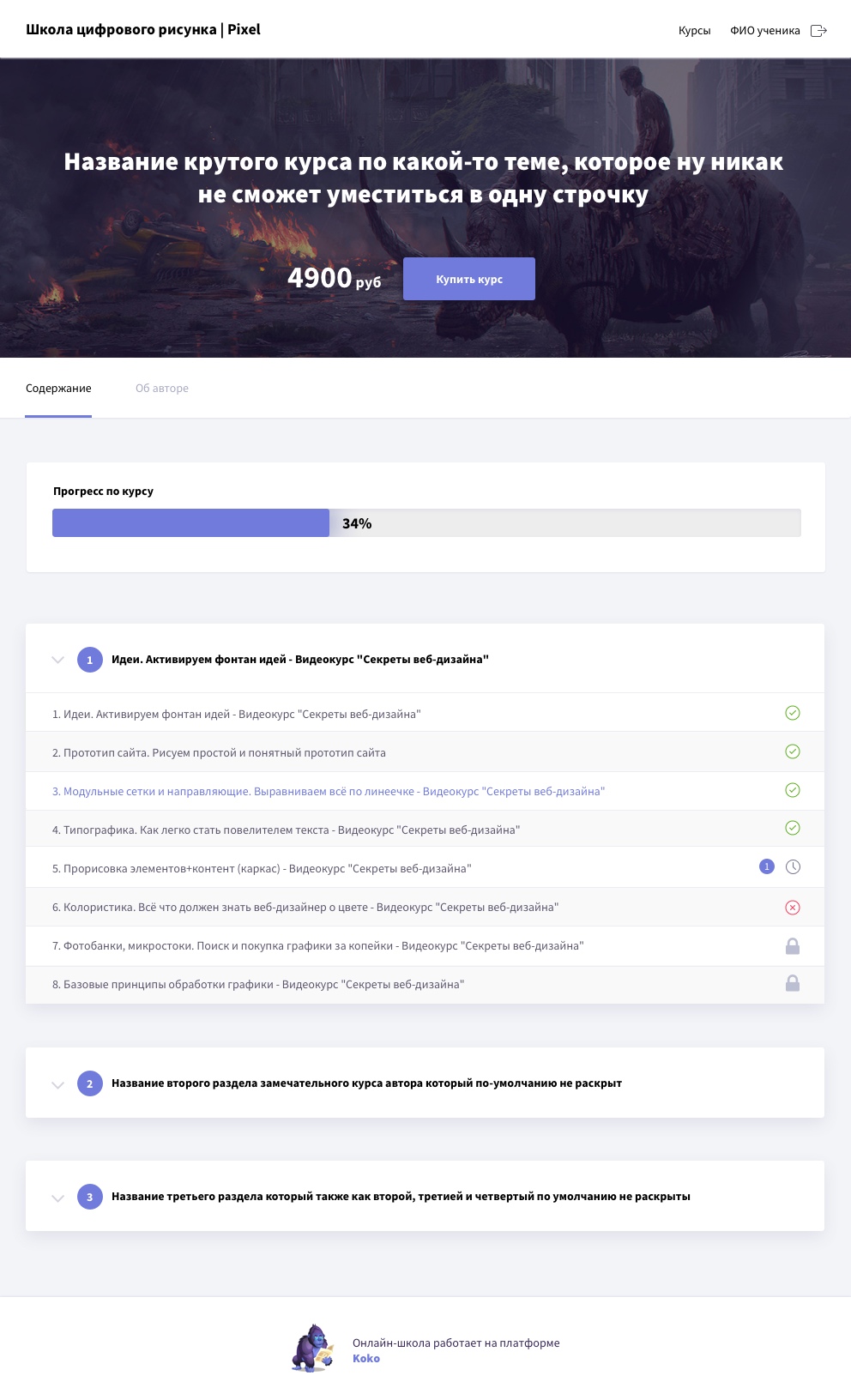
Как вы можете видеть по результату выше — дизайн довольно существенно отличается от techable и назвать его «под копирку» язык не повернется.
Так как я понимал что в дизайне будут десятки, сотни повторяющихся элементов и они в дальнейшем будут неоднократно меняться, нужно будет дорабатывать дизайн, то разрабатывать прототипы и дизайн я решил в программе sketch. В ней практически не работал поэтому пришлось первые 2 дня параллельно читать статьи, смотреть уроки, чтобы разобраться.
В итоге через 2 дня были готовы черновые прототипы с функционалом без разукрашивания элементов, анимаций и прочих излишеств. Фокусировка только на функционале и расположении блоков, удобстве.


После настал этап непосредственно дизайна. Тут мне потребовалось еще 2-3 дня плотного изучения программы, чтобы потом в любой момент сделав пару кликов заменить цвет, шрифт и тд на всех нужных элементах одновременно. Очень удобно и круто 🙂
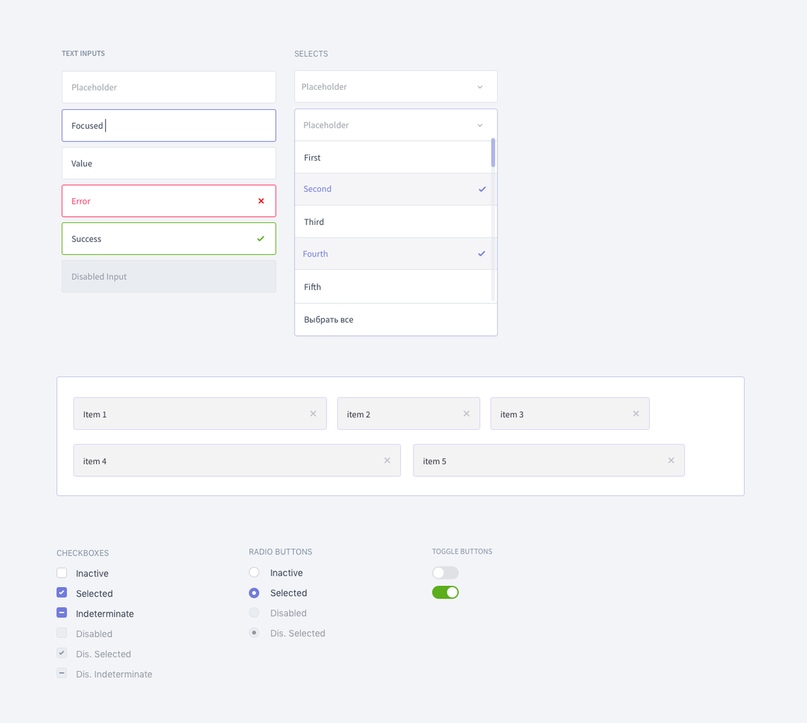
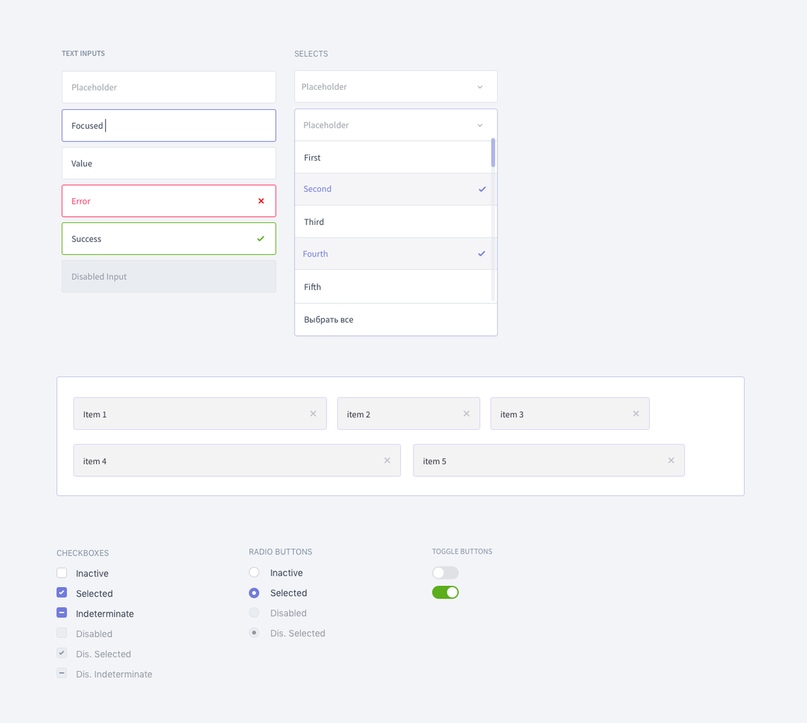
Для того чтобы можно было быстро собирать все странички как конструктор лего (так как на большинстве страниц одни и теже элементы разных размеров, с немного разным текстом) то первые дни я составлял UI-kit — это набор стандартных элементов. Выглядит он так (маленькая часть набора):


Дальше уже пошла по-большей части рутинная работы:
скопировал-вставил-поменял цвет/размер-подвинул
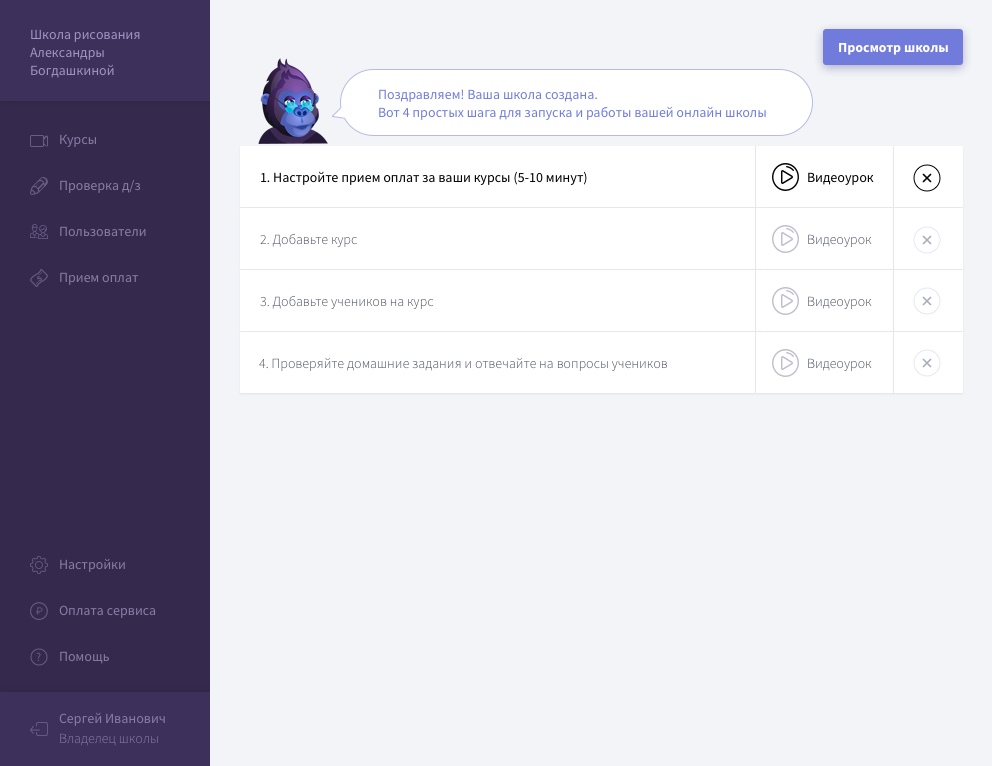
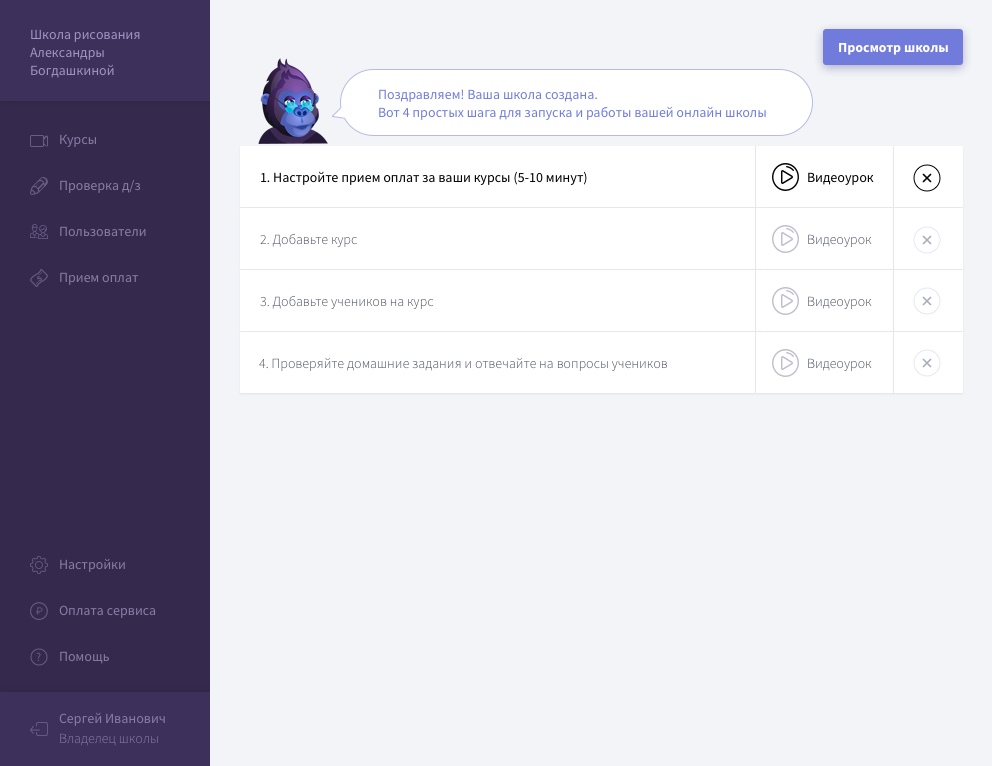
И спустя 6 дней дизайн кабинета владельца школы был доделан
Основные экраны можете глянуть здесь


За следующие 3 дня был доработан кабинет ученика.
Основные экраны можно глянуть здесь


Дальше была разработана адаптивная версия кабинета ученика под мобильные устройства и большие экраны, но пока я не уверен что мы ее сделаем в MVP, скорее всего это уже доработает после запуска, если для клиентов будет критически важным.
Понятное дело, что интерфейс сейчас не идеален, но мы будем к этому стремиться, будем собирать максимум обратной связи от клиентов и как можно быстрее внедрять пожелания, чтобы пользование сервисом сделать проще, приятнее.
Наша цель – чтобы клиенты без просмотра уроков, общения с тех.поддержкой разобрались в сервисе за мин.время и интерфейс был настолько прост и понятен чтобы не было нужны обращаться за помощью.
Разумеется так не будет сразу, мы будем делать видео-уроки, оказывать помощь, но ключевое – будем стараться работать над интерфейсом. Это и для клиентов лучше и для бизнеса снижение расходов на поддержку.
Дальше по плану верстка, программирование, тестирование сервиса.
Об этом — в следующих постах.
